
あなたのブログはモバイル表示に対応していますか?
ブログを運営するなら「携帯やスマホでどう見えるか」の確認は必須です。
なぜなら、これからはますますパソコンからの閲覧よりも、スマホからの閲覧のほうが増えるからです。時代の流れは無視できなくなってきました。
2017年以降、Googleは「あなたのサイトのモバイル版ページを重視するよ」とも言っています。
そこで、「パソコンでモバイル表示ができる」Google Chromeの紹介です。
Google Chromeを使えば、何のテクニックも要らず、一発でパソコン上で簡単にスマホの表示が確認できます。実際にスマホを使わなくてもOKです。
記事を書いたらすぐに、ありとあらゆるタイプのスマホやタブレットの表示が確認ができます。こんなに便利な機能がワンクリックで出来るなんて、使わない手はありませんね。
今回は、パソコン上で出来るモバイル表示の方法と、おまけにあなたのサイトが「モバイルフレンドリー」なのかどうか、チェックの仕方を見ていきましょう。
目次
スマホ表示の確認の必要性
スマホなどのモバイル表示の確認がなぜ必要なのかと言うと、スマホで記事が検索される比率が非常に多くなったからです。
その為にはこの「モバイル表示」に対応しているブログやサイトになっているかの確認が必要です。※Googleでは、スマホ表示のことを「モバイル表示」と言っています。
あなたのブログやサイトがモバイル表示に対応していない、とグーグルから判断されると、
検索結果の表示にも大きく影響してきます。
「モバイル表示に対応している事」はグーグルアドセンスの審査においても必須です。
スマホで見た時に見づらいとアウトですし、検索結果の順位にも大きく影響してきます。
またワードプレスを使っている場合、特にテーマを変えた時や、テーマのバージョンアップをした時などは特に、モバイル表示に対応しているか、改めて確認して下さい。
でも、サイトを運営してるときに困ったのがプレビューなんです。
サイトがスマートフォンでどう見えるのかは、実際にスマートフォンで表示してみれば良いのですが、スマホやタブレットにはさまざまな機種や解像度があるため、全ての実機でテストするのは困難です。
ですが心配いりません。Google Chrome を使用すれば簡単にスマホサイトを表示できます。
Googleクロームを使って一発でスマホ表示する方法

グーグルクロームの開発者ツールを起動する
Google Chromeはこちらからダウンロードできます。
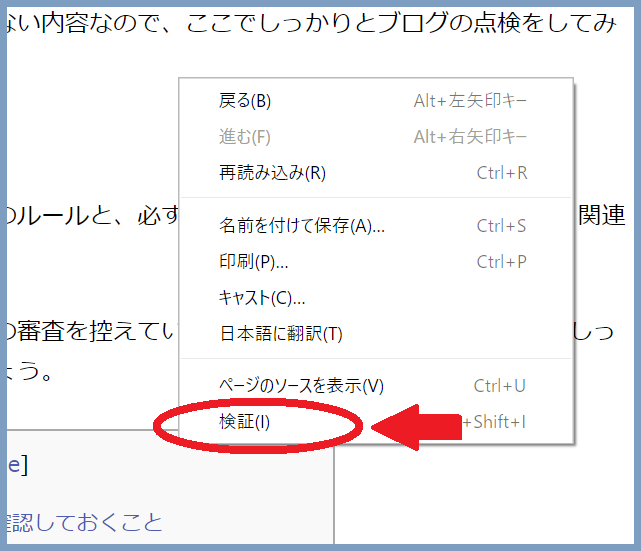
①確認したいブログをグーグルクロームで表示します。ブログの画面上のどこでも良いので、右クリックしてメニューを表示します。

②この表示されたメニューの「検証」をクリックします。

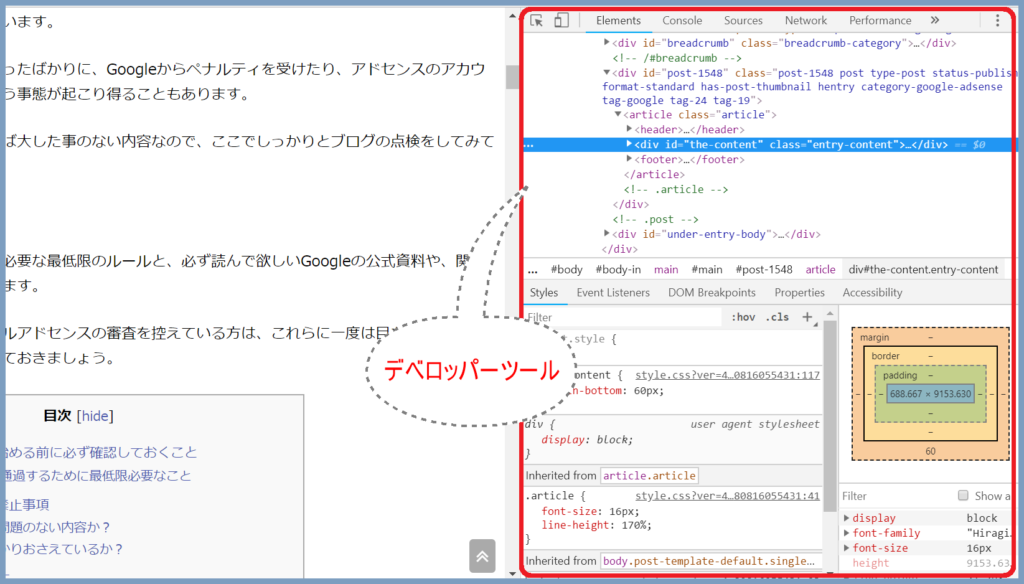
③パソコン画面の右側に、グーグルの開発者ツール(デベロッパーツール)が表示されました。

※ 開発者ツール(デベロッパーツール)は「F12」キーで一発起動できます。
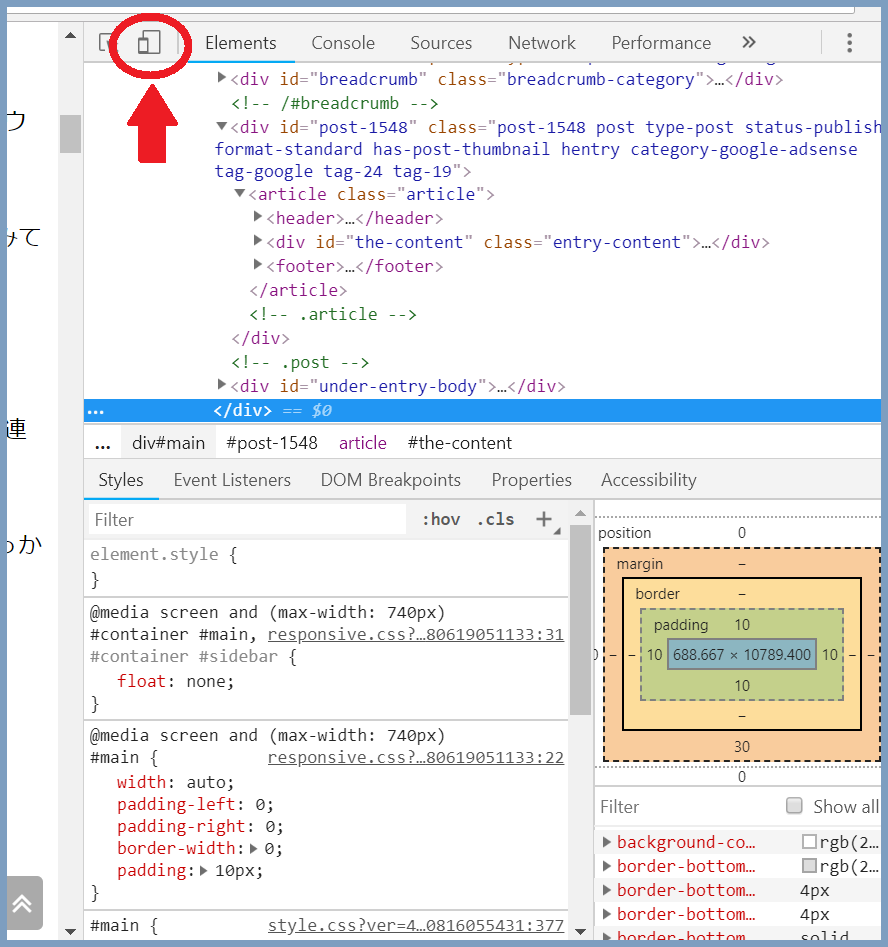
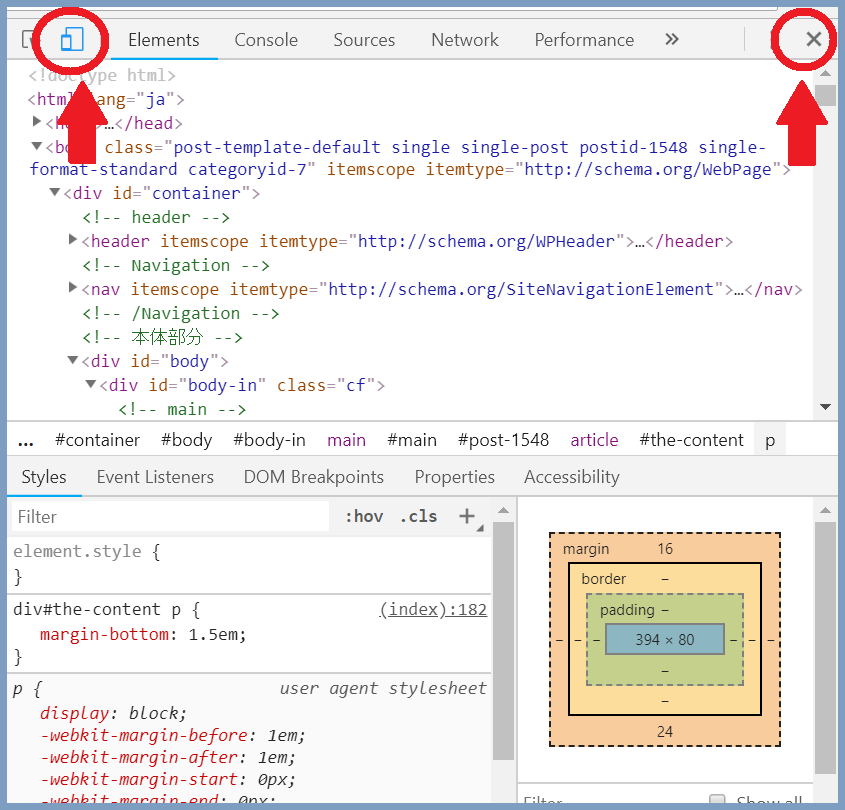
④続いて開発者ツールの左上、「スマホとタブレットが重なったアイコン」をクリックします。

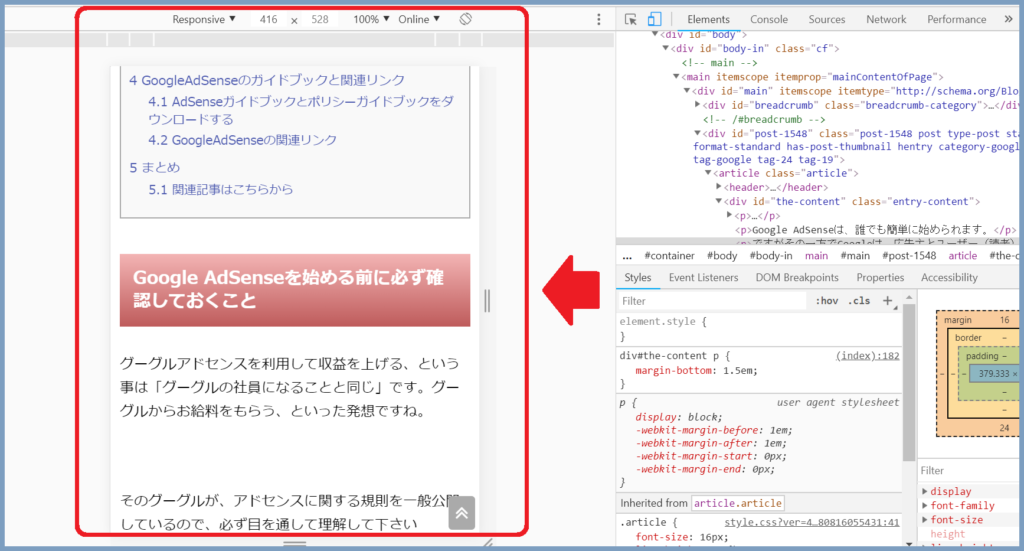
⑤以下のように左側にモバイル表示されます。

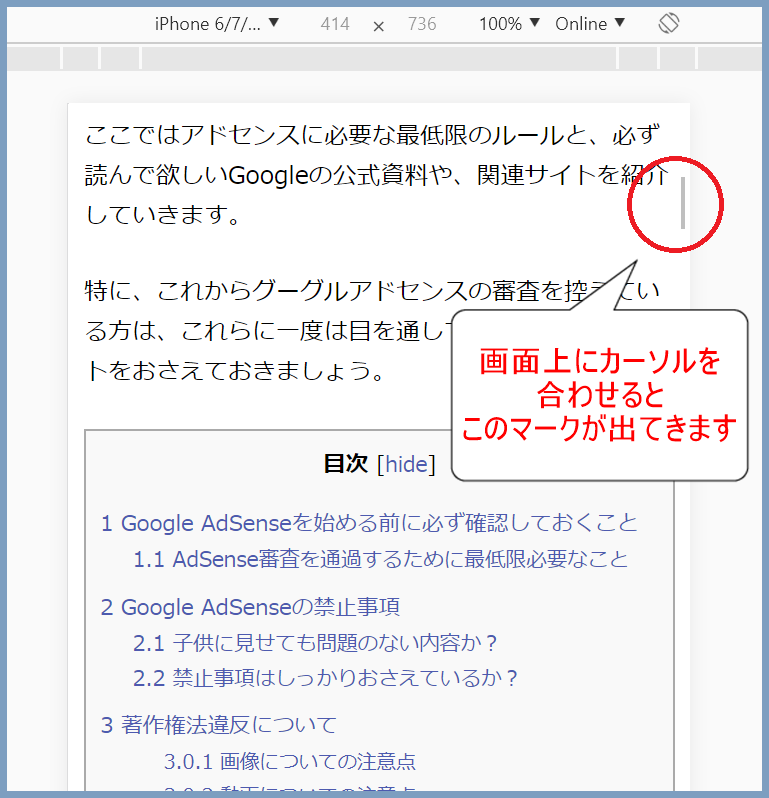
⑥モバイル表示の画面上にカーソルを合わせると、上下にスクロールできます。スマホではどんな風に見えるのか、スラスラ~と確認してみましょう。

パソコンの表示に戻す方法
パソコンの表示に戻したい!という場合には、以下のようにすればOKです。
左上の「スマホとタブレットが重なったアイコン」をクリックするか、右上の「×」をクリックしてグーグルの開発者ツール(デベロッパーツール)を閉じます。

このように、簡単にブラウザ上で、スマホやタブレットの表示が確認できます。
表示するスマホやタブレットの機種を選ぶ
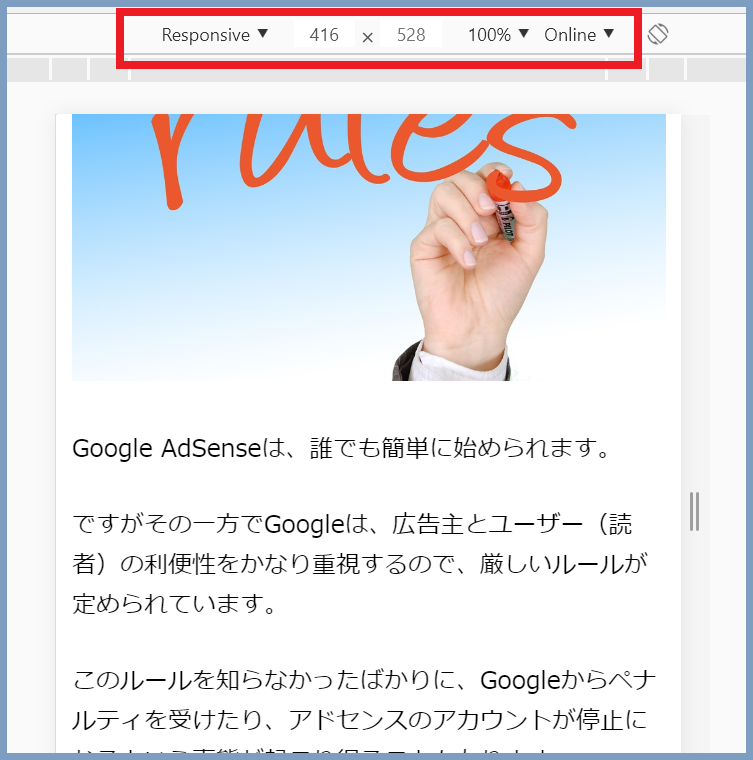
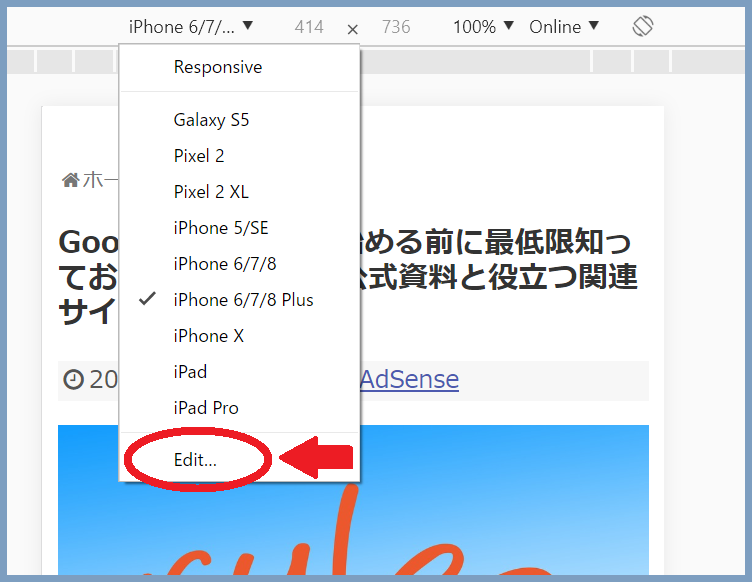
スマホ表示の一番上に、モバイルの種類とその画面の大きさ表示されています。

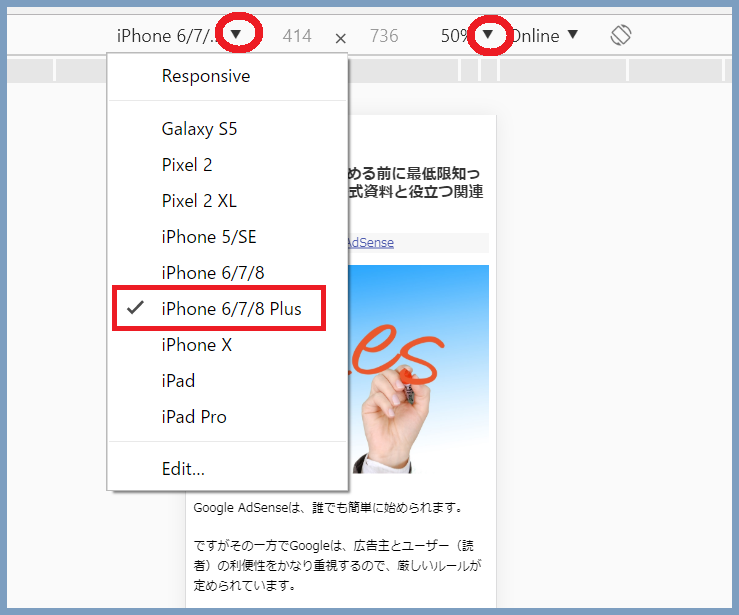
▼のプルダウンマークをクリックして、表示したい機種を選びます。その他のモバイル機器も確認してみましょう。

右側の▼はパソコン上に表示される大きさを選べます。(この画面では50%にしました)
左側の▼で、iPhone6/7/8を選択しました。画面の大きさは414×736で表示されています。
全てを確認する必要はないですが、一般によく使われているiPhoneシリーズ、タブレットではiPadなど、一通りどういう感じに表示されるのか確認してみましょう。
表示の一番下の「Edit…」をクリックします。

↓↓↓↓↓↓↓
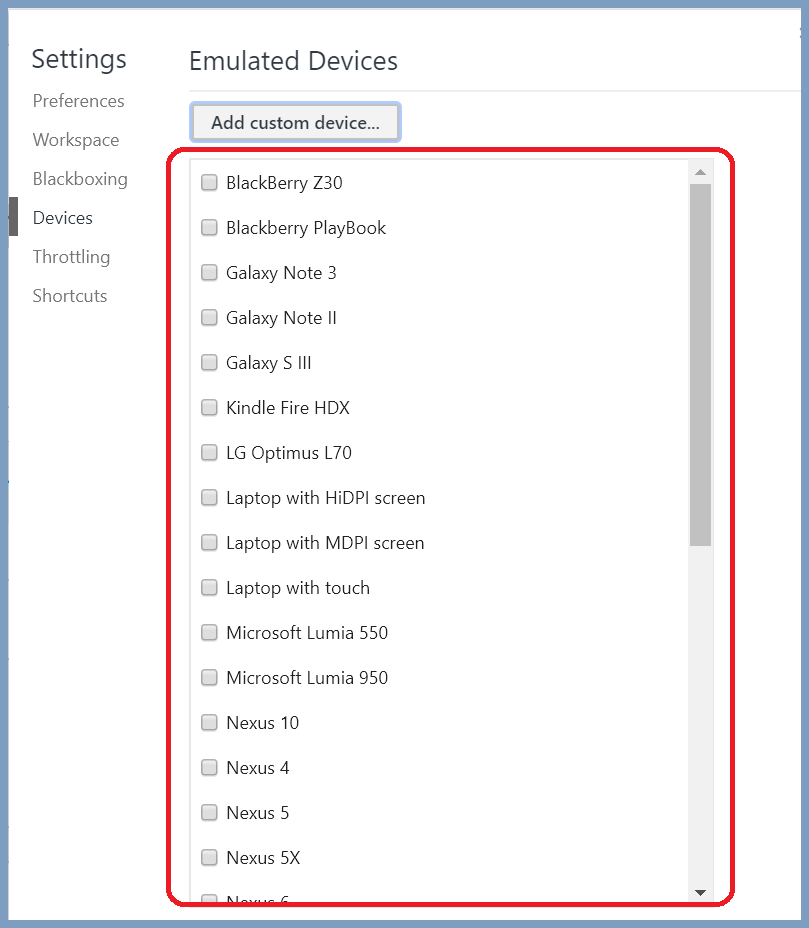
ありとあらゆる種類のスマホやタブレットが出てきました。□の中にチェックを入れると表示が確認できます。

スマホ表示とモバイルフレンドリーテスト
モバイルフレンドリーとは?
突然ですが、あなたのサイトはモバイルフレンドリーテストに合格していますか?
モバイルフレンドリーとは、Googleが行っているアルゴリズム(問題を解決するための方法や手順)です。スマートフォンでの閲覧に適していないと、検索順位の表示を引き下げる仕組みです。
これは読者のことをしっかりと考えたもので、モバイルフレンドリーにすることで、ユーザーがスマホでの閲覧がよりスムーズになり、検索ユーザーの利便性が高まります。
せっかく書いた記事の検索順位が下がることのないよう、あなたのサイトが「モバイルフレンドリー」なのかどうかチェックしてみましょう。
モバイルフレンドリーテスト
グーグルから見てあなたのサイトが「モバイルフレンドリー」かどうかの確認は、以下のページで簡単に調べることが出来ます。

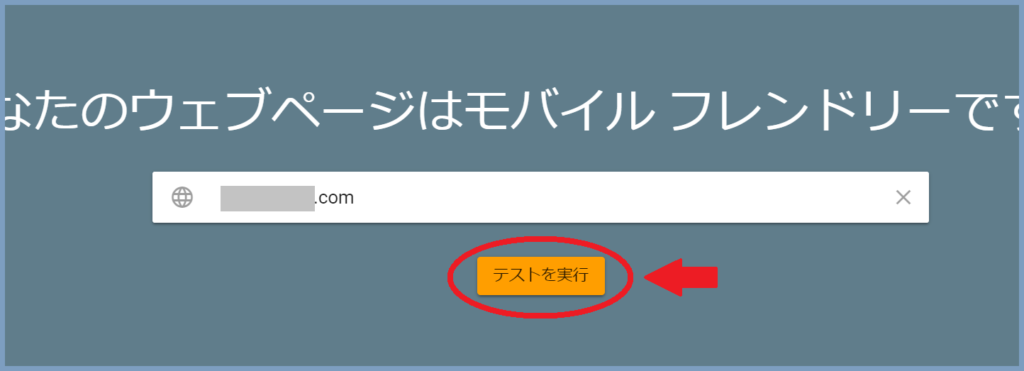
①枠の中に、あなたのブログのURLを入力して、「テストを実行」をクリックします。

②分析中の画面になりますので、少し待ちましょう。

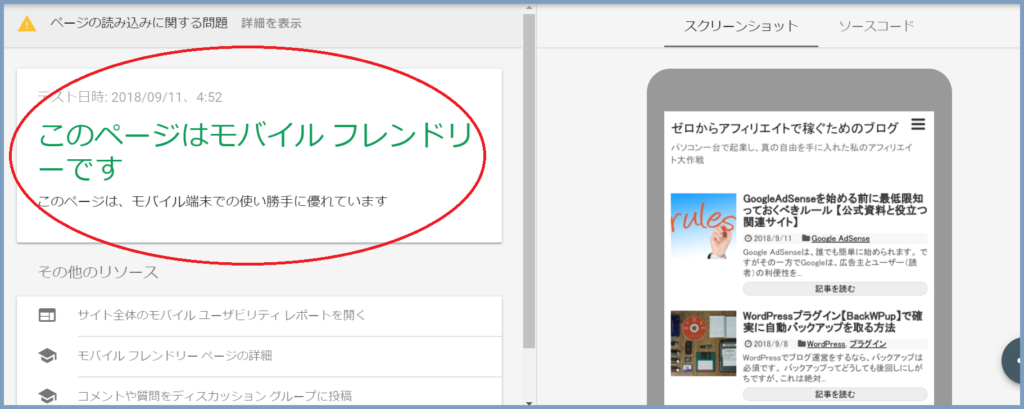
③分析結果が出ました!「このページはモバイルフレンドリーです。」と表示されればOKです。

まとめ
このようにGoogle chromeがあれば、有料のサービスやソフトなどを使わなくても、パソコンで簡単にスマホ表示を確認できます。
やり方は単純で簡単です。あなたも是非、この便利な機能を活用してスマホ対策をして下さいね。
また「モバイル表示に対応してない」とGoogleから判断されると、検索結果にも悪影響を与えてしまいます。
そもそも運営するサイトやブログが、実はスマホ表示に対応していなかった!なんてことになっていないように1度は必ず確認してみてください。





