
サイトを訪れた訪問者の興味を引くためには、画像を用いることもひとつの効果的な手段です。
また読者にとっては、このブログが活発に運営されているか、人気(ひとけ)があるか、も気になるところ。
この目的を達成できるのが、サイドバーにアイキャッチ画像付きの新着記事の一覧を表示させる、プラグイン『Newpost Catch』です。
スーパーやコンビニに例えてみると、「今週の売れ筋商品」や「今月の新商品」など、人目につく場所に入り口付近や、レジの近くに置いてありますね?新着記事の表示もこれと同じ考えです。
このように、訪問者の注意を引いてクリックを誘発するためには、ビジュアル面に訴えることが有効です。また更にサムネイル画像も併せるのが効果的です。
ということで、ここでは私も愛用のプラグイン「Newpost Catch」を使って、その使い方を解説していきます。
目次
「Newpost Catch」をインストールする
ブログの基本となるのが新着記事を表示することです。
WordPressのテンプレートによっては、「新着表示」がテンプレートの機能上、サムネイル画像まで表示することはできません。
最新記事一覧にサムネイルを併せて表示できない場合、「Newpost Catch」を設定すれば、簡単に最新記事一覧にサムネイルを表示させる事ができます。
インストールと有効化
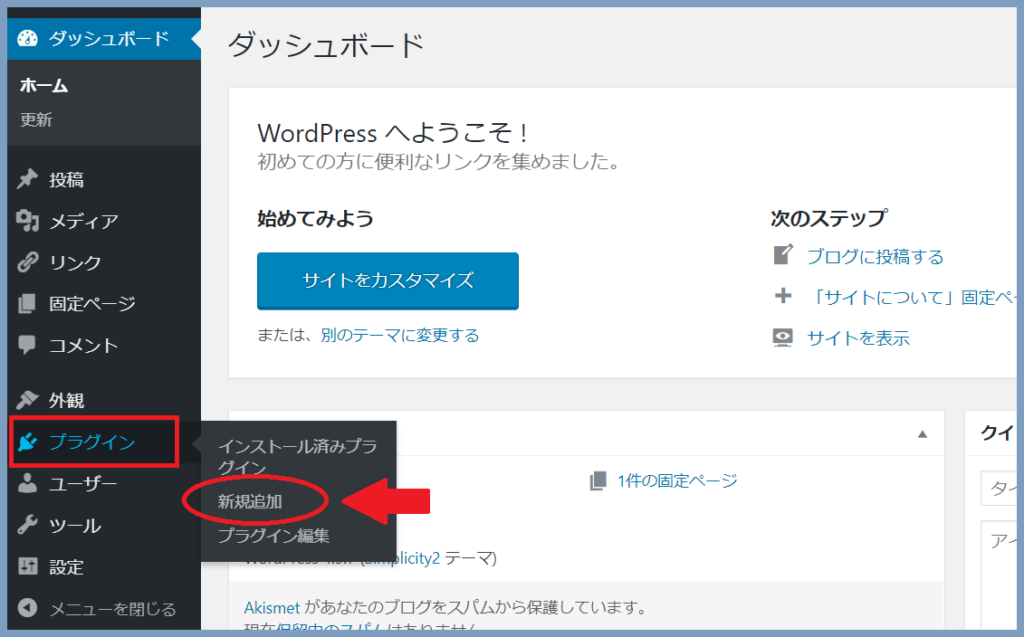
①ダッシュボードの「プラグイン」から「新規追加」を選択しクリックします。

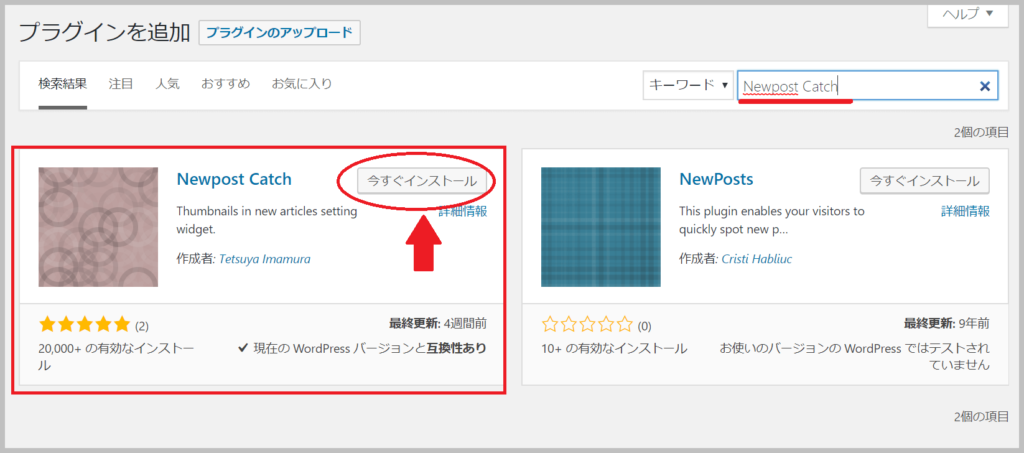
②右上□枠にキーワードに「Newpost Catch」と入れると、下図のように表示されるので「今すぐインストール」をクリックします。

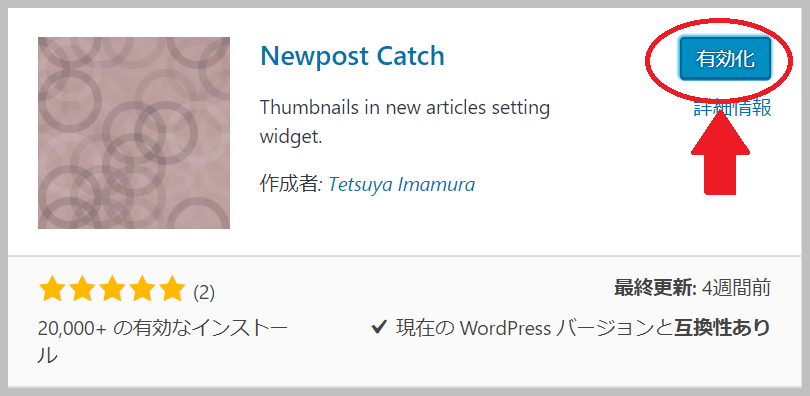
③右上の「有効化」をクリック。

以上でインストールと有効化は終了です!
Newpost Catchでサイドバーに最新記事一覧を表示させる方法
ワードプレスのテーマによっては、初期状態でサイドバーウィジェットのエリアに「最近の投稿」が入っています。
ウイジェットとはブログで利用できる小型アプリ、というような意味です。

↓↓↓↓↓↓↓↓
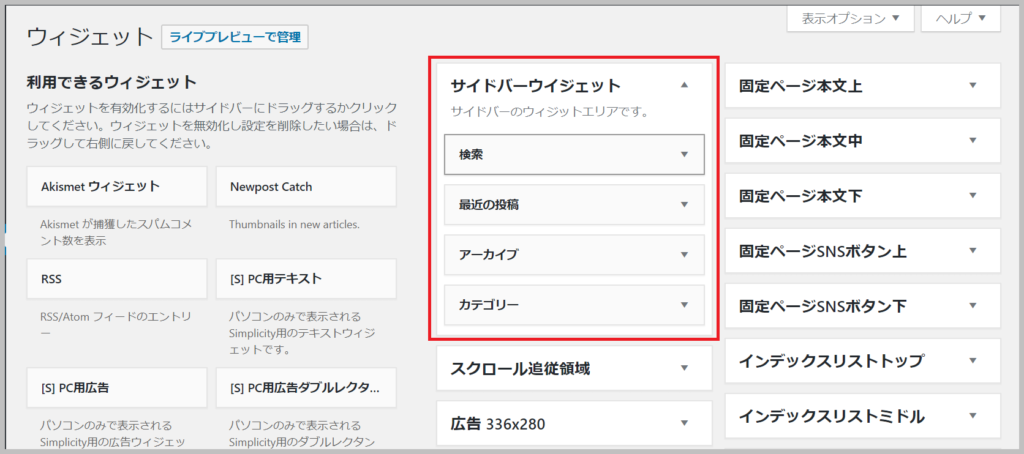
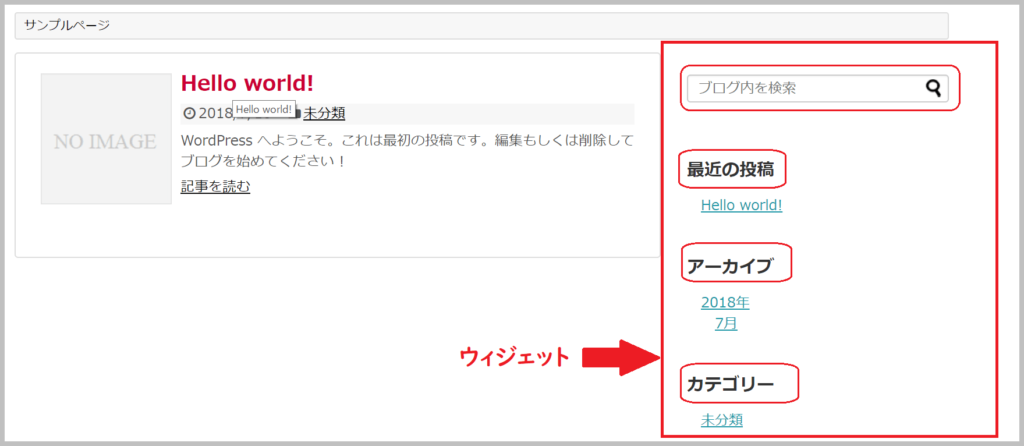
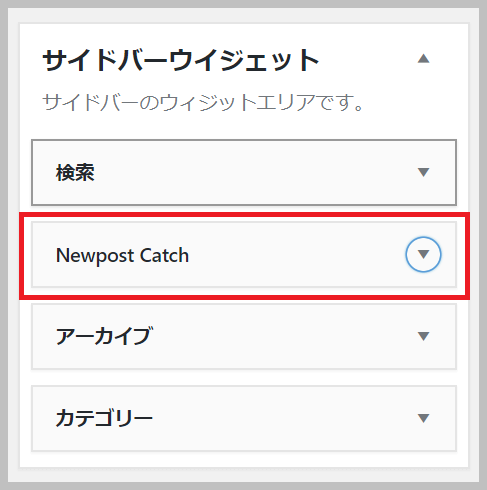
ここでプレビューを見てみます。画面の右にウィジェット(サイドバー)が表示されています。
上図に照らし合わせてみると、順番に「検索」「最近の投稿」「アーカイブ」「カテゴリー」となっていますね。

この状態から、サイドバーに「Newpost Catch」を設置していきます。
サイドバーに設置する
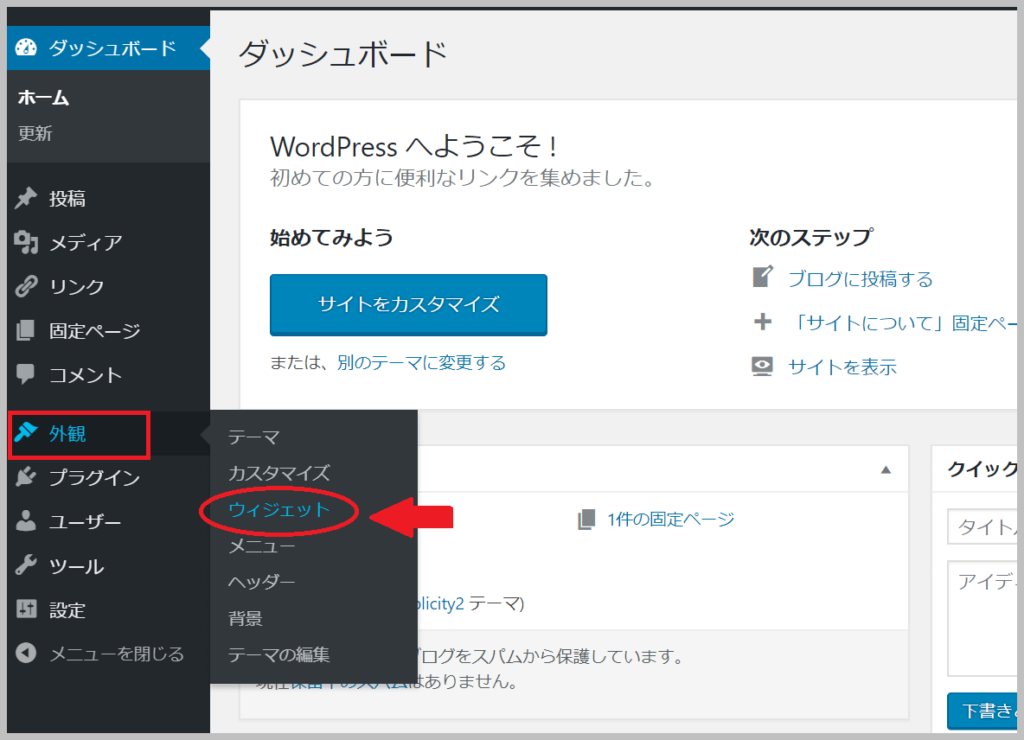
①ダッシュボードの外観から「ウィジェット」を選択し、クリックします。

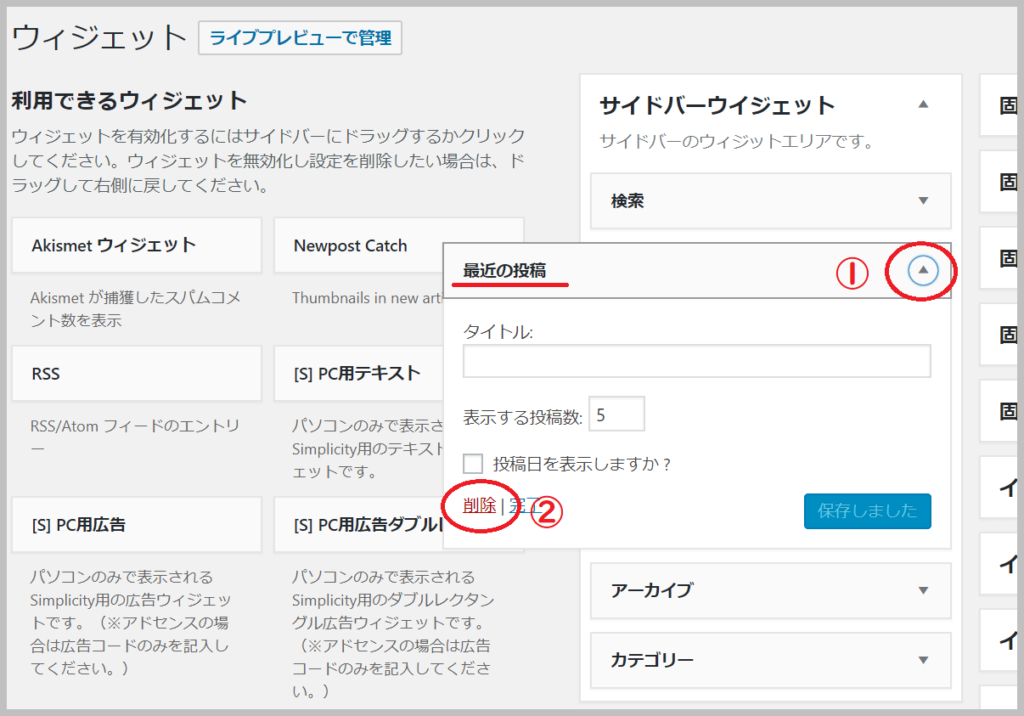
②初期状態で「最近の投稿」が入っている場合は削除します。「①▲」をクリックすると詳細が出てくるので「②削除」をクリックします。

削除とありますが、サイドバーから削除されるだけで、このウイジェット(最近の投稿)は左側に残っています。
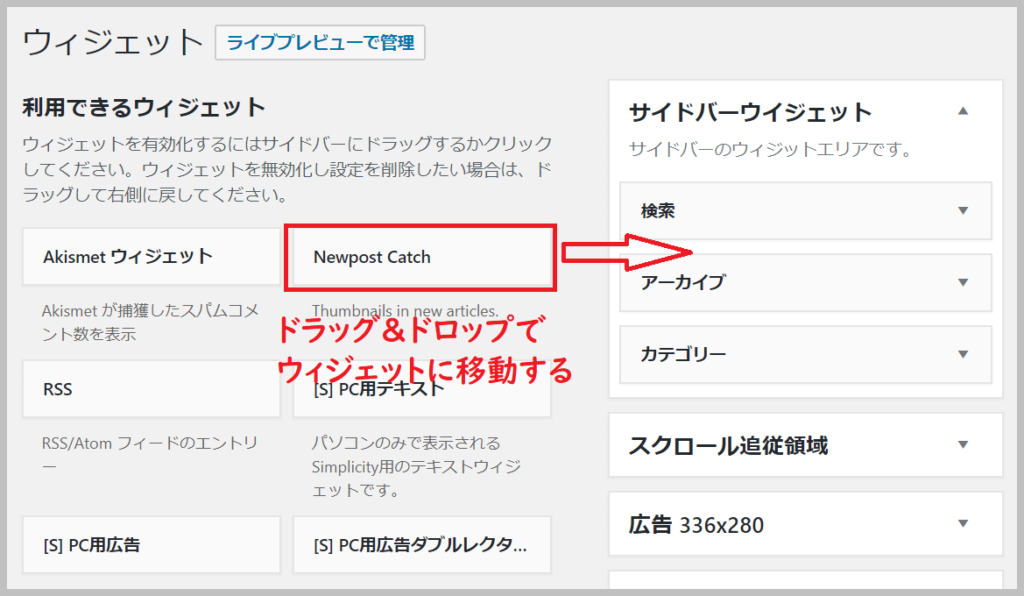
③先ほどインストールした「Newpost Catch」ウイジェットをカーソールでつかみ、ドラッグしてサイドバーに持ってきます。

好きな位置にドロップしてください。ここでは「検索」の下にしました。
これで「Newpost Catch」が表示されるようになりました!

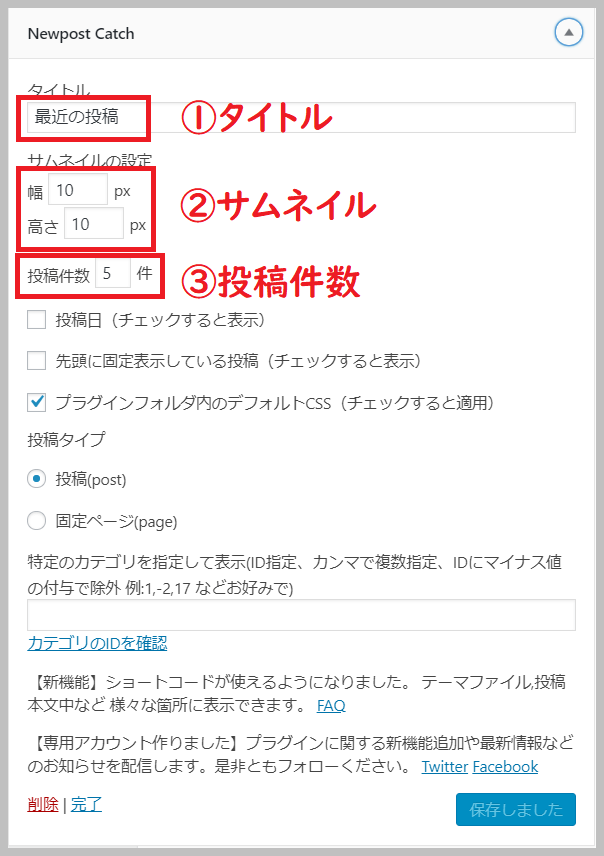
④右の▼ボタンをクリックすると設定項目の一覧が開きます。ここで初期設定をします。最後に一番下の「保存」をクリックします。

よく使う設定が3つ
- タイトル
「最近の投稿」や「新着記事」など、好きな名前を入力します。 - サムネイル
サムネイル画像の大きさの表示です。好きな大きさに調整できます。 - 投稿件数
新着記事の表示件数です。大体5件、多くても10件ぐらいです。
特に設定が必要でないものも、以下で簡単に説明します。
- 投稿日:チェックボックスにチェックを入れると投稿日が表示されます。
- 先頭に固定表示している投稿:チェックボックスにチェックを入れると表示されます。
- プラグインフォルダ内のデフォルトCSS:チェックボックスにチェックを入れると適用されます。
- 投稿タイプ:投稿(post)か、固定ページ(page)どちらかを選べます。
サムネイル画像の大きさはデフォルトでは、10pxとなっていますが、これは小さすぎです。幅、高さとも100pxに設定してみました。

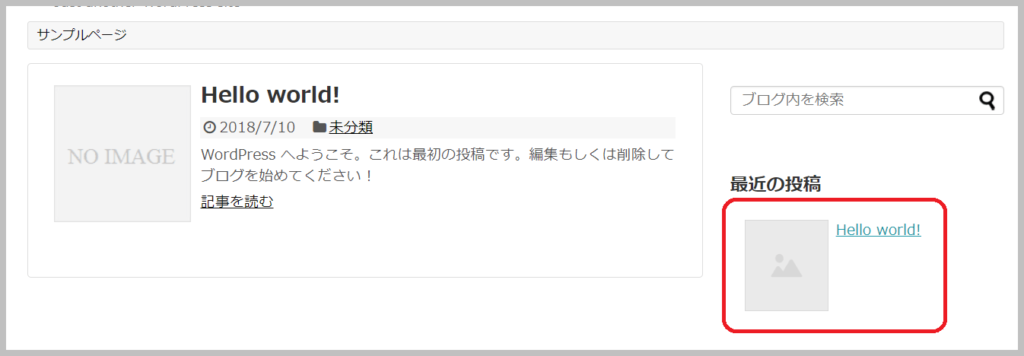
サムネイル付きで新着記事の表示ができました。これで「Newpost Catch」の設定は完了です!
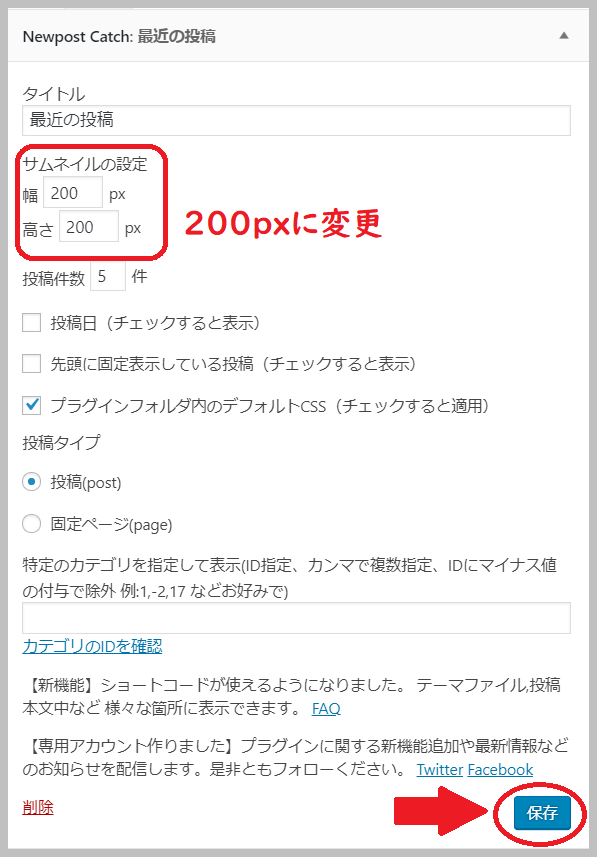
サムネイルサイズの変更方法
試しに大きさを変更してみましょう。サムネイルを幅、高さとも200pxに変更して「保存」をクリックします。

↓↓↓↓↓↓↓↓
すると・・・・大きくなりました!が、ちょっとバランスが悪いですね。

サムネイルのサイズは自由に変更できるので、何度もプレビューで確認しながら設定して下さい。
これで設定は完了です。
まとめ
「Newpost Catch」をインストールすると、投稿記事の一覧にアイキャッチ画像を表示させることができます。
実は私、「新着記事の表示ってわざわざ表示する必要ないんじゃないの?というか余計じゃない?読者が常に私のブログ見ていて、新着記事を心待ちにしてるわけないし・・・。ただ新しい記事ってだけで、「人気記事」みたいに面白いかどうか分からないよね?」
などと考えていました。
でも今は違って、「ブログのファンになってもらえるような、新着記事を待ち望んでもらえるような」動きのあるブログにしていく事が目標となっています。
そして読者目線になること「誰のため、何のために、どこに何を表示するのか」を意識しています。
あなたのブログも、訪れる読者にとって価値あるブログにするよう、記事も見かけのデザインも良いものにしていきましょう!





