
WordPressで記事を投稿する時に、「もうちょっと装飾できたらいいな・・・」と思っても、やり方が分からなかったりします。
けれど、WordPressの投稿機能(ビジュアルエディタ)は、初期の状態だと動画や表の挿入ができません。
記事の読みやすさを考えると、どれもあるととても便利なのですが、実際動画を挿入しようとすると、テキストエディターでHTMLでタグを直打ちしなければならないのです。
これでは、せっかくブログを始めたばかりの初心者にはハードルが高いし、気軽に使えませんね。
でも心配ご無用です!WordPressでは、そんな悩みを解消する「TinyMCE Advanced 」というプラグインがあって、HTMLやタグの知識がなくても、初期状態にはないWordPressの投稿画面の編集ボタンの種類を増やす事ができます。
ここでは「TinyMCE Advanced 」のインストールから設定まで、順番に紹介していきます。設定はとても簡単ですよ。
TinyMCE Advancedの設定方法
TinyMCE Advancedは、記事の装飾などを助けてくれるプラグインです。
WordPressの投稿機能(ビジュアルエディタ)は、初期の状態では次の操作ができません。
- 表の挿入、または編集
- YouTube 動画コードの挿入
- 画像の回りに余白を挿入
「TinyMCE Advanced」というプラグインをインストールすると、自分の好きな配置でよく使う編集ボタンを設置できるようになります。
ここでは、他にも初期状態にはない文字装飾が簡単にできように設定していきます。
「TinyMCE Advanced」をインストールした後は、WordPressで文字を装飾して読みやすく!これでSEO内部対策的にも有利になるを参照して下さいね。
TinyMCE Advanced のインストールから有効化
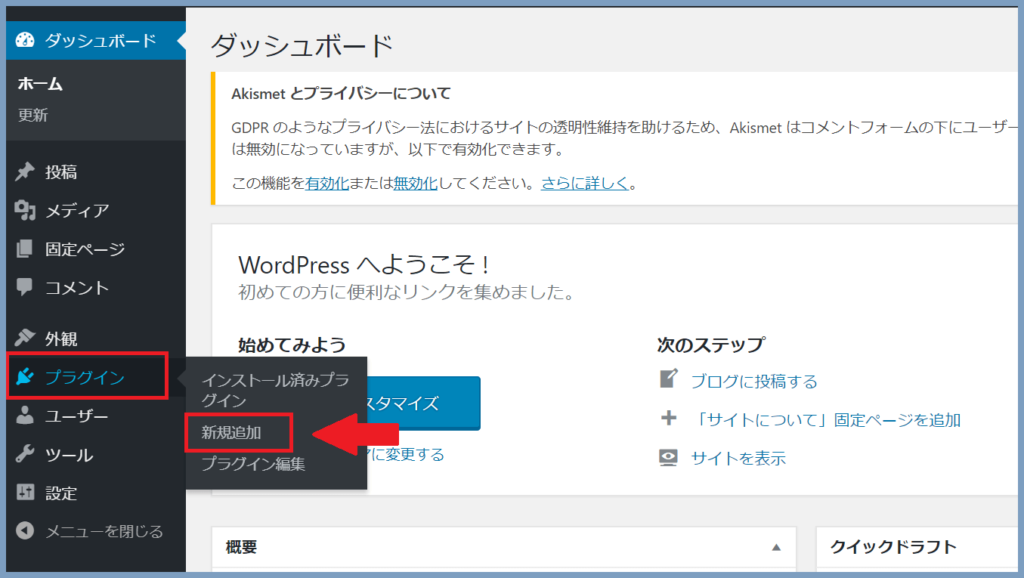
①ダッシュボードの「プラグイン」から「新規追加」をクリックします。

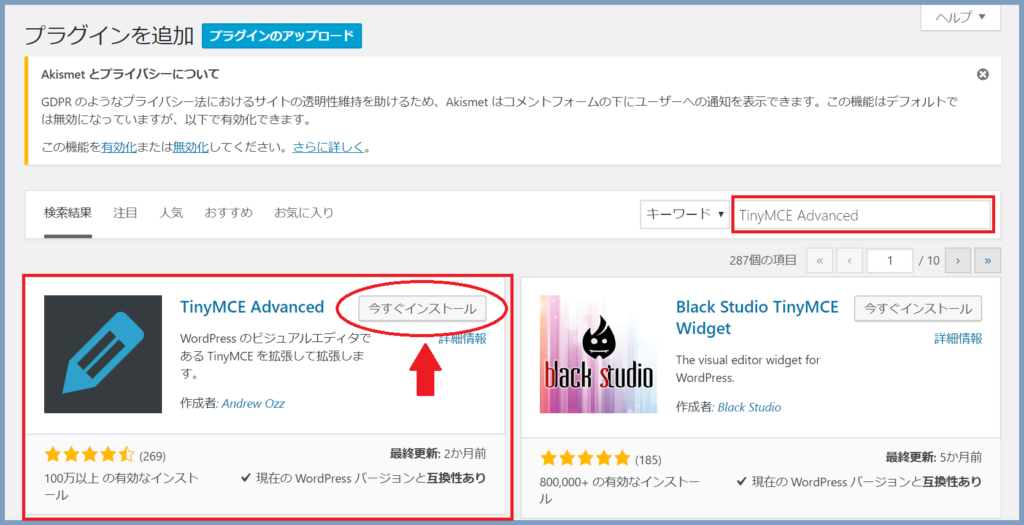
②右上の検索窓に「TinyMCE Advanced 」と入力すると、図のように左下に表示されるので、「今すぐインストール」をクリックします。

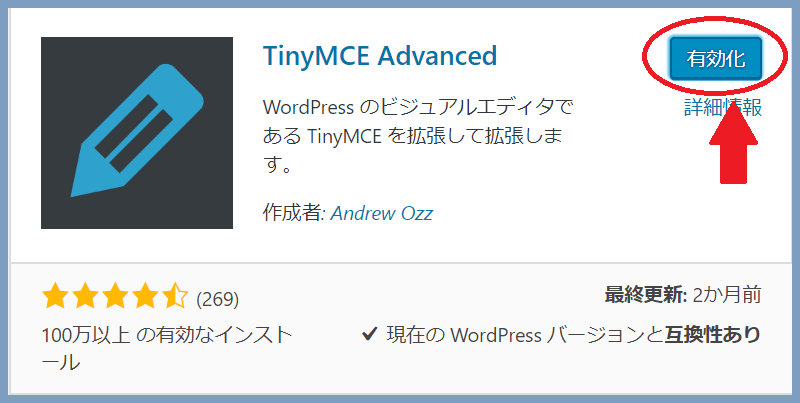
③右上の「有効化」をクリック。

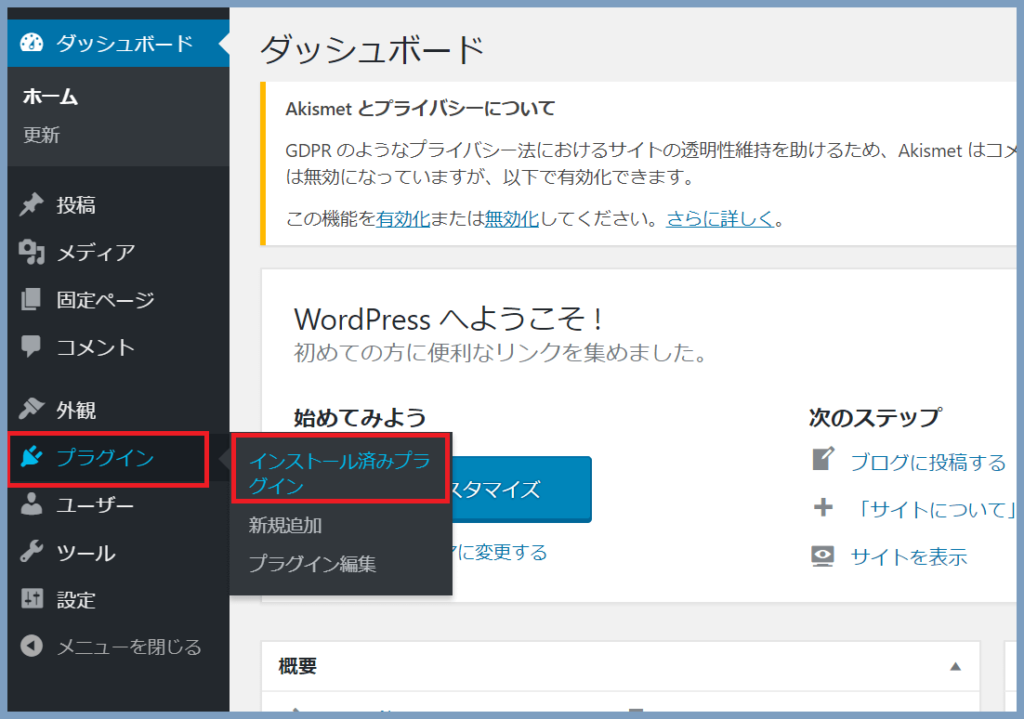
④ダッシュボードから「インストール済みプラグイン」をクリックします。

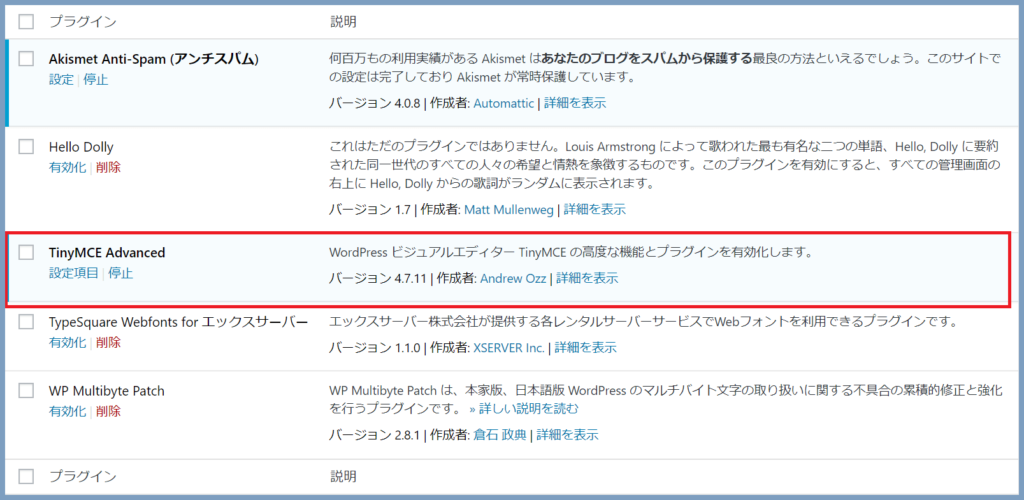
⑤プラグインの一覧に「TinyMCE Advanced」が表示されました。

編集ボタンの追加方法
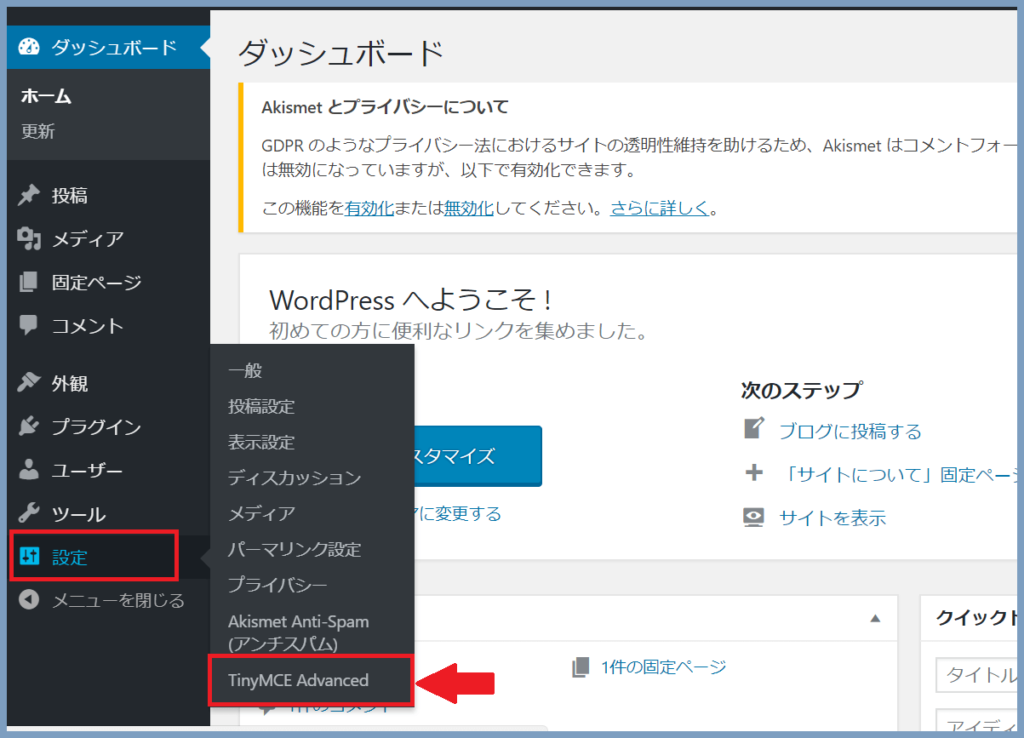
①インストールするとダッシュボードの「設定」から「TinyMCE Advanced 」という項目が追加されるので、クリックします。

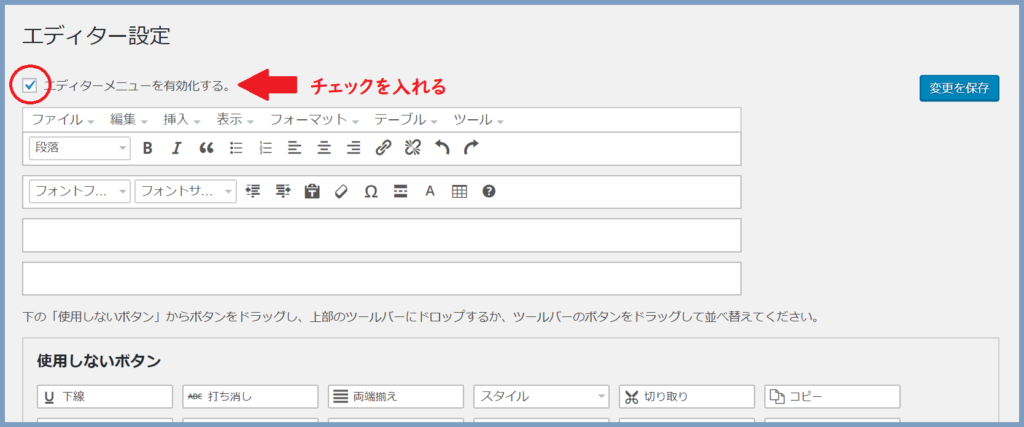
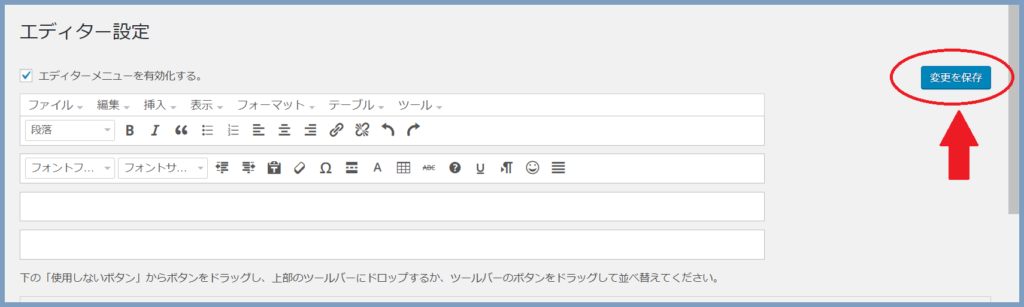
②下図のように設定画面にアクセスすることができるので「エディターメニューを有効化する」にチェックマークを入れます。

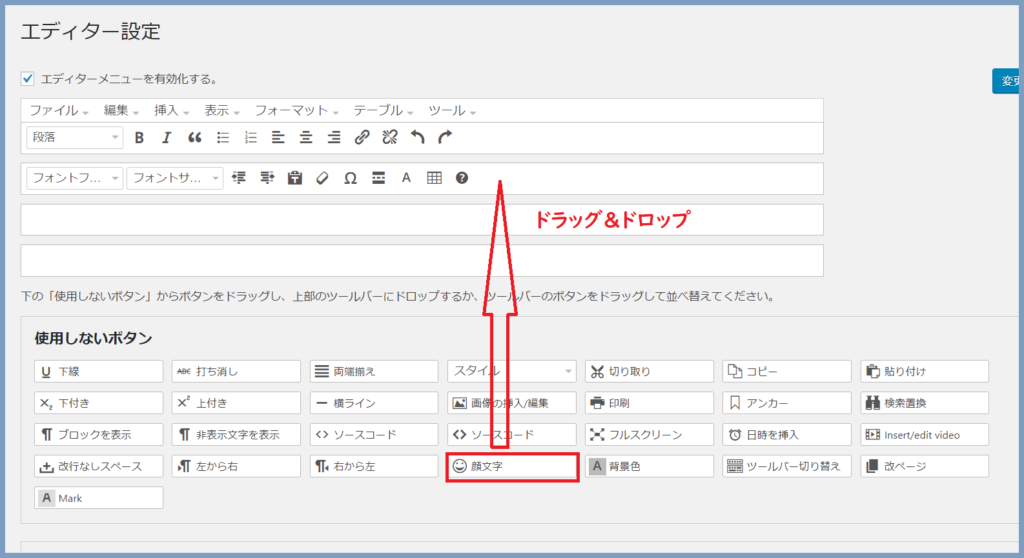
③ビジュアルエディタにボタンを追加するには、下の「使用しないボタン」から追加したいものを選んで、上のツールバーに、ドラッグ&ドロップします。

*ツールバーから消去するときは、消したいメニューアイコンを選んで、「使用しないボタン」までドラッグ&ドロップします。この繰り返しで自由に設定ができます。
④「変更を保存」をクリックして完了です。

それでは、ボタンがどんなふうに変わったか見てみましょう。
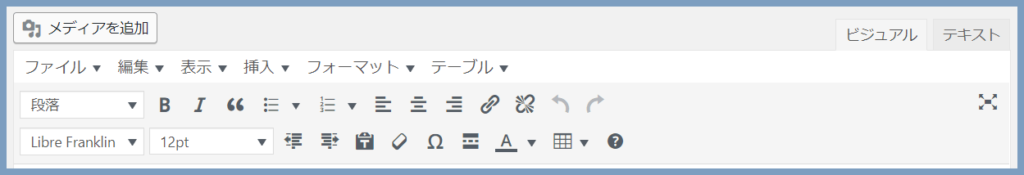
初期状態がはこちらです↓

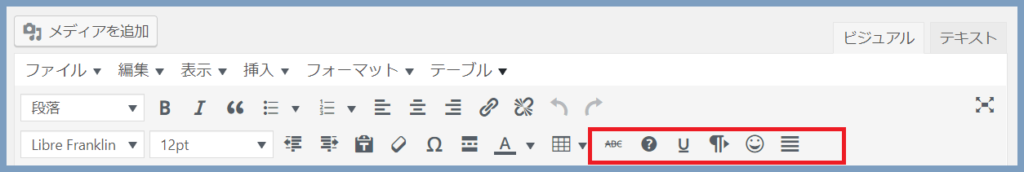
ボタン追加後はこちらです↓ アイコンが増えていますね。

まとめ
WordPressを使い始めるなら早い段階で導入しておくと便利な「TinyMCE Advanced 」。
初心者には難解な動画や表の挿入ができないので、テキストエディターでタグを入力する必要があります。
最初は何が何のボタンか分からないかもしれませんが、どんなことができるのか色々試してみると良いと思います。いくつも記事を書いていくうちに勝手に慣れていくものです。
ゴチャゴチャし過ぎて使いにくかったり、邪魔だと思えば元に戻せるし、やっぱり必要だった!と思えばまた追加設定ができます。
とにかく「実践しながら覚えていく!」これが一番です。





