
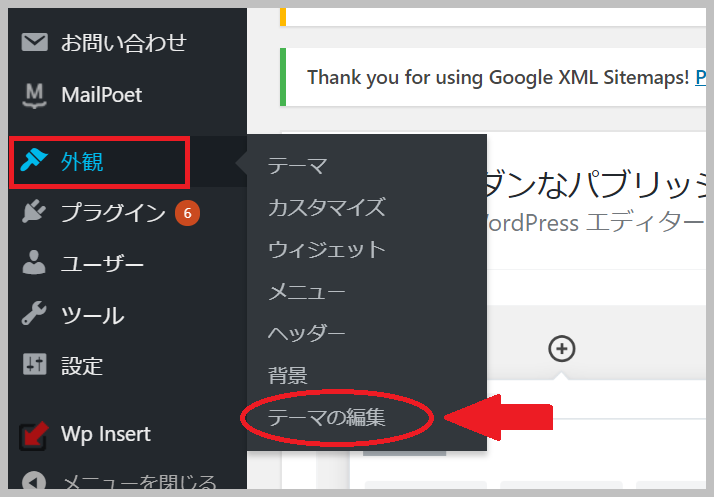
ブログのデザインをカスタマイズをするには、WordPressの「テーマの編集」ってところから操作をしていきます。
けれど、管理画面からの編集は見づらいだけでなく、様々なリスクがあるのです。編集時に記述ミスをしたり、うっかりどこかに触って気づかないままだったり・・・。
そうなるともう大変です。デザインが崩れるのはまだしも、ファイルが真っ白になってしまいパニックに!と、とんでもない事態になります。
このように、WordPressのカスタマイズ中に「ファイルをどこか書き間違えて、画面が真っ白になってしまった!」という経験がある人も多いはず。
管理画面から元に戻そうとしても、管理画面も真っ白になっていたら、WordPress自体にログインができないので直しようがありません。
そんな事にならない為にも、今からFTPソフト「Filezilla」を使ってテーマの編集をする方法を解説していきます。
目次
FileZillaを使ってWordPressのテーマを編集する
「Filezilla」でWordPressのファイルをアップロードしたり、ダウンロードしたりする操作自体はとても簡単です。
視覚的に左右を見ながら操作が出来るし、間違ってしまったファイルなどは簡単に削除することもできます。
これから順を追って、テーマファイルをダウンロードして編集する方法を説明していきます。
FileZillaでWordPressテーマファイルをダウンロードする
テーマによって名称が違う場合もありますが、今回は例として「Simpliciti2」のテーマファイル「style.css」を編集する方法です。
WordPressのフォルダーは、サーバーや設定にもよるのですが「 public_html」の中に入っていることが多いのではないかと思います。
お使いのWordPressのテーマファイルは、
- 「public_html」→「wp-content」→「themas」→
「Simpliciti2」(使っているテーマ)→「style.css」
というように進めていけば見つかります。
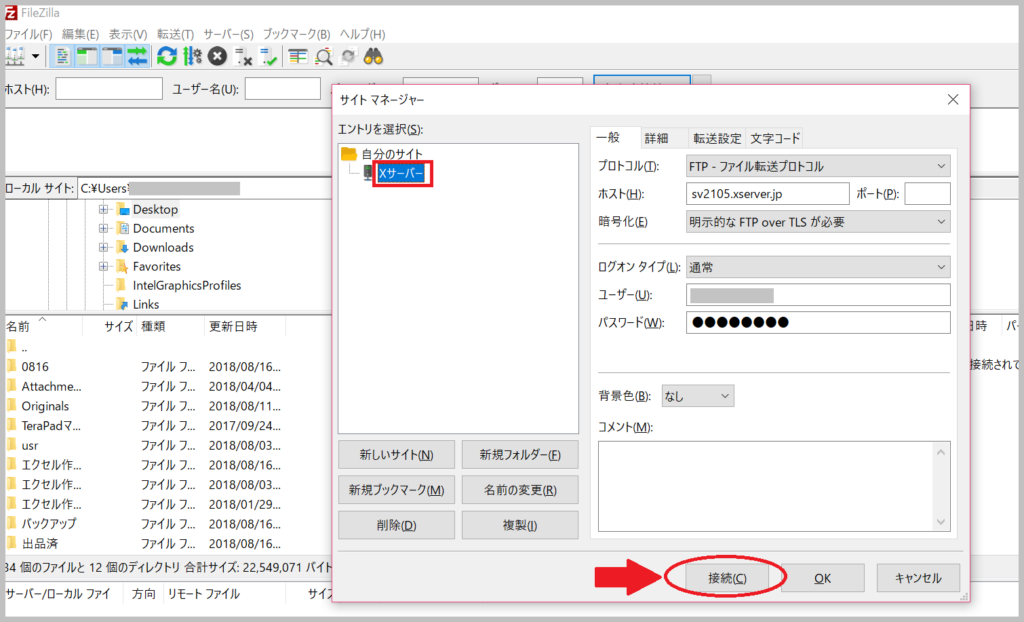
①FileZillaを開いてXサーバーに接続します。

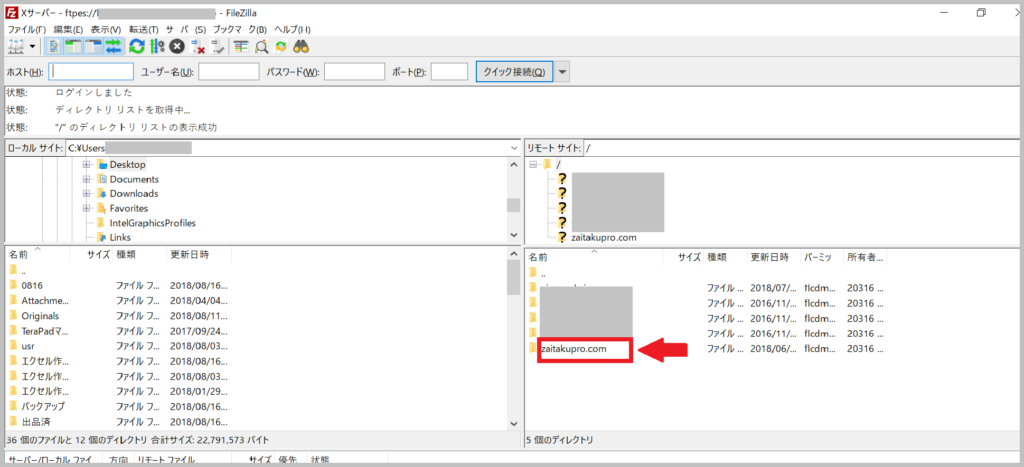
②リモートサイト側の対象ドメインをクリックします。

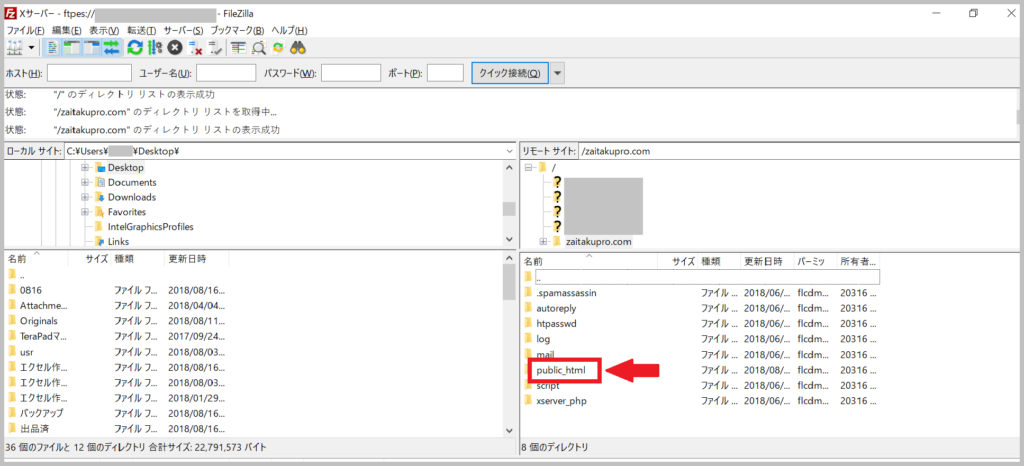
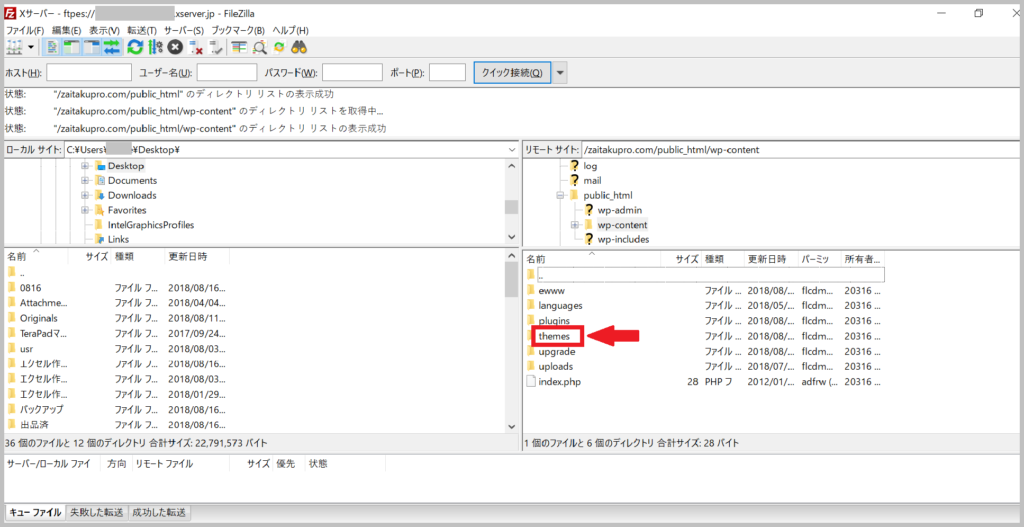
③「public_html」をダブルクリックします。

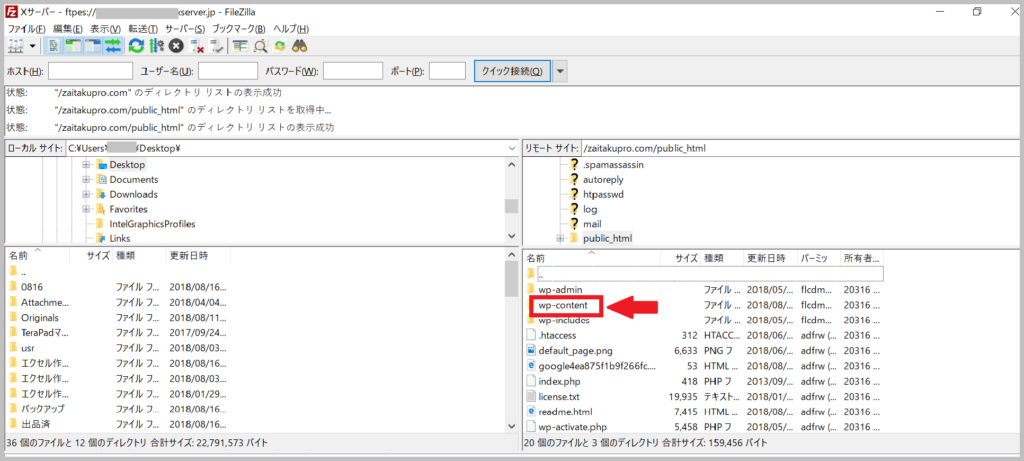
④「wp-content」をダブルクリック。

⑤「themas」をダブルクリック。

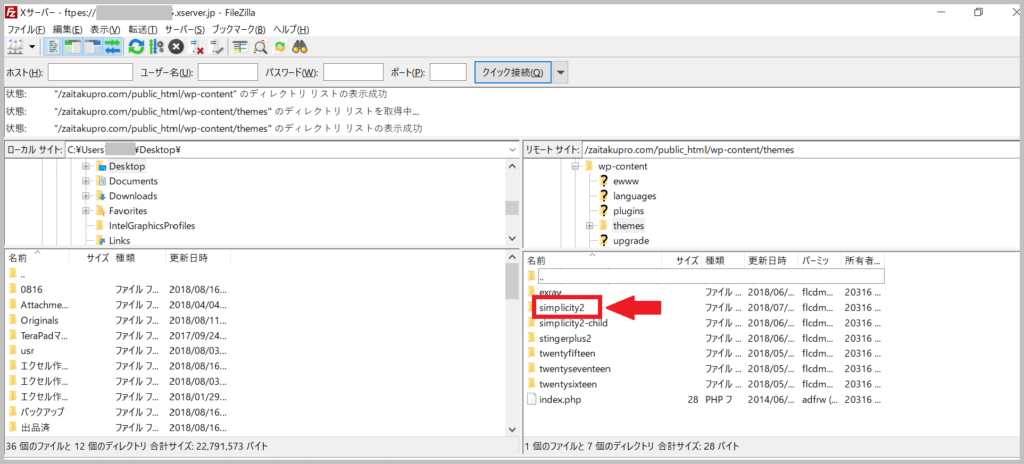
⑥「Simpliciti2」をダブルクリック。

ここは、あなたが今使っているテーマを選択します。
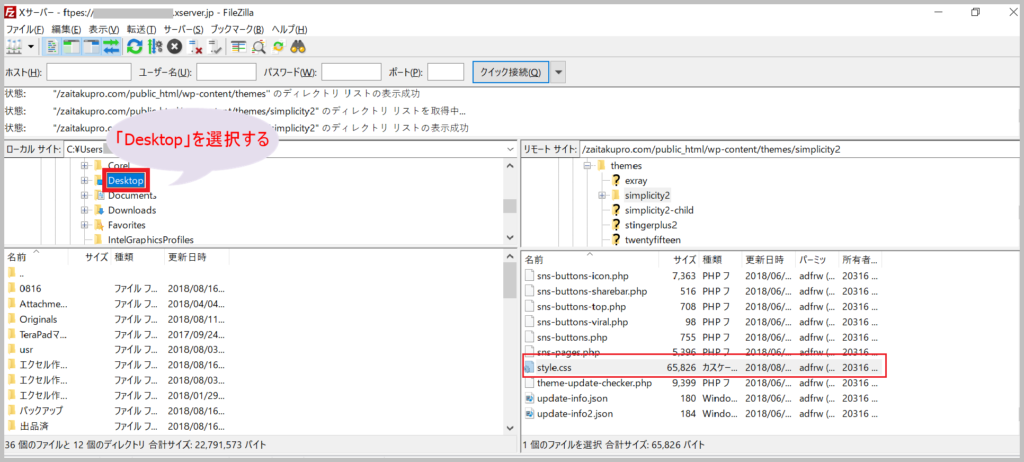
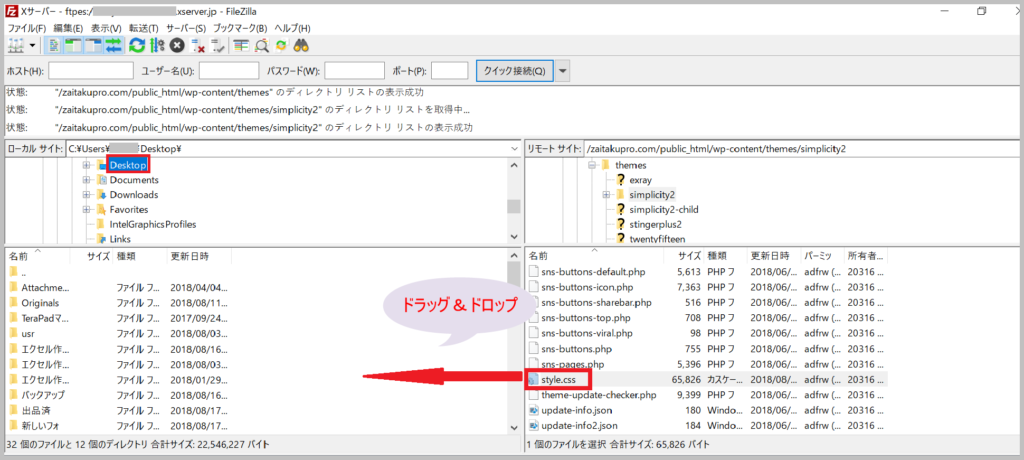
⑦スクロールしながら「style.css」を探します。

⑧ダウンロード先を決めます。ここでは分かりやすいようにデスクトップにします。「Desktop」を1度クリックして選択します。(選択されると青色で囲まれます)

保存先はあなたの好きな場所、見つけやすい場所でOKです。
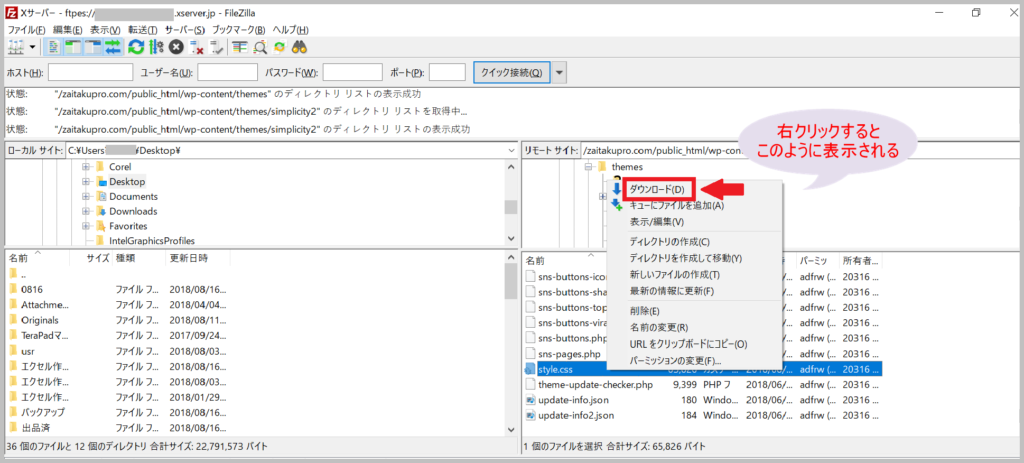
⑨「style.css」を右クリックして選択画面が出たら「ダウンロード」をクリックします。

*サーバー側(右)から自分のパソコン側(左)にドラッグするだけでも巻単にダウンロードできます。
逆に、自分のパソコン側(左)からサーバー側(右)にファイルをドラッグすることで、サーバーにアップロードすることができます。

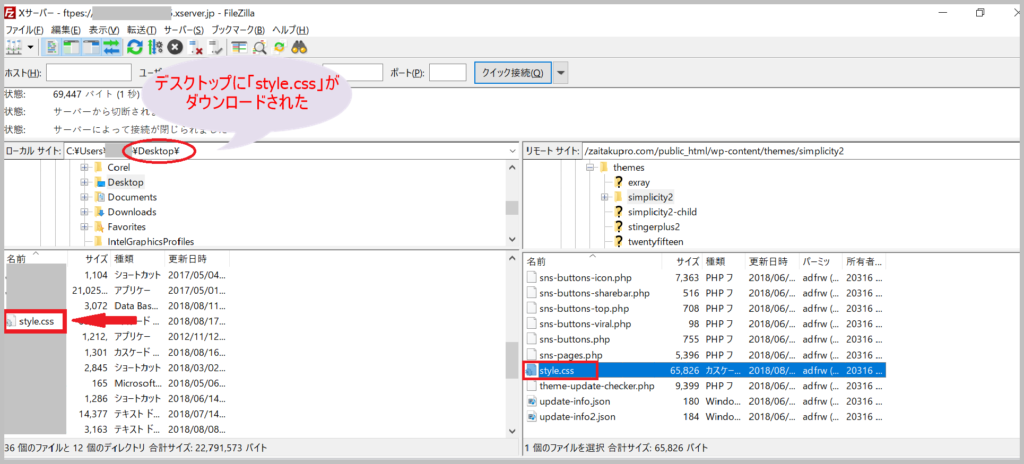
⑩ローカルサイト(パソコン側)のデスクトップに「style.css」がダウンロードされました。

これでファイルが自分のパソコンへとコピー(ダウンロード)されました。ローカルサイトにも、リモートサイトにも同じ「style.css」ファイルが存在することになります。
コピーしただけなので、元のファイルは残ったままです。
テーマファイルがダウンロードできたか確認する
実際にデスクトップを見てみましょう。ちゃんと「style.css」がありました!

念の為にバックアップフォルダーを作っておきます。新規でフォルダーを作って、「style」をコピーして貼り付けます。分かりやすく「styleバックアップ」と名前の変更をします。

実際に編集するのは、ダウンロードした「style」の方です。バックアップフォルダーは、万が一ミスや失敗があって画面がおかしくなったりした時に必要になります。

ではこのファイルを開いてみましょう。「style.css」の中身が確認できました。

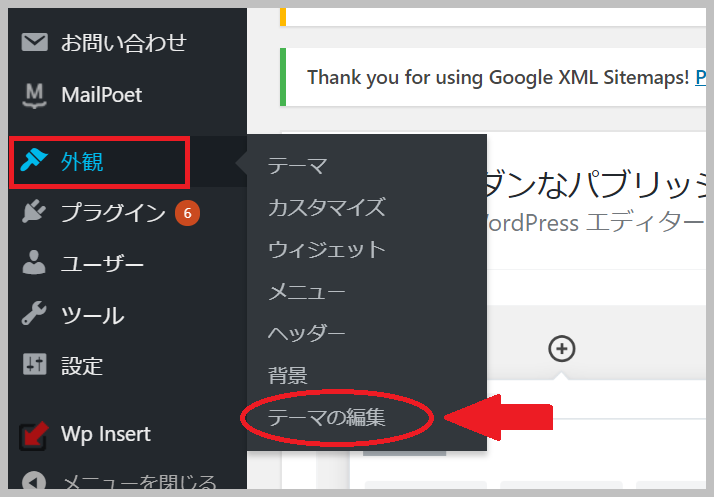
そしてサーバー側のファイルが同じかどうかも確認してみます。WordPressのダッシュボードから「外観」を選択し「テーマの編集」をクリックします。

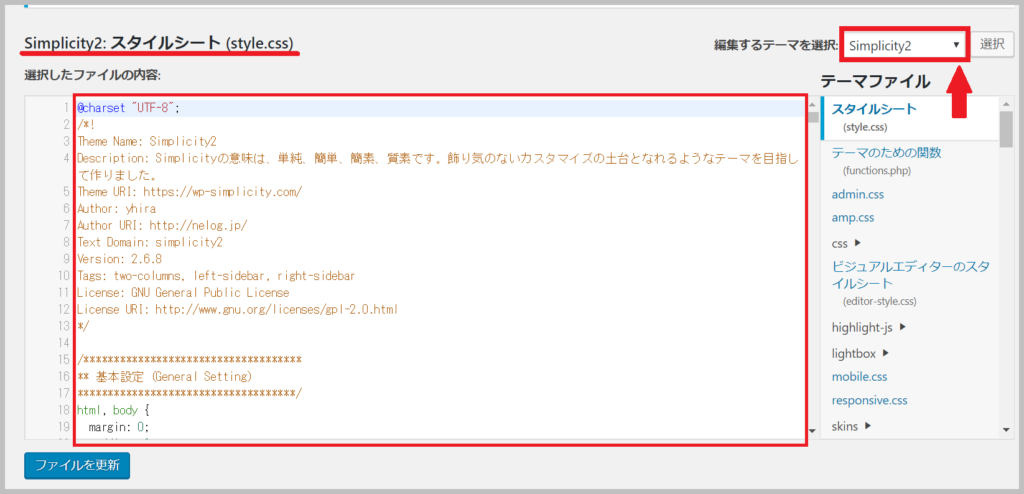
「編集するテーマを選択」の横▼のプルダウンで「Simpliciti2」を選択します。するとスタイルシート「style.css」の内容が確認できるようになります。

WordPressの「テーマの編集」から変更をする前と同じ状態です。
FTPソフトを使わなくてもここから編集はできますが、「FileZilla」を使うのでここでは編集しません。
編集したファイルをサーバーにアップロードする
スタイルシート「style.css」の編集が終わったら、今度は編集した「style.css」をサーバー側にアップロードします。
①FileZillaを起動してダウンロードした時の手順①~⑦まで済むと、下図の状態になります。
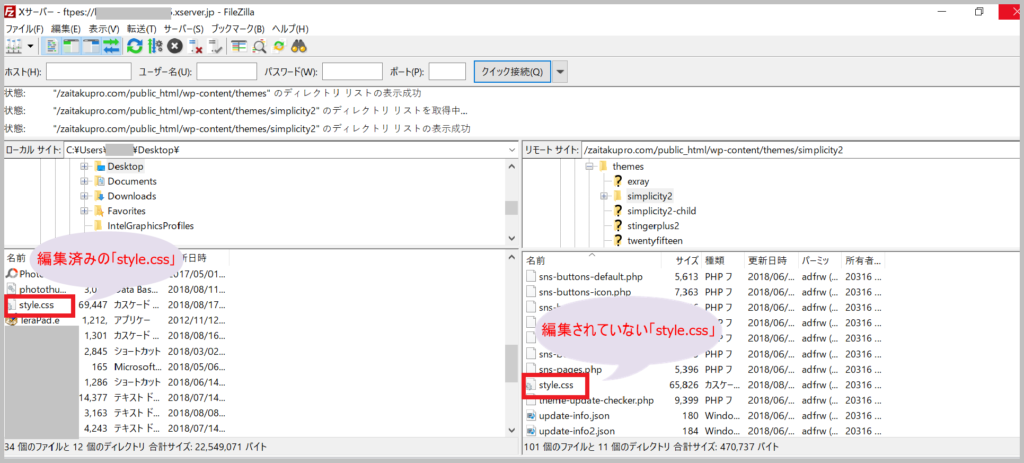
ローカルサイトとリモートサイトの両方に「style.css」のファイルがある事を確認します。

- ローカルサイト(パソコン側)→編集済みの「style.css」
- リモートサイト(サーバー側)→編集前の「style.css」
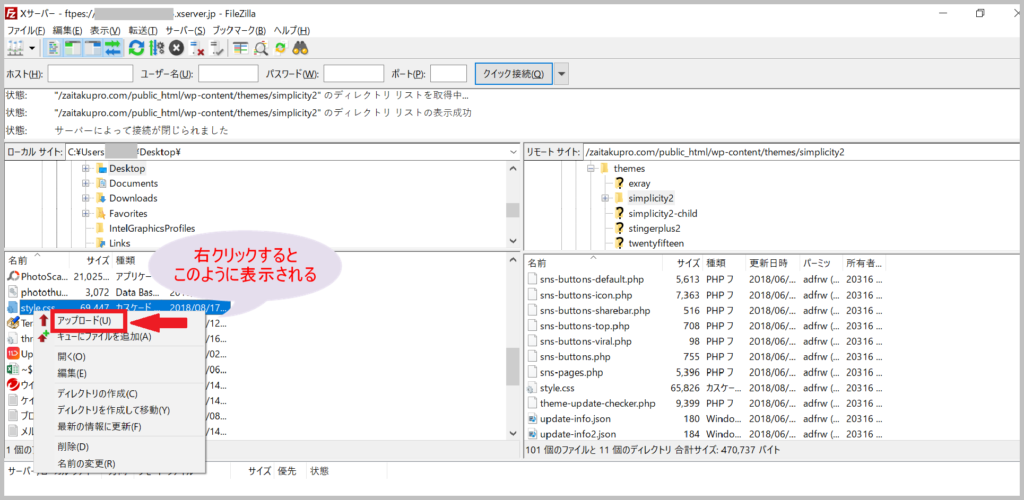
②ローカルサイトの「style.css」を右クリックして「アップロード」をクリックします。

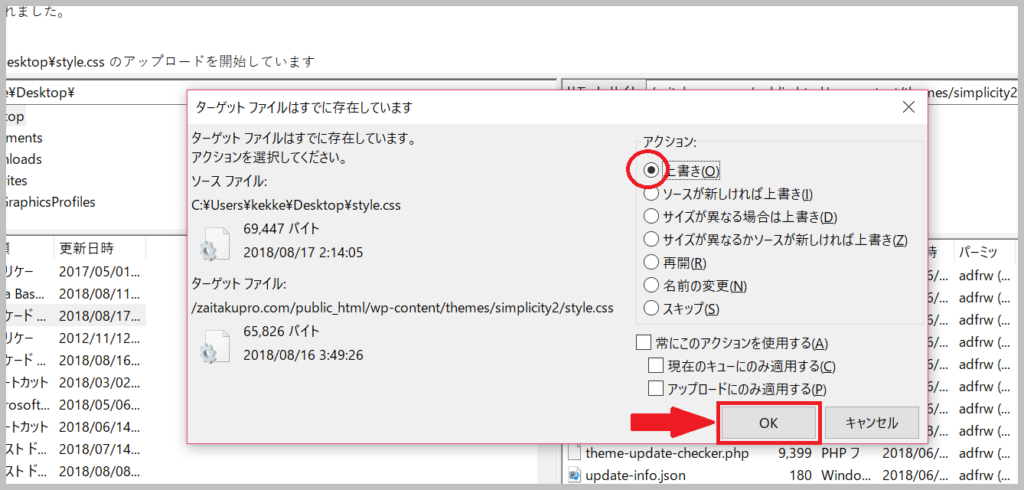
③下の画面が出るので「上書き」にチェックが入っていることを確認してから「OK」をクリックします。

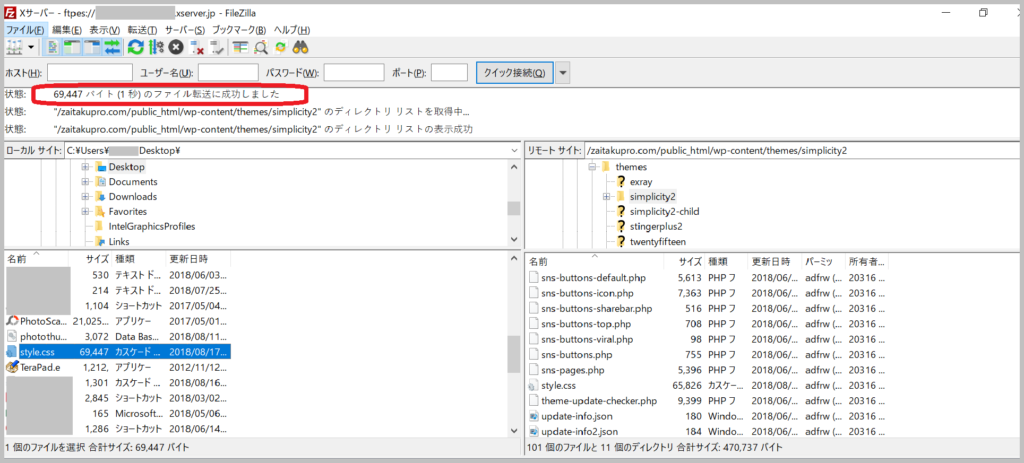
④赤枠の表示が出たら、リモートサイトへのアップロードが完了です。

これで、WordPressのダッシュボードから「外観」→「テーマの編集」から変更をした時と同じ状態になりました。
⑤それでは、実際にWordPressに反映されているか確認してみましょう。ダッシュボードから「外観」を選択し「テーマの編集」をクリックします。

⑥スクロールして「style.css」のファイルの内容を確認して下さい。

実際にサイトを見て変更箇所が反映されているか、しっかり確認しましょう。
まとめ
初めは分かりづらいかもしれませんが、色々と試行錯誤するうちに慣れていきますので焦らなくても大丈夫です。
もしWordPressの管理画面からカスタマイズして失敗し、管理画面が真っ白になってしまっても慌てる事はありません。
仮に、WordPressにログインできなくても、FileZillaを使ってバックアップファイルから復元することもできます。
画面が真っ白になってエラーになると、その間は読者がブログにアクセスできなくなってしまいます。エラーになっている時間が長ければ長いほど、SEO的にも悪影響があるかもしれません。
そうなる前に、しっかりFTPソフトの使い方を勉強しておくと良いですね。頑張りましょう!





