
WordPressでブログを運営する上で、なくてはならないものの1つが人気記事の表示です。
人気記事を表示させることで、記事にも興味を持ってもらい、ブログの滞在時間を伸ばしてもらうことができます。
けれど、この人気記事一覧の表示は、WordPressのテーマによっては、デフォルト(初期状態)だと文字だけの素っ気ないものとなっています。
そこで、プラグイン「WordPress Popular Posts」の登場です。このプラグインは、あなたのブログで読まれている記事(人気記事)をサイドバーに表示してくれます。
ここでは、私も愛用のプラグイン「WordPress Popular Post」を使ってブログのサイドバーに人気記事を表示する方法をご紹介していきます。
目次
WordPress Popular Postをインストールする
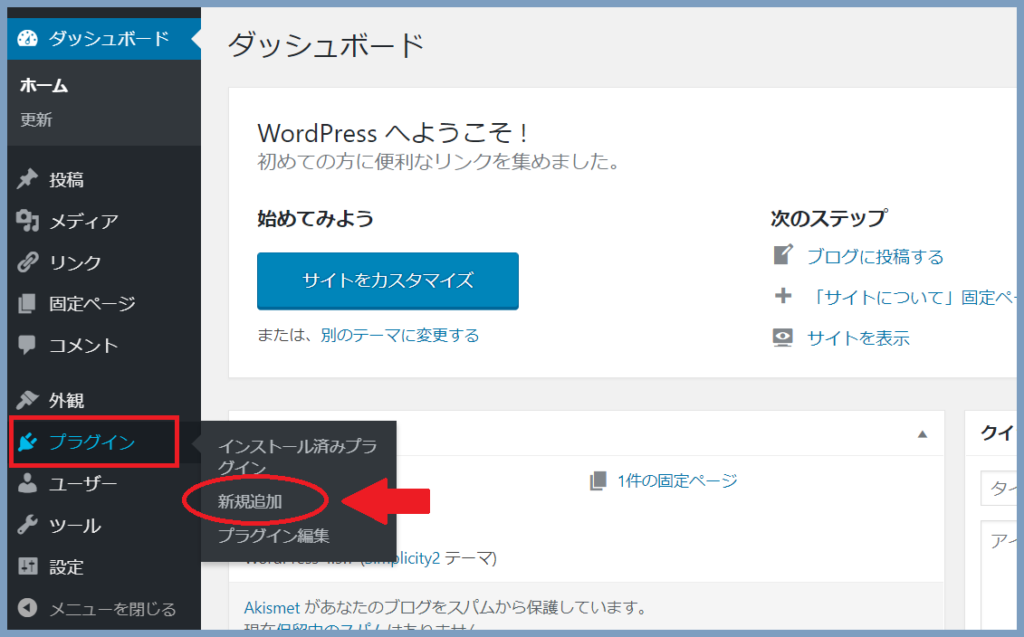
①ダッシュボードの「プラグイン」から「新規追加」を選択し、クリックします。

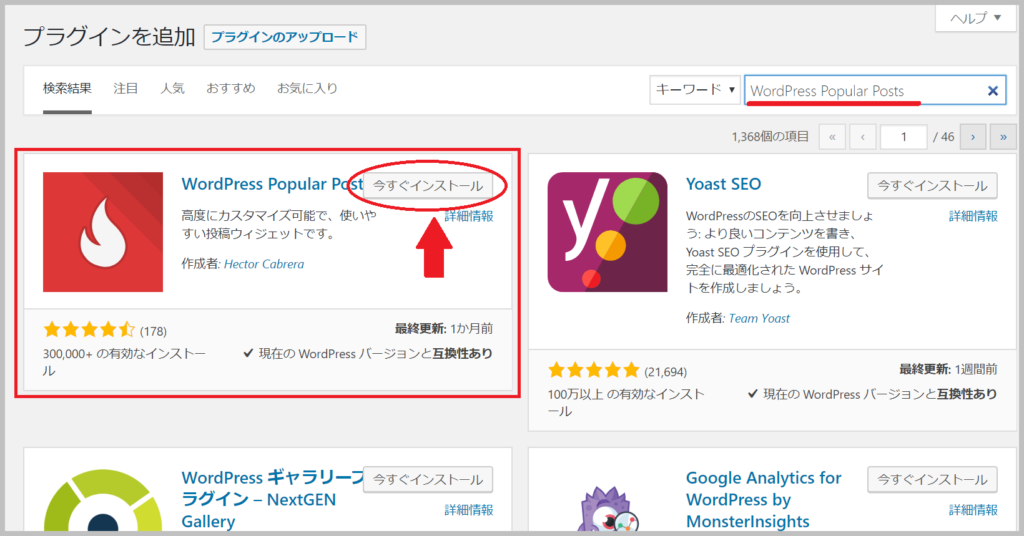
②右上のキーワードに「WordPress Popular Posts」と入力し、下図の表示が出たら「今すぐインストール」をクリック。

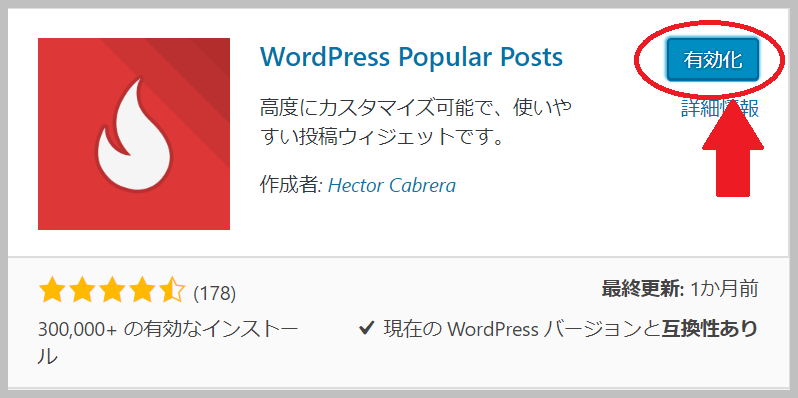
③次に「有効化」をクリックします。

あっという間に、インストールと有効化が完了しました!
WordPress Popular Postの設定方法
①有効化が終わると、自動で下図の画面が表示されます。「停止|設定」の項目があるので「設定」をクリックします。

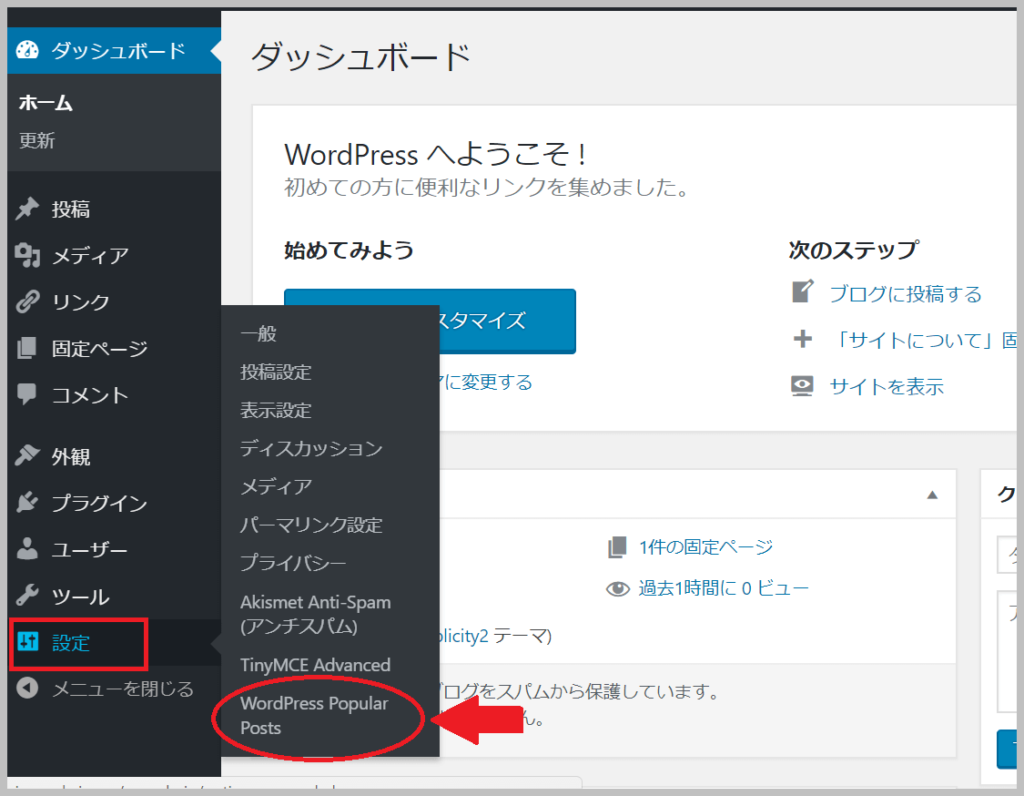
*ダッシュボードの「設定」にカーソルを合わせると、「WordPress Popular Posts」が出るので、ここからでも設定画面に入れます。

②WordPress Popular Postの統計画面が表示されます。一番上の「ツール」をクリックして下さい。

ここでは、アクセスした記事数や人気記事ランキングを確認することができます。
画面中央の「今日」「24h(24時間)」「7d(7日間)」「30d(30日間)」「カスタム」をクリックすることで、表示期間を変えることができます。
まずは、アイキャッチ画像です。ここではアイキャッチ画像がない場合、初期状態で表示するアイキャッチ画像を設定できます。アイキャッチ画像がない場合でも「No Thumbnail」と表示されるので、設定しなくても問題ありません。

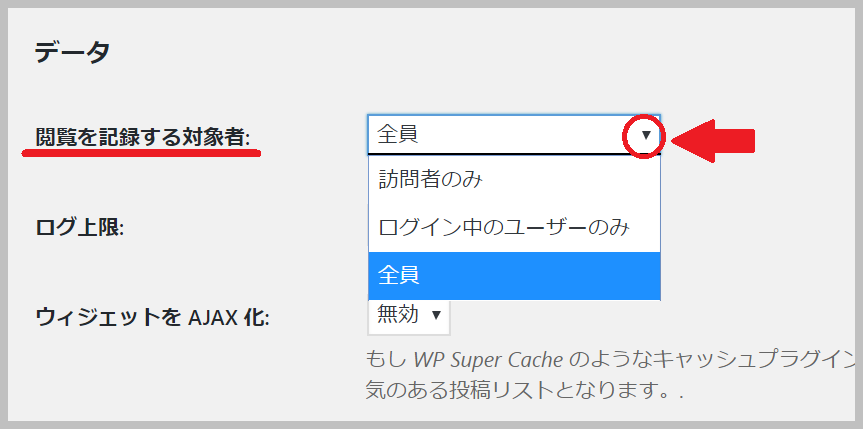
画面を下にスクロールすると、統計に関するデータの設定があります。

このままでも問題ないですが、変更するとすれば「閲覧を記録する対象者」一か所だけです。
赤丸の▼ボタンをクリックして、閲覧を記録する対象者を「全員」⇒「訪問者のみ」に変更し、「適用」をクリックします。

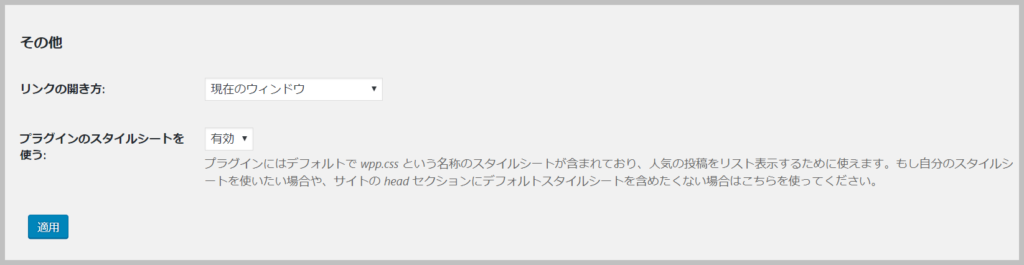
さらに画面を下にスクロールすると、その他の設定項目があります。

リンクの開き方は人気記事をクリックした際の動作が設定できます。
「現在のウィンドウ」は人気記事をクリックすると、クリックした画面に記事に表示されます。「新しいタブまたはウィンドウ」は人気記事をクリックすると、新しいウィンドウで記事が表示されます。
「プラグインのスタイルシートを使う」はそのままで問題ありません。
変更したら、最後に必ず「適用」をクリックして下さい。
WordPress Popular Postの表示方法
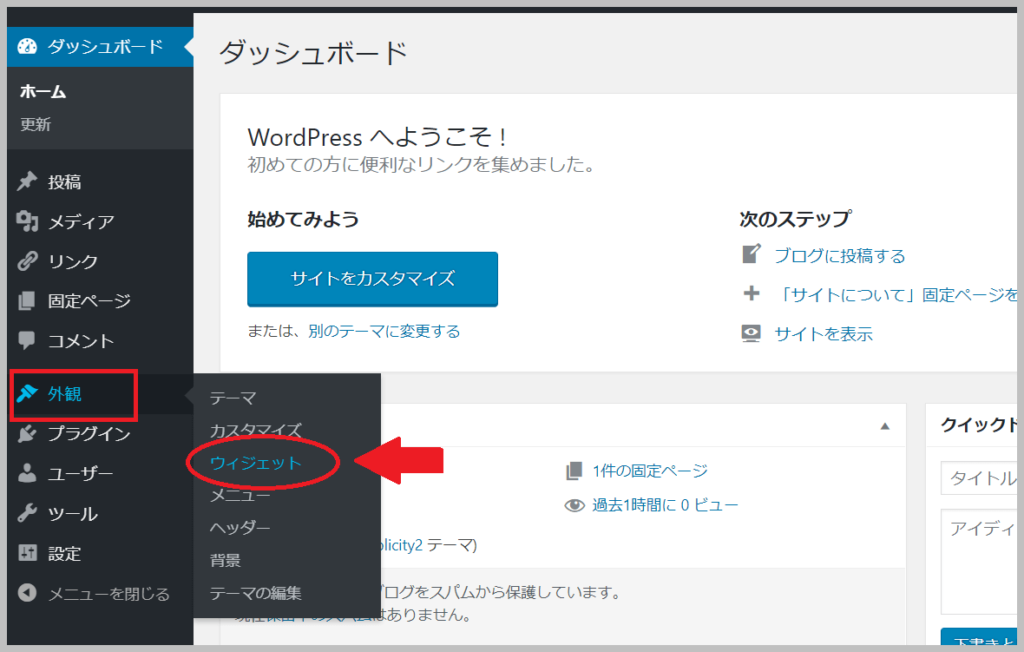
ダッシュボードの「外観」から「ウィジェット」を選択してクリックします。

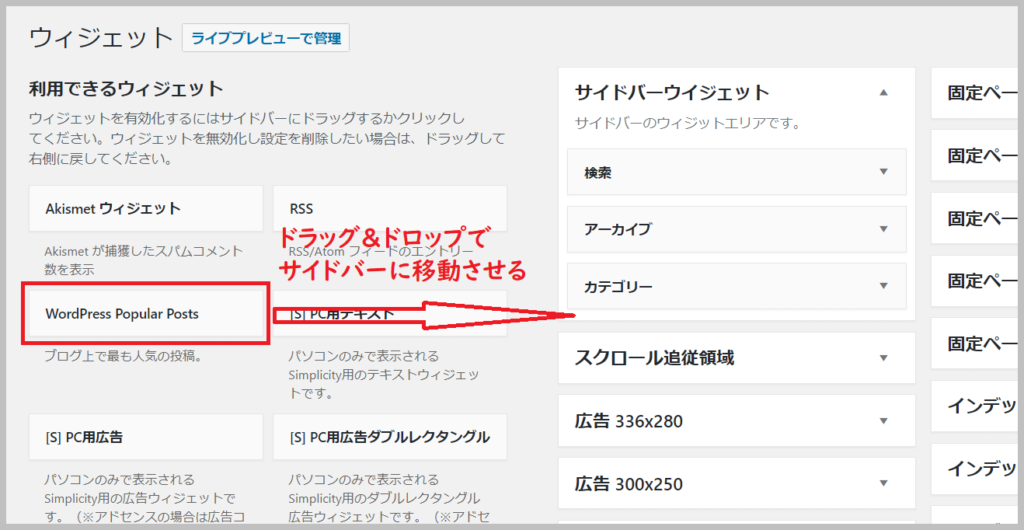
「利用できるウィジェット」欄に「WordPress Popular Posts」があるので、マウスでつかんでサイドバーまでドラッグします。

好きな位置にドロップします。ここでは分かりやすくカテゴリーの下に持ってきました。
試しに、検索窓の下に「WordPress Popular Posts」をドラッグしてみました。

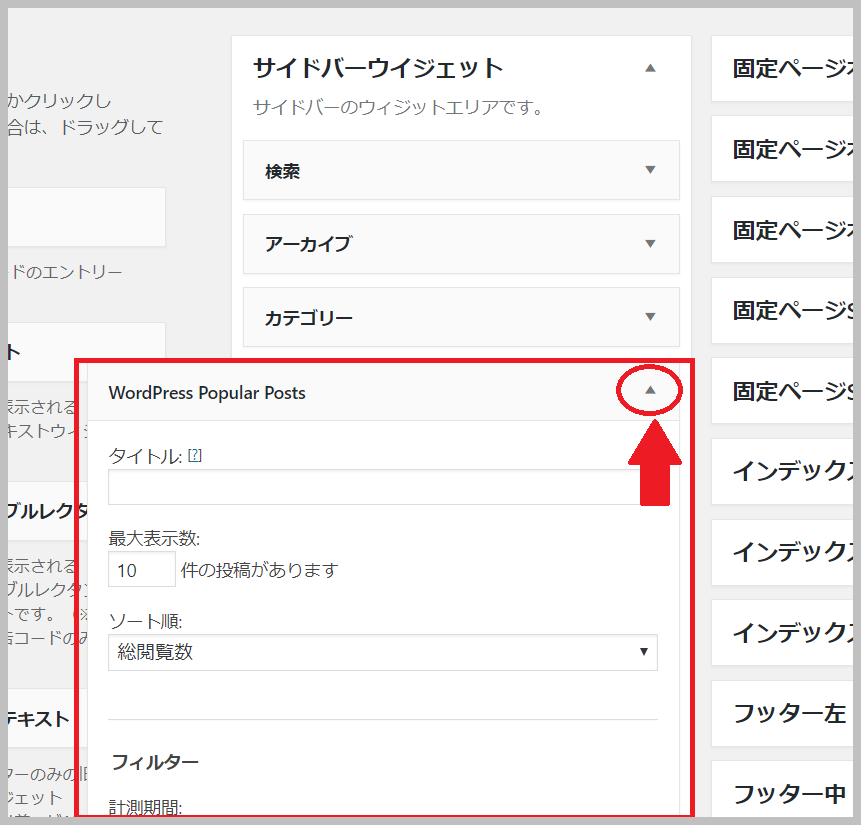
サイドバーに「WordPress Popular Posts」入れると、自動的に設定が開きます。▲マークをクリックすると、詳細表示が開いたり閉じたりします。

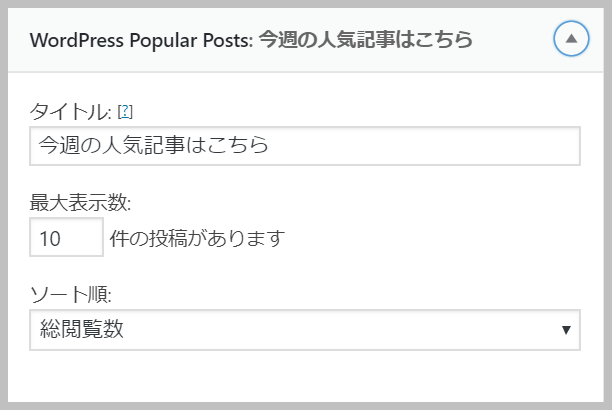
それでは、設定画面を順番に見ていきましょう。ここでは、サイドバーに表示する記事リンクの内容が設定できます。

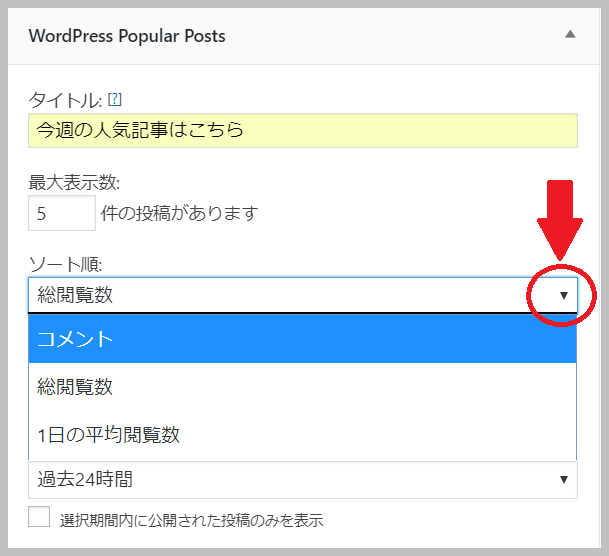
総閲覧数の「右▼マーク」をクリックすると、選択項目が表示されます。
- タイトル
タイトルです。「よく読まれている記事」「今週の人気記事」などを入力します。(ツールで設定したその日や一週間、1ヶ月など期間に合わせてタイトルを入れます。) - 最大表示数
表示させたい人気記事の件数を入力します。ひとまず5~10でOKです。 - ソート順
記事の順位をどのように決めるか設定します。1日の平均閲覧数ソート順の「右▼マーク」をクリックすると、選択項目が表示されます。
コメント:コメント数の多い記事の反響順に並べる
総閲覧数:アクセス数で並べる
1日の平均閲覧数:1日平均で算出されたアクセス数順で並べる
基本的には、総閲覧数 を選択しておくと良いですね。
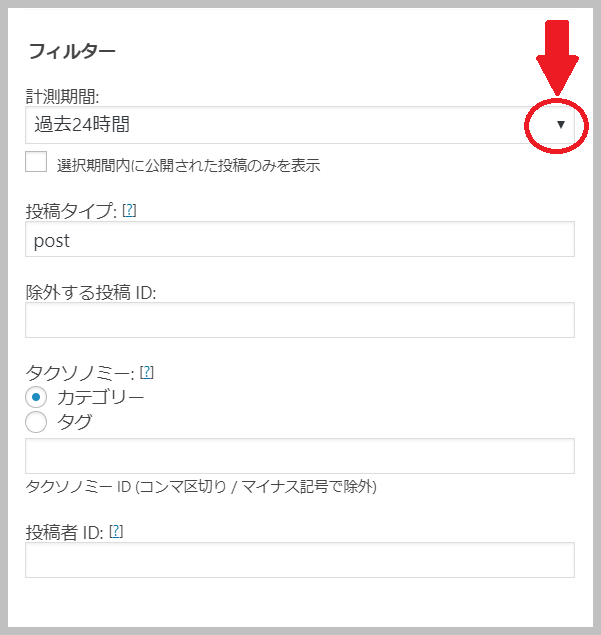
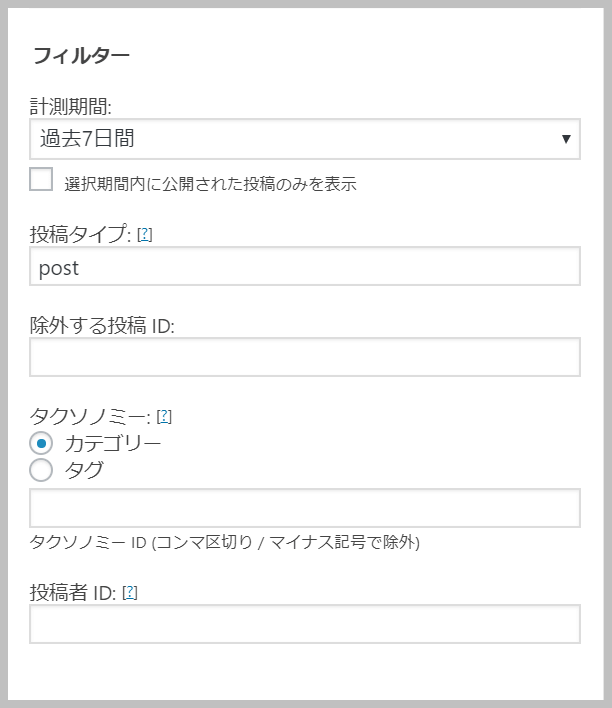
下にスクロールします。フィルター機能を使って、人気記事に表示させるコンテンツをコントロールしていきます。

計測期間の「右▼マーク」をクリックすると、選択項目が表示されます。
- 計測期間
人気記事を計測する期間を選びます。
過去24時間、7日間、30日間、全期間の中から選択します。一週間を対象とするなら「Last 7 days」を選択。 - 投稿タイプ
人気記事として表示させる記事のタイプ(記事か固定のページか)を設定します。基本は記事だけだと思いますので、 post としておきます。
post:投稿記事のみの人気記事を表示
post,page:投稿記事と固定ページの人気記事を表示 - 除外する投稿ID
人気記事から除外したい記事のIDを入力します。 - タクソノミー
「カテゴリー」または、「タグ」で指定したIDのみの人気記事を表示または、除外させることができます。 - 投稿者ID
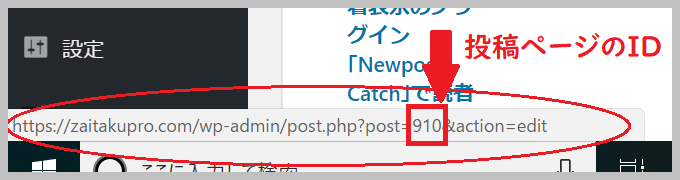
人気記事を表示させたい投稿者IDを入力します。未入力の場合は、全投稿者IDになります。この ID の簡単な確認方法は後で紹介します。
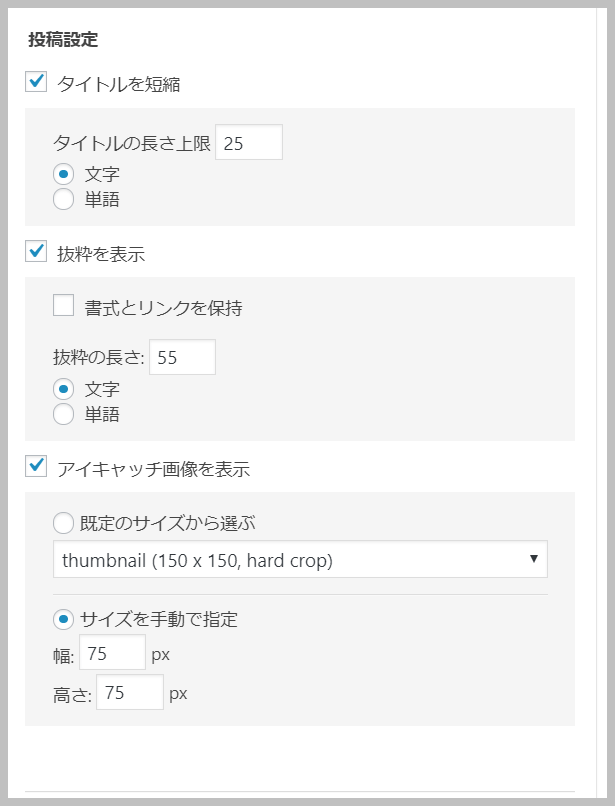
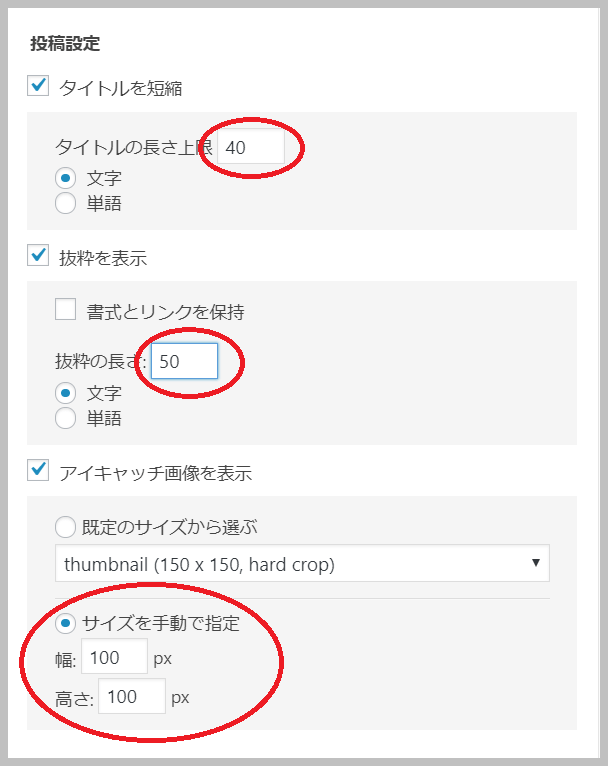
更に下にスクロールします。「投稿設定は」人気記事表示に何を表示するか(タイトル、概要、アイキャッチのどれを表示するか)の設定。全てにチェックを入れておきます。

以下にチェックすると設定内容が反映されます。
- タイトルを短縮:記事タイトルの文字数を制限します。
- 抜枠を表示:記事の抜枠(概要)を表示します。
- アイキャッチ画像を表示:アイキャッチ画像を表示します。規定のサイズから選んでも良いですし、サイズを手動で指定できます。
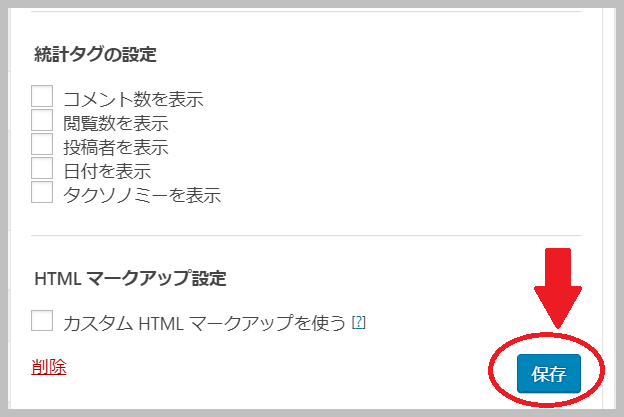
更に下にスクロールします。ここでは、ページの閲覧数に限らず、記事の日付やコメント数などのデータを表示する設定ができます。

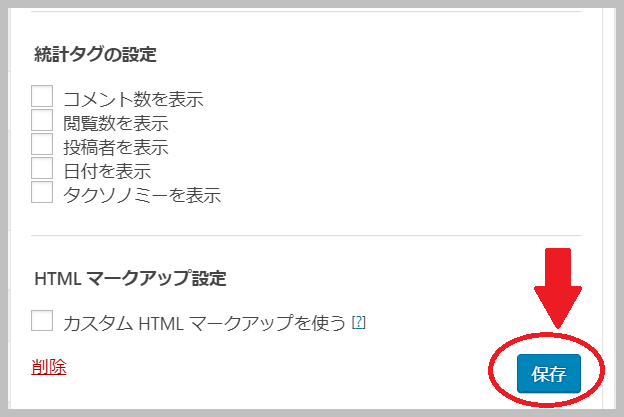
- 統計タグの設定
チェックするとそれぞれの数が表示されます。 - HTMLマークアップ設定
デザインカスタマイズ用CSSの設定。HTML/CSSの知識が必要になります。
私はタイトルだけで十分だと考えているので特にチェックを入れていません。実際に試してみて好きなものを選んでみましょう。
設定が終わったら「保存」をクリックして、プレビュー画面で確認します。
記事ID(カテゴリーID、タグID、投稿者ID)の確認方法
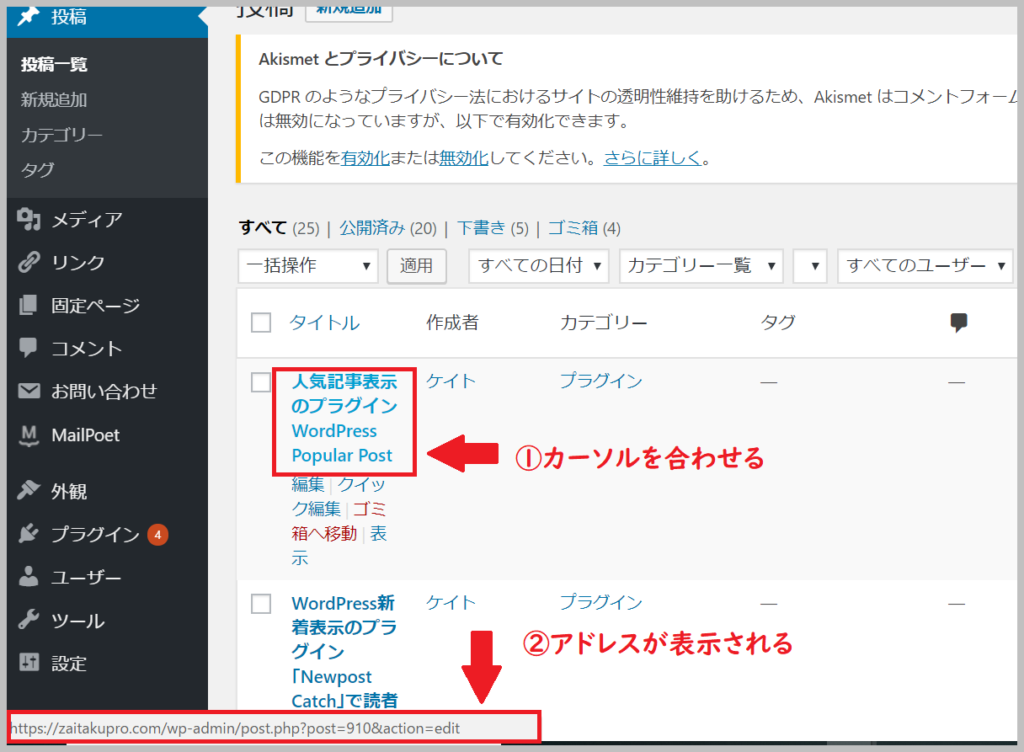
ダッシュボードの左メニューから投稿一覧ページに入ります。IDを確認したいタイトル部分にカーソルを合わせると、左下の小さな枠にアドレスが表示されます。

テキストリンクのアドレスが下図の通り表示されます。この赤枠の数字部分が投稿ページの「ID」となります。

IDの確認方法を説明しましたが、始めの頃は、特に設定する必要はありません。
カテゴリーID、タグID、投稿者IDも上記のように確認します。
確認場所は、左メニューの以下のとおりです。
- カテゴリーID:投稿⇒カテゴリー
- タグID:投稿⇒タグ
- 投稿者ID:ユーザー⇒ユーザー一覧
プレビューして実際の表示画面を見てみます
では実際に以下のように設定したら、どのように表示されるか見てみましょう。




↓↓↓↓↓↓
サイドバーに、人気記事が表示されました。後はこのアイキャッチ画像の大きさを好みのものに変えればOKです。自分好みにカスタマイズしてください。

まとめ
ここでは、WordPress Popular Postsの設定方法と使い方について説明しました。
慣れないと設定自体が大変ですが、そんな心配は全然ご無用。一度設定すれば、あとは自動でやってくれるので気にする必要はありません。
人気記事表示は特に重要です。検索エンジン経由で来た読者に、初めに読んだ記事を気に入ってもらえたら、人気記事に目を移して更に記事を読んでもらえる可能性が高まります。
その結果、読者がブログを見やすくなりブログの滞在時間が伸びます。
そして更に、ログ自体が強くなり、グーグルなどの検索エンジンに検索エンジンからの評価が高くなります。良いこと尽くめですね!
見た目も楽しい人気記事の紹介ができたら、訪れてくれる人も嬉しいですよね。是非あなたのブログにも活用してみてください。





