
WordPressでブログを運営してくなら、読者さんとコミュニケーションを取るために問い合わせページは必須です。
そして、この問い合わせフォームを作るために、WordPressでは俄然人気なのが、「Contact form 7」というプラグインです。
このプラグインを使えば、webの専門知識がない初心者の方でも、簡単に問い合わせフォームが作れるようになります。
その為にもブログを立ち上げた時点で「Contact Form 7 」をインストールして、あなたのブログにお問い合せフォームを設置していきましょう。
アッという間に設置できますので、この記事を見ながら実践ししていきましょう。
設定後は、実際に問い合わせフォームを送信するとどうなるか?まで紹介しています。
目次
プラグイン「Contact Form 7」の設定の方法
Contact Form 7のインストールから有効化まで
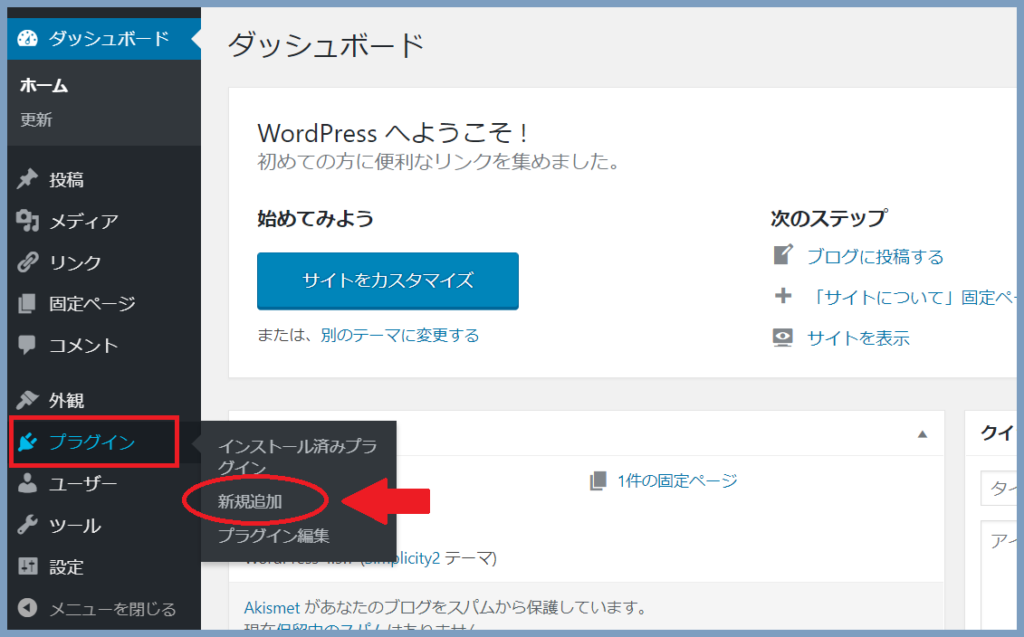
①ダッシュボードの「プラグイン」から「新規追加」を選択してクリックします。

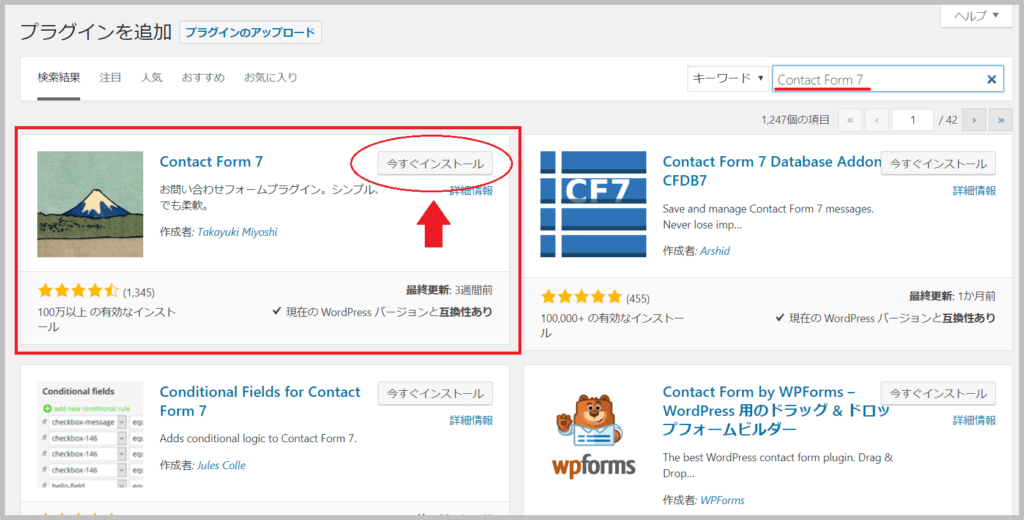
②右上の□枠に『Contact Form 7』と入力すると、赤枠のように表示されます。「今すぐインストール」をクリックして下さい。

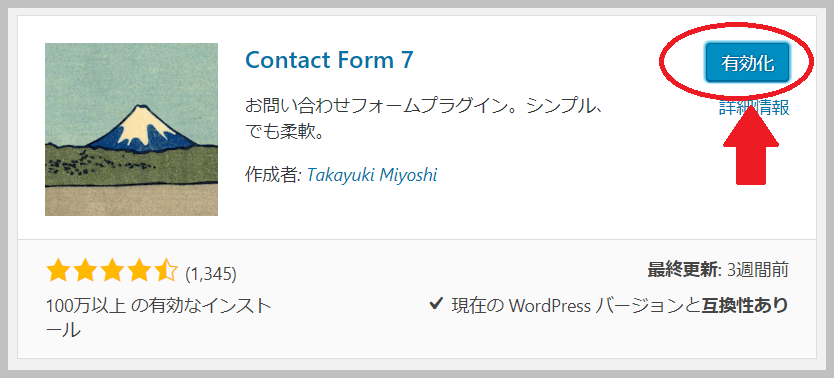
③この画面に変わったら「有効化」をクリック。

あっと言う間でしたが、以上で「Contact form 7」のインストールは完了です。
お問い合せフォームの設定方法
次は、実際にお問い合わせフォームを設置しましょう。
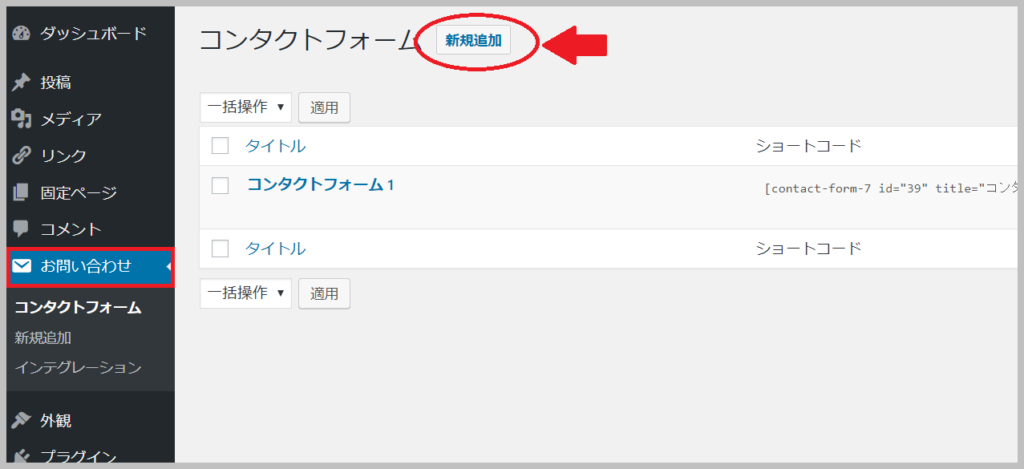
①プラグイン「Contact form 7」をインストールして有効化すると、管理画面の左に「お問い合わせ」といったメニュー項目が表示されます。「お問い合わせ」を選択してから「新規追加」をクリックします。

*ダッシュボードの「プラグイン」→「インストール済みプラグイン」からも設定できます。下図の画面が表示されたら『Contact Form 7』のプラグイン名を確認して「設定」をクリックします。
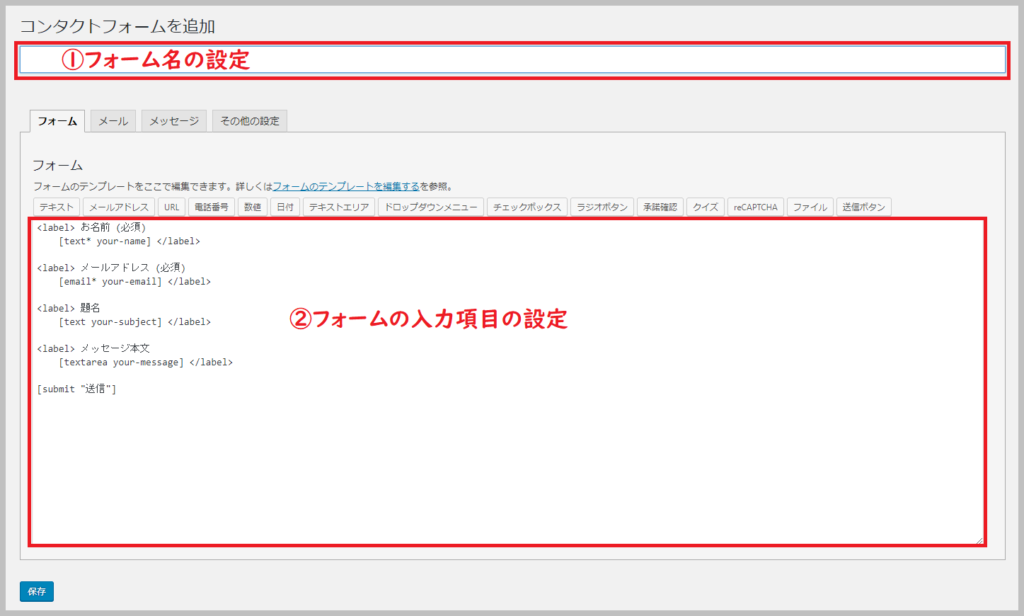
②すると下図のようにフォームの編集画面が表示されます。大きく2つのパートに分かれています。*①の空白部分をクリックすると編集できます。

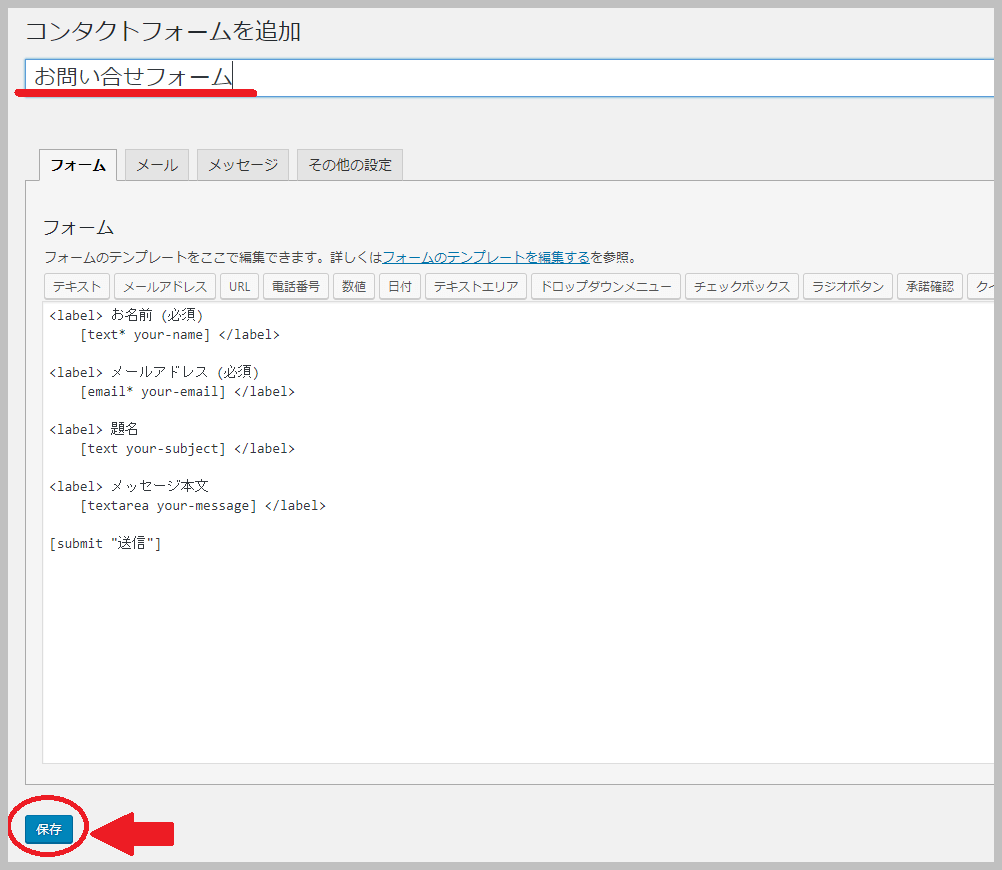
③「コンタクトフォームを追加」下の□枠に「お問い合せフォーム」と入力し「保存」をクリックします。

↓↓↓↓↓↓↓↓
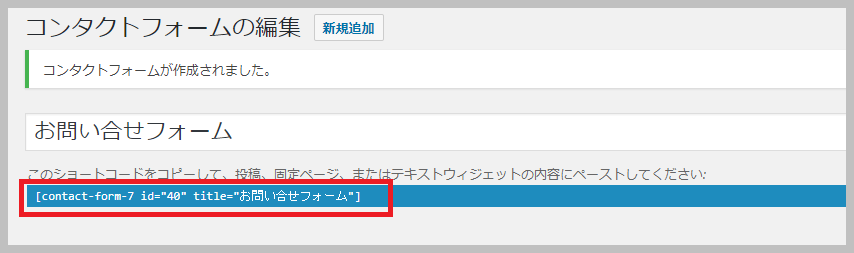
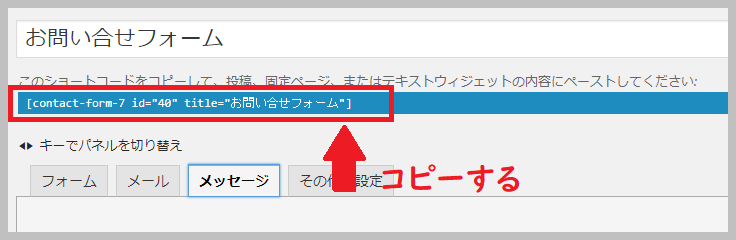
下図のようにフォーム名変更されました。同時に青枠のショートコードが表示されます。

フォーム名は初期設定では「無題」となっています。ここでは「お問い合わせフォーム」という名前に変更したので、上図のようにフォーム名が書き変わります。
フォーム名が無題のままだと、今後色々なフォームを増やしていった時に、どれがどれなのか分かりづらくなってしまうので、一つひとつのフォームに名前を設定します。
また、このフォーム名は公開されないので、自分にとってもっとも管理しやすい名前にすると良いですね。
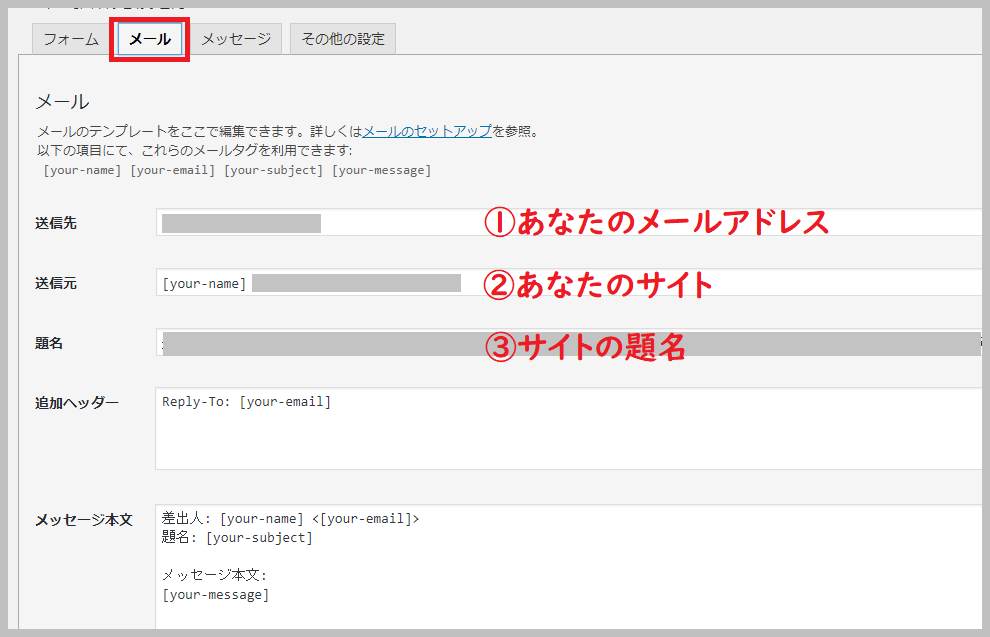
④次に左上の「メール」のタブをクリックします。下図のように項目が切り替わります。

既に登録済みの情報①②③が、各項目に入力されている状態です。
あなたのメールアドレスで、お問い合わせを受け取ることになりますので、他のアドレスに変更したい場合は変更しておきましょう。
間違いがないか念のため確認しておきましょう。
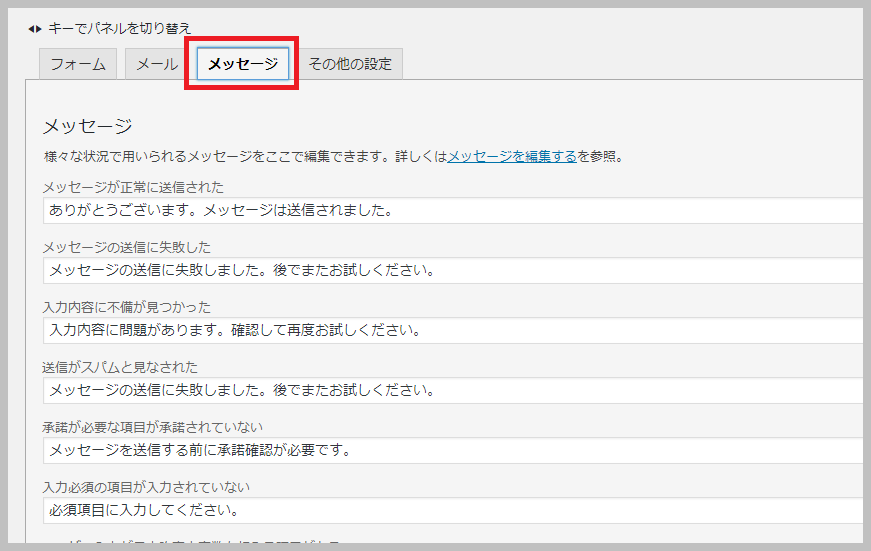
⑤次に「メッセージ」のタブをクリックして項目を切り替えます。

フォームから送信してくれた方に表示されるメッセージです。「お問い合せありがとうございます。24時間に必ずご返信します。」など、あなたの独自メッセージ編集できます。
とくにこだわりがなければこのままでもOKです。
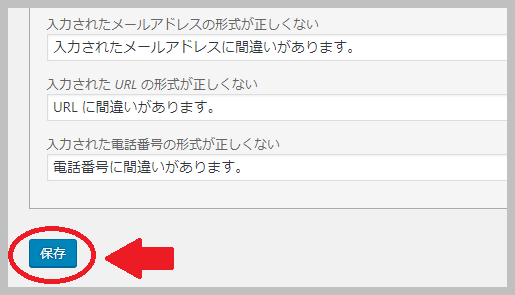
⑥必要な所を変更し、確認したら「保存」をクリックします。

⑦青色で囲われたショートコードをコピーしておきます。

これでお問い合わせフォームから問い合わせると、自動的に指定したURLに遷移するようになる。
ここまでで『Contact Form 7』の設定は完了です。
引き続き問い合わせフォームを設置する作業に入っていきましょう。
固定ページにお問い合せフォームを設定する
お問い合わせページは固定ページで作ります。先ほどコピーしたショートコードを貼り付けて保存すれば、お問い合わせフォームの出来上がりです。
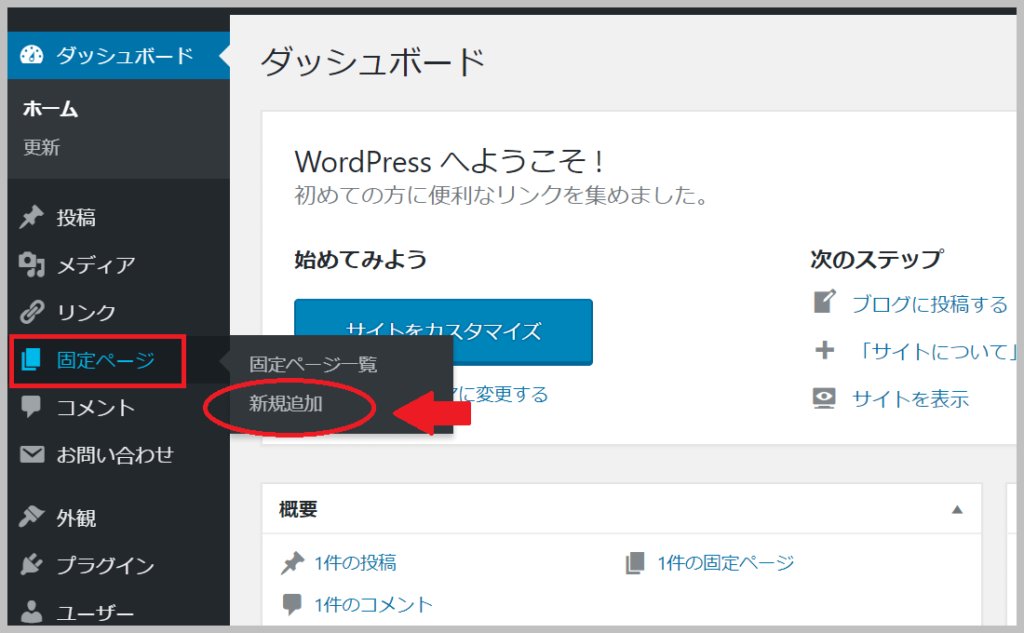
①ダッシュボードの「固定ページ」から「新規追加」を選択しクリックします。

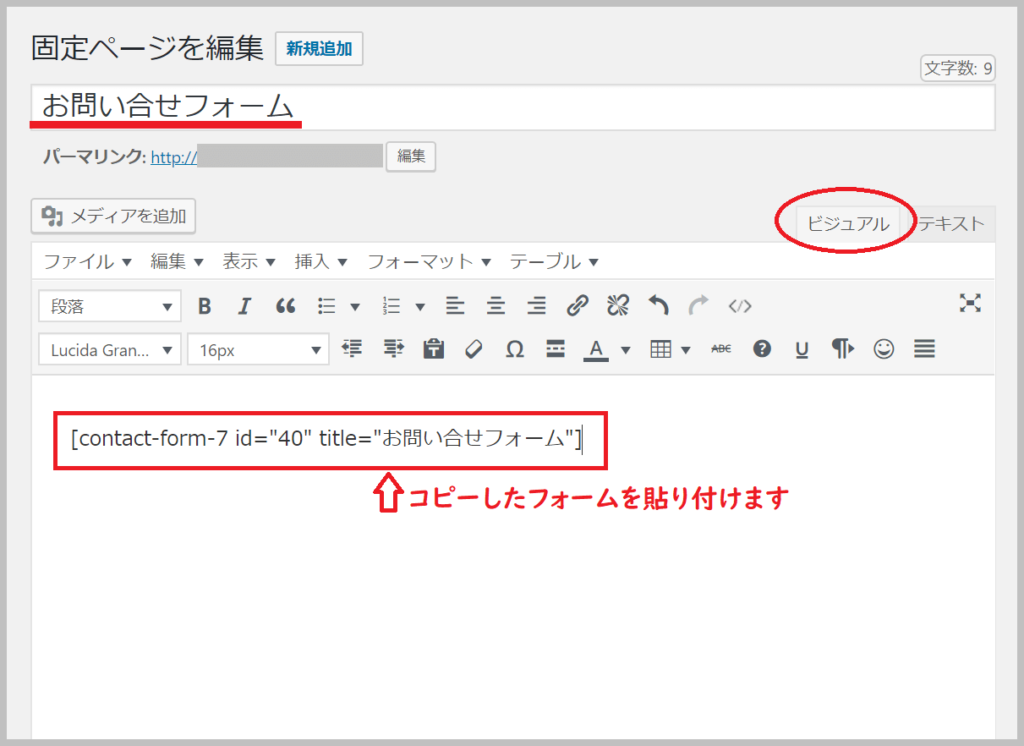
②固定ページのタイトルを入力し、ビジュアルモードになっていることを確認して下さい。本文の空白部分に、先ほどコピーしたコードを貼り付けます。

タイトルは読者に公開されるものですので、「お問合せフォーム」など分かりやすいものがよいですね。
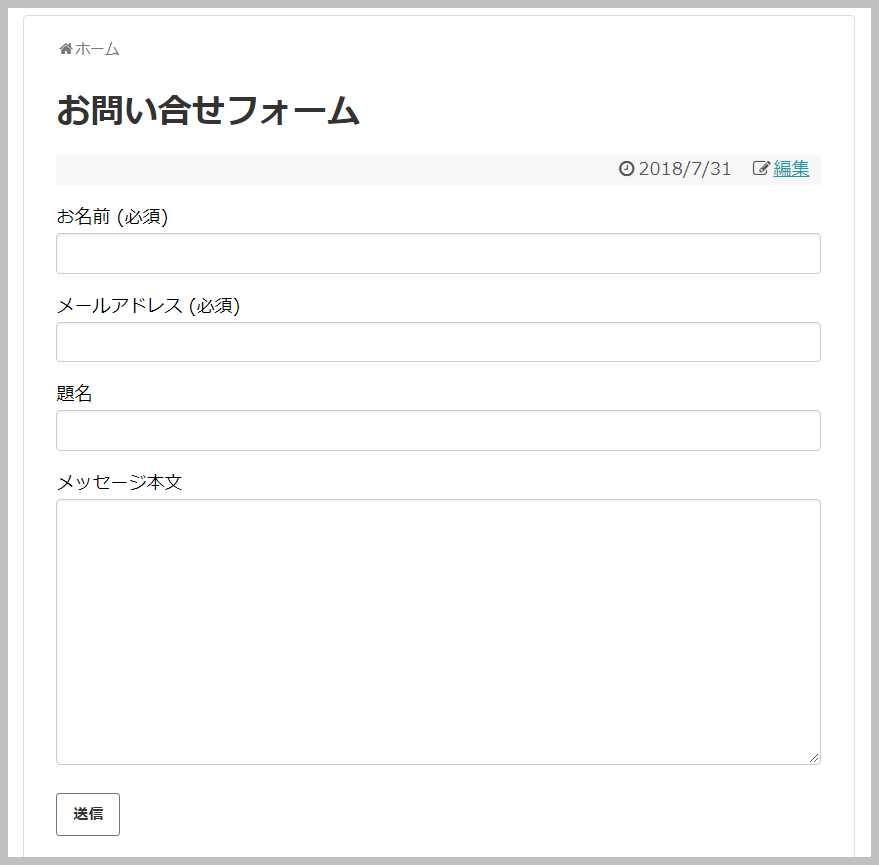
③プレビュー画面で確認してみましょう。

これでお問い合せフォームが完成しました。
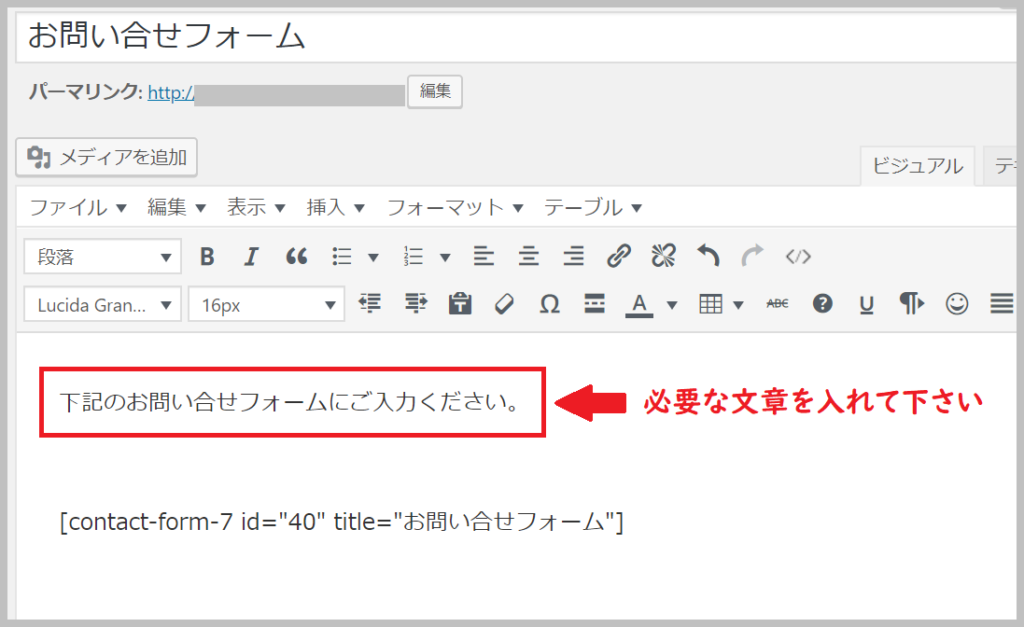
④貼り付けたコードの上にメッセージに自由にメッセージを入力できます。

メッセージは何でも良いです。例えば「下記のお問い合せフォームにご入力ください」「お問い合わせ、ありがとうございます」などの文章を入れます。
読者さん目線になると、「こんなメッセージがあるといいな」など思いつく事があると思います。
↓↓↓↓↓↓↓
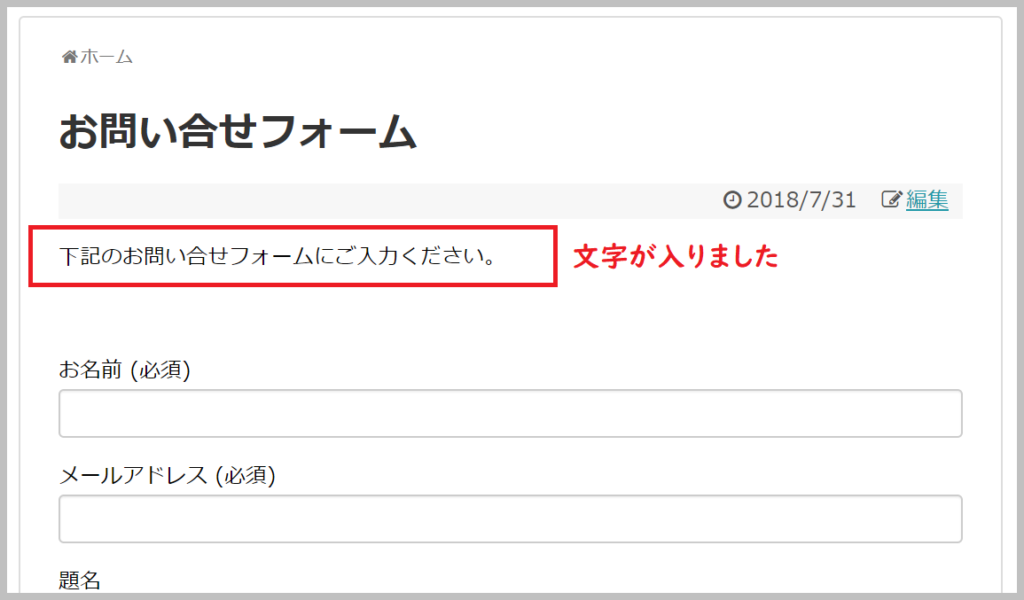
プレビューで見てみます。「お名前(必須)」の上にメッセージが登録されました!

とても簡単でしたが、以上でお問い合わせページの作成は終わりです。
「こんなメッセージがあるといいな」など思いつく事があると思います。
問い合わせフォームをテストしてみる
設定が完了したら念のために、この問い合わせフォームを使ってきちんと届くかテストしてみます。あなたのブログにアクセスし、問い合わせフォームに入力してみましょう。
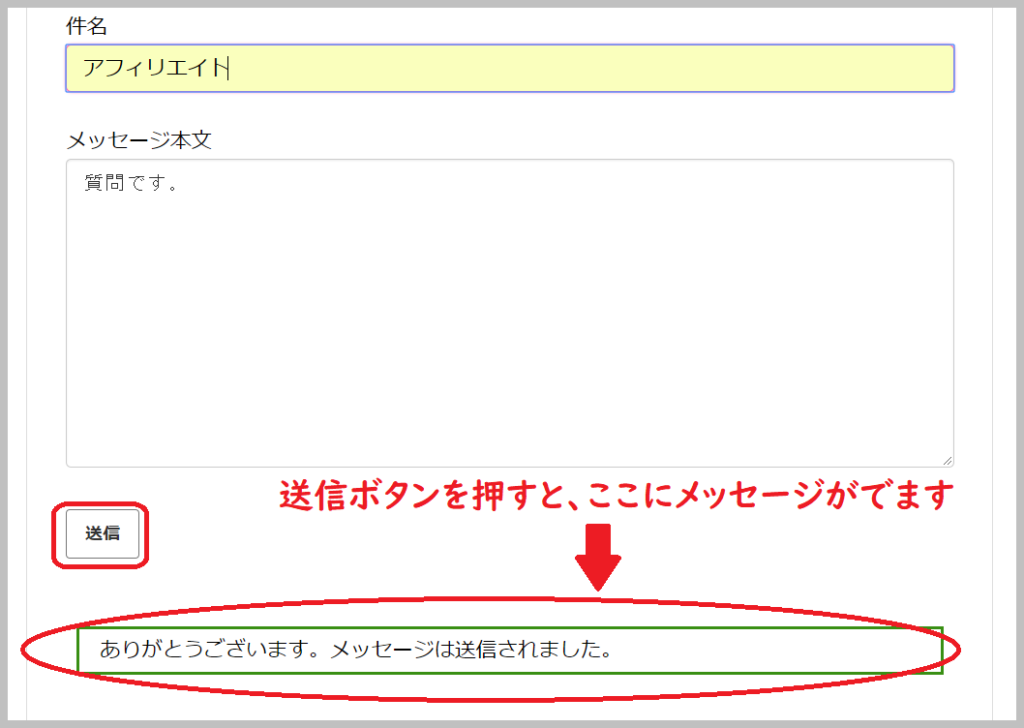
問い合わせページから、名前・アドレスなどのメッセージを記入し送信ボタンを押すと、
↓↓↓↓↓↓↓
「ありがとうございます。メッセージは送信されました。」と表示されました。

すると、問い合わせフォームに登録したアドレスに、下記のようなメッセージが届きます。

大成功です!
あとは管理画面の「外観」から「メニュー」を選択し、メニューの中にこの「お問い合わせ」ページを設定すれば完了です。
まとめ
「Contact Form 7」の設定から設置は無事に完了しましたか?
Contact Form 7 は、お問い合わせフォームを作るための基本的な機能が全て揃っている、優秀なプラグインです。
お問い合わせフォームの設置はとても簡単なので、読者さんと潤滑なコミュニケーションを取るために、ぜひ導入したいプラグインです。
何より読者からのメッセージが届いたり、また人気のブログともなれば、広告を表示して欲しい、といった依頼もお問い合わせフォームを通して来ることもありますので、この機会に是非設置してみましょうね。





