
WordPressの基本設定も終わり、次はいよいよ記事の投稿です。諸々の準備が終わって、記事が書ける状態になっていますか?
ここでは、WordPressへの記事の投稿方法を説明していきます。画面もすぐに慣れますので、実際に記事を書きながら覚えていきましょう。
初めてでも心配ご無用です。特に難しいものでは全然なく、数記事作成して投稿したりしていれば自然と慣れるものです。
目次
WordPressの投稿画面の基本設定
基本的には、タイトル・記事本文を入力し、「公開」をクリック!の繰り返しで記事が投稿されます。順番にみていきましょう。
まだWordPressの基本設定が終わってない方は、WordPressをインストールした後にするべき3つの基本設定を参考にしてくださいね。
WordPressの投稿画面を開く
投稿画面を開くには、まずWordPressにログインします。ログイン方法は、以前書いた記事に書いていますので、参考にしてみて下さい。
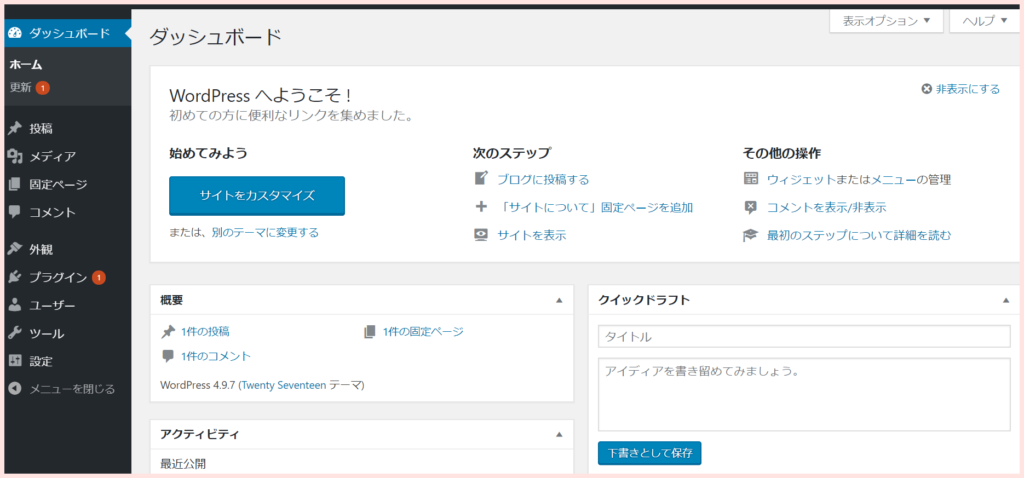
こちらが投稿画面(ダッシュボード)です。

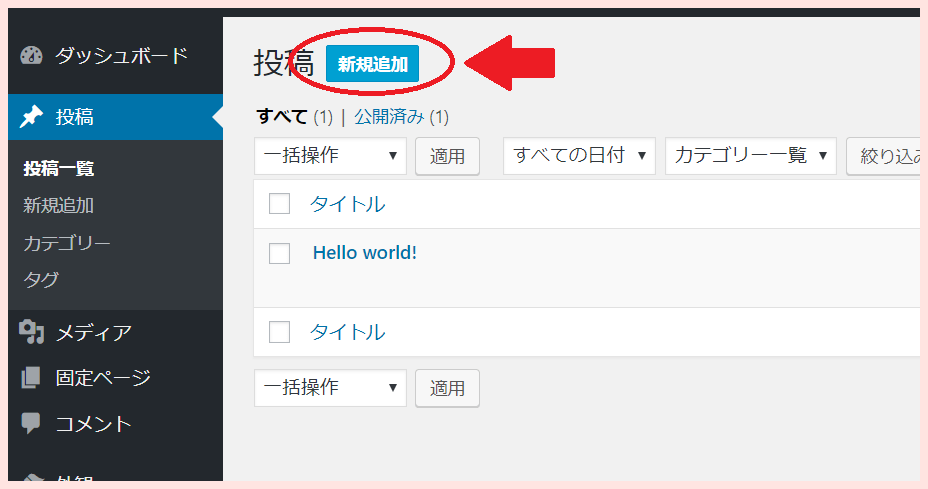
ダッシュボードの『投稿』にカーソルを合わせて「新規追加」をクリックします。

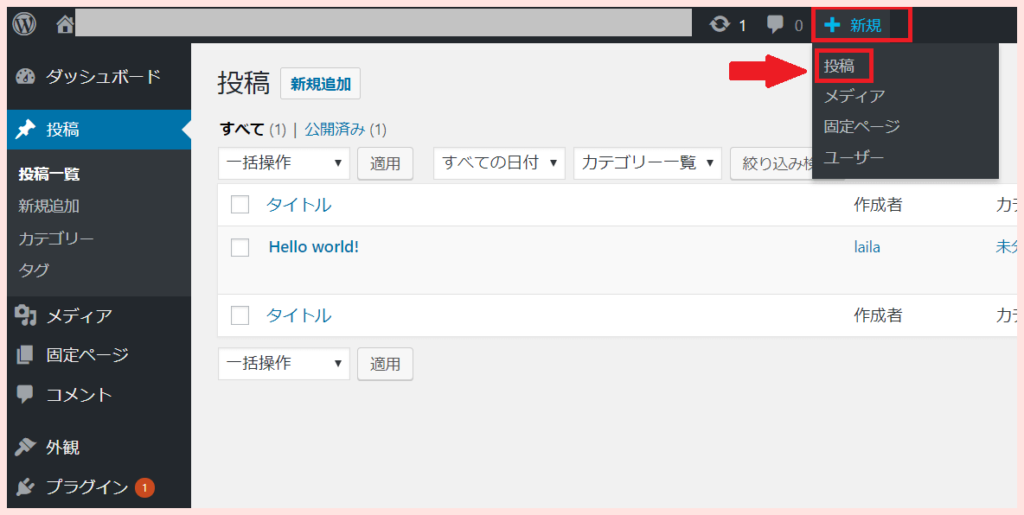
*すでに管理画面に入っていても、同じく上段にメニューがあるので、「+新規」から「投稿」に移行できます。
記事作成から公開まで
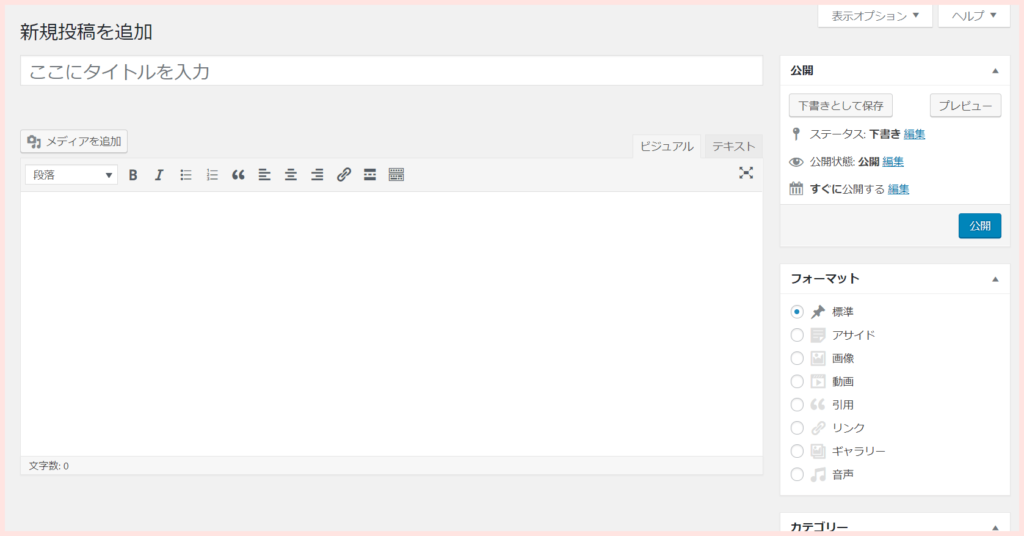
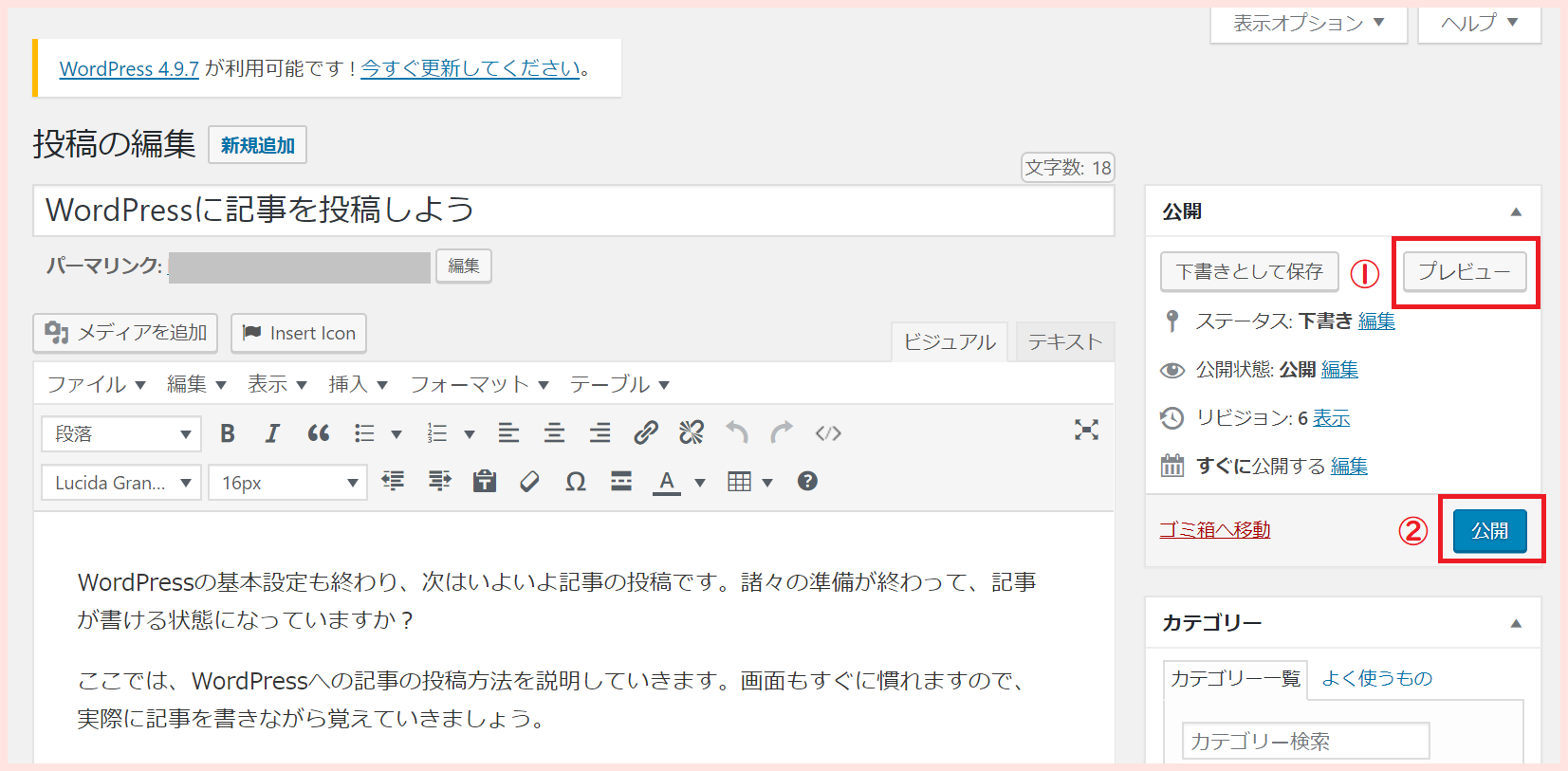
こちらが記事の入力画面です。
右欄が色々とごちゃごちゃした感じですが、今はあまり気にしないで下さいね。投稿すればすぐ慣れてきます。

順番にタイトルと記事を入力していきます。①~⑤までは下で説明します。

記事作成の基本は、①~⑤の繰り返しです。
- ①タイトルを付ける
- ②本文を入力する
- ③入力途中で下書き保存をする
- ④大体出来上がったらプレビューして見てみる
- ⑤上記全てOKとなれば公開する
少し補足をしておくと・・・
タイトルはSEO上とても重要なものなので、記事のメインキーワードを入れたタイトルをつけましょう。
途中で保存する場合は「下書きとして保存」を選んでおきます。これを押すと、公開されずに一時保存されますので、特に長文を直接入力していく場合は、こまめに保存することをおすすめします。
「公開」ボタンは、あなたの書いた記事を公開します。これを押すと記事はWordPress上で公開になります。
*その下にある「ステータス」は「下書き」「公開」などの記事の状態を選べるものです。うっかり公開してしまった場合は、ここから下書きに戻せばOKです。
現在の記事が、実際にどのように見えるのか知りたい場合は、その横の「プレビュー」を押すと、別タブでプレビュー画面が開けます。配置などを確認したい時に便利ですね。
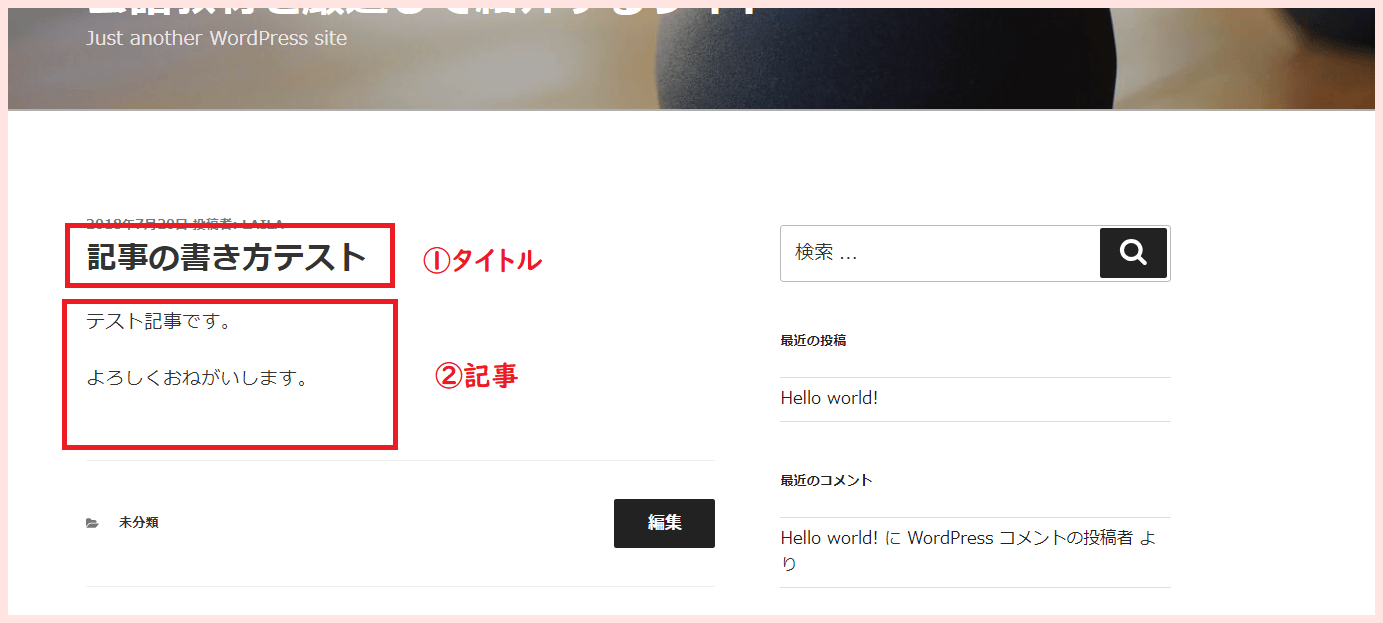
プレビュー画面はこちらです。

記事作成から公開までの手順は特に難しいものではありません。
テスト投稿を2,3してみるとすぐ慣れますので、何も恐れず試してみてください。
④の「カテゴリー」と「タグ」が分かりづらいと思いますので別途解説します。
(後からでも付けられますので、記事作成に慣れるまでは気にしなくてもOK)
記事の編集をするには
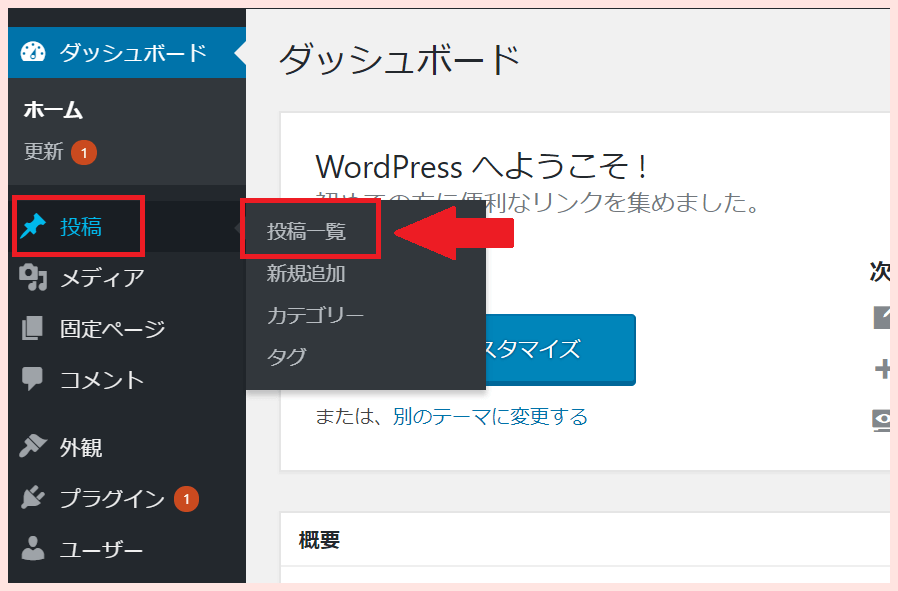
記事の編集は、WordPressにログインしてる状態(ダッシュボードから)では、「投稿」から「投稿一覧」をクリックします。

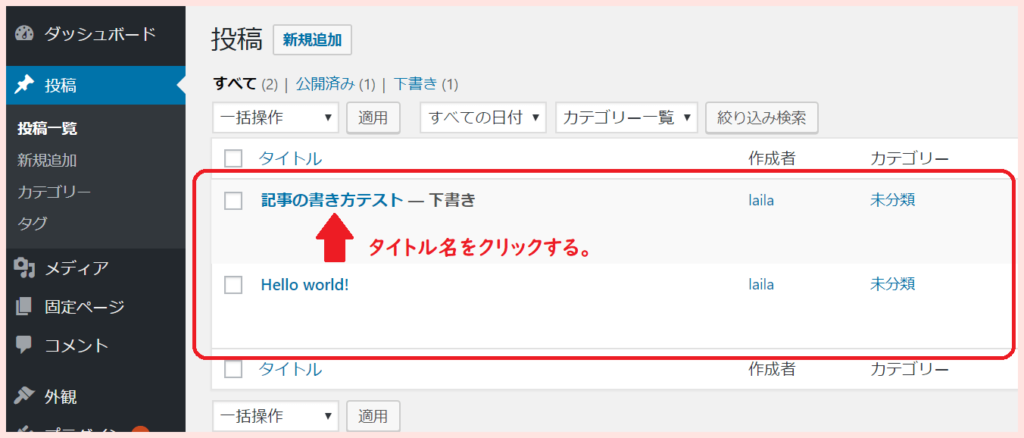
記事を一覧表示した後に、編集したい記事をクリックすると編集画面になります。

記事を編集した後は、①「プレビュー」で確認し、②「更新」をクリックすると、編集した内容が投稿されます。

ツールバーの見方
記事の内容は派手に装飾する必要はありません。
それでも要所要所に見出しをつけたり太字にしたり、文字色を変えたりしてアクセントをつけると、訪れた人にとっても読みやすくなるので、記事を書くのに慣れてきたら、装飾してみましょう。
ということで、ここで記事の内容を装飾したりする時に利用するツールバーの説明をします。
上の段のツールバー
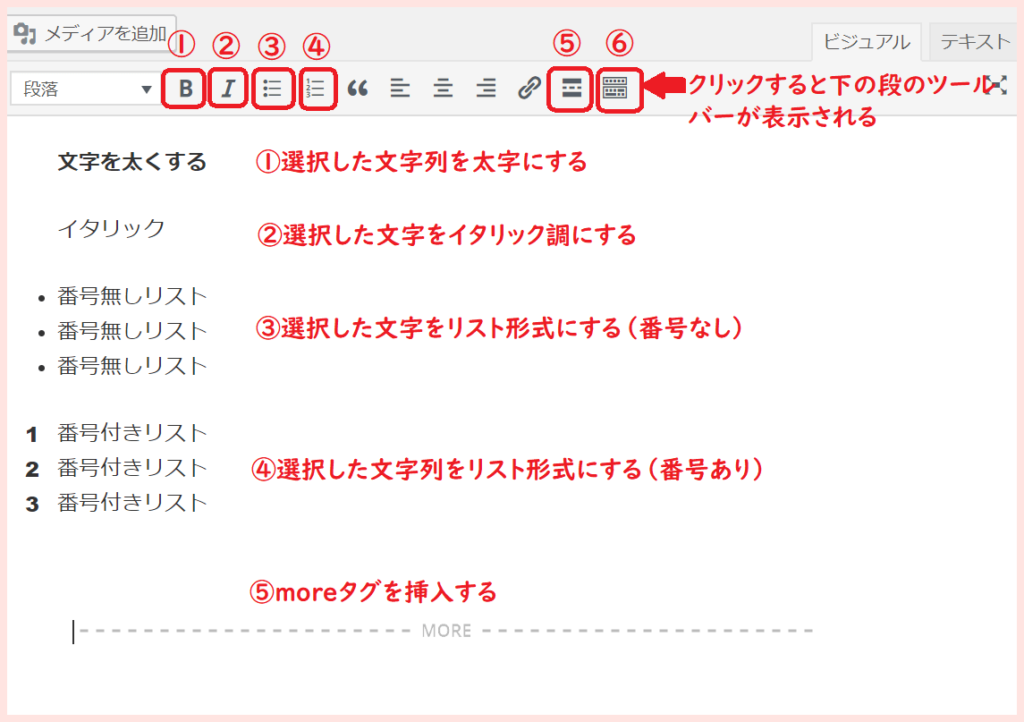
初期状態では下の図のようになっています。①~⑥までは下で説明します。

- ① 選択した文字列を太字にする
- ② 選択した文字をイタリック調にする
- ③ 選択した文字列をリスト形式にする
- ④ 選択した文字列をリスト形式にする
- ⑤ moreタグを挿入する
- ⑥ クリックすると下の段のツールバーが表示される
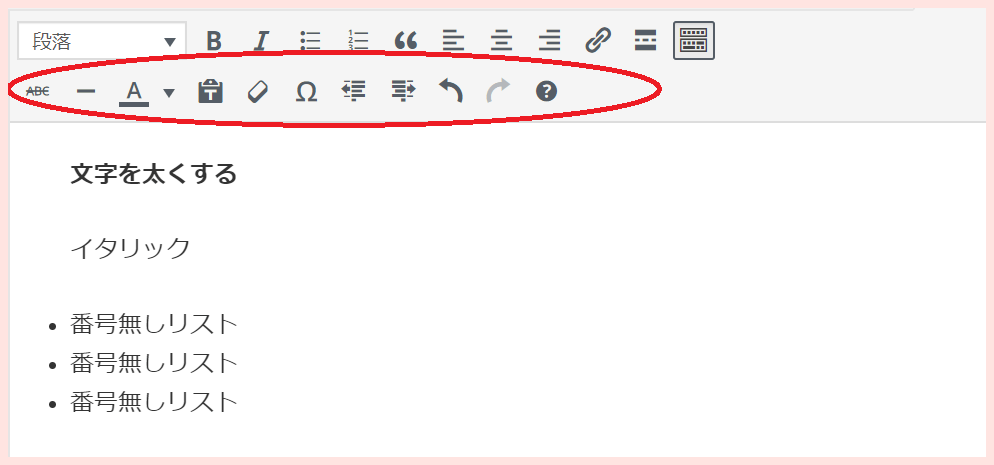
下の段のツールバー
上図⑥をクリックすると、下の段のツールバーが表示されます。

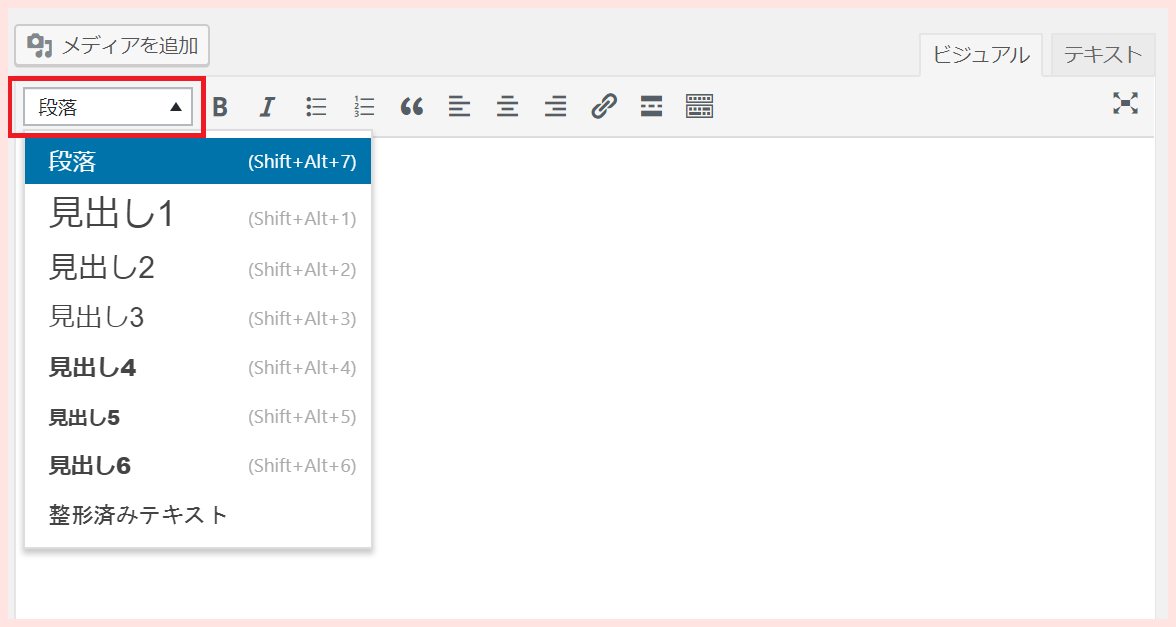
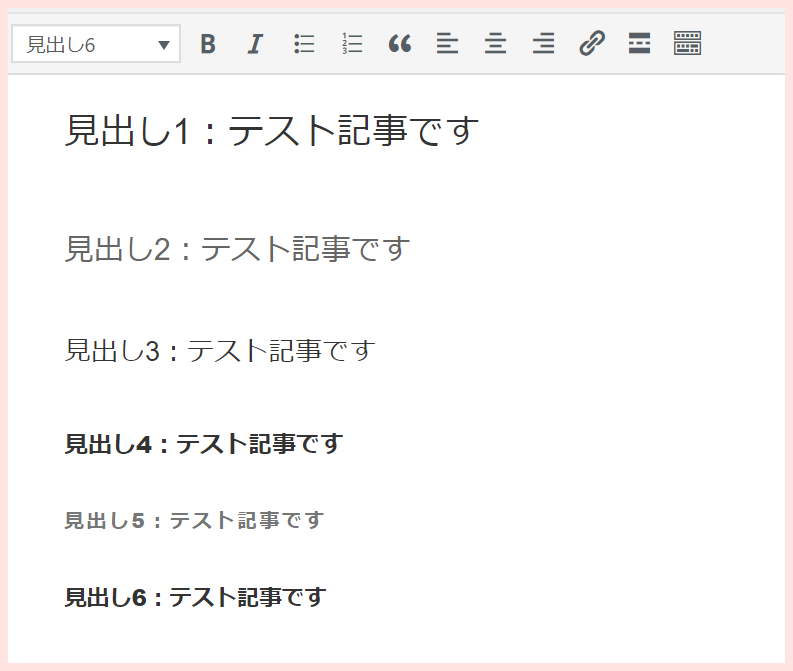
記事の見出しは「段落」から選択します。▲をクリックして見出しを選びます。

実際に見出し1~6で、入力してみました。
見出しは主に記事内の段落分け(題名)で使いますので、全体の文章をうまくまとめられるようになります。

この辺は説明する・・・と言うほどのことではありませんでしたね。
だいたいのイメージを掴んで、文字を入力して色々と試してみましょう。
画像を挿入する方法
次は画像の挿入方法です。
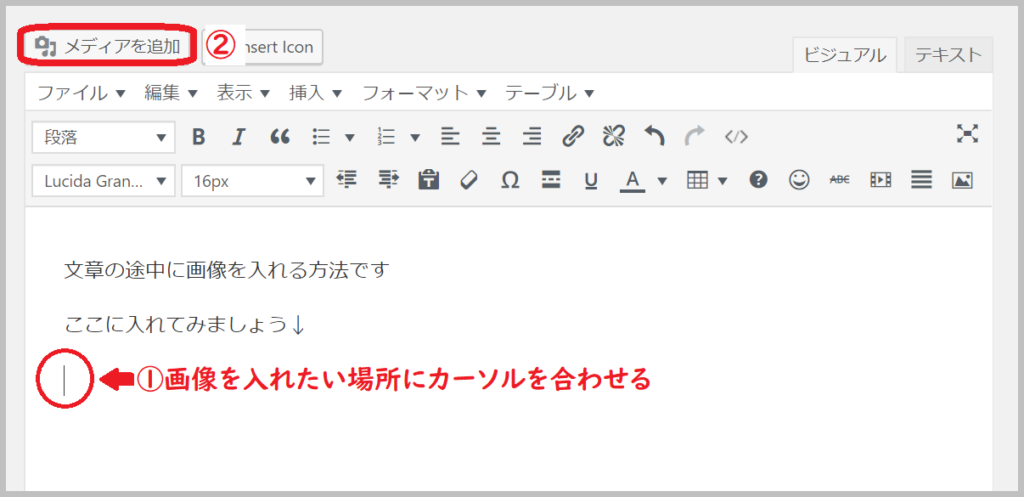
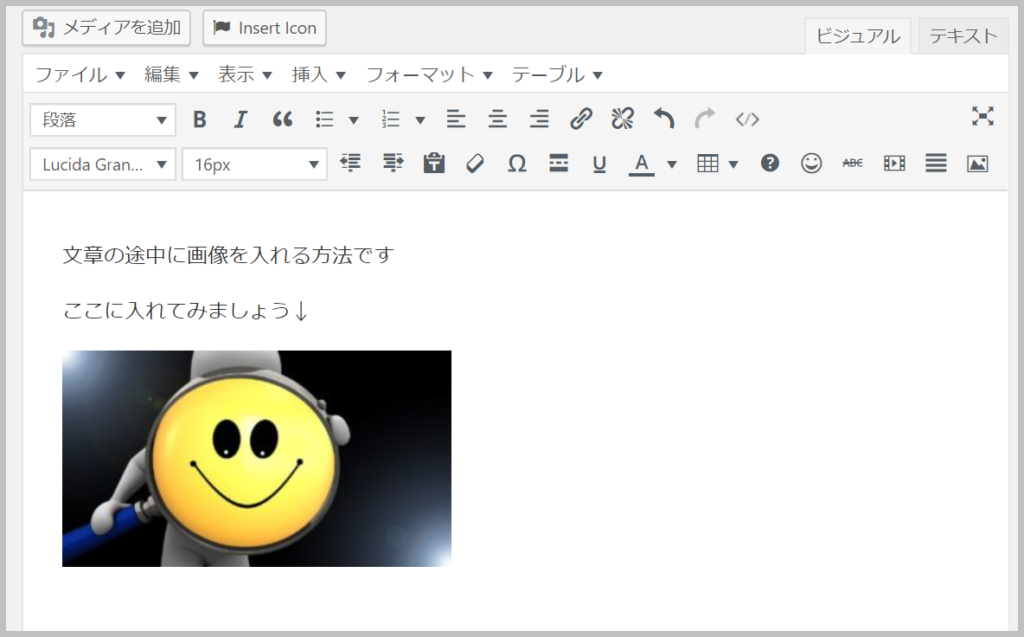
①記事の中で画像を入れたい所に①カーソルを合わせて、②「メディアを追加」をクリックします。

②「ファイルをアップロード」に切り替えてから「ファイルを選択」をクリックします。または、ここの空白にファイルから直接画像をドラッグ&ドロップします。

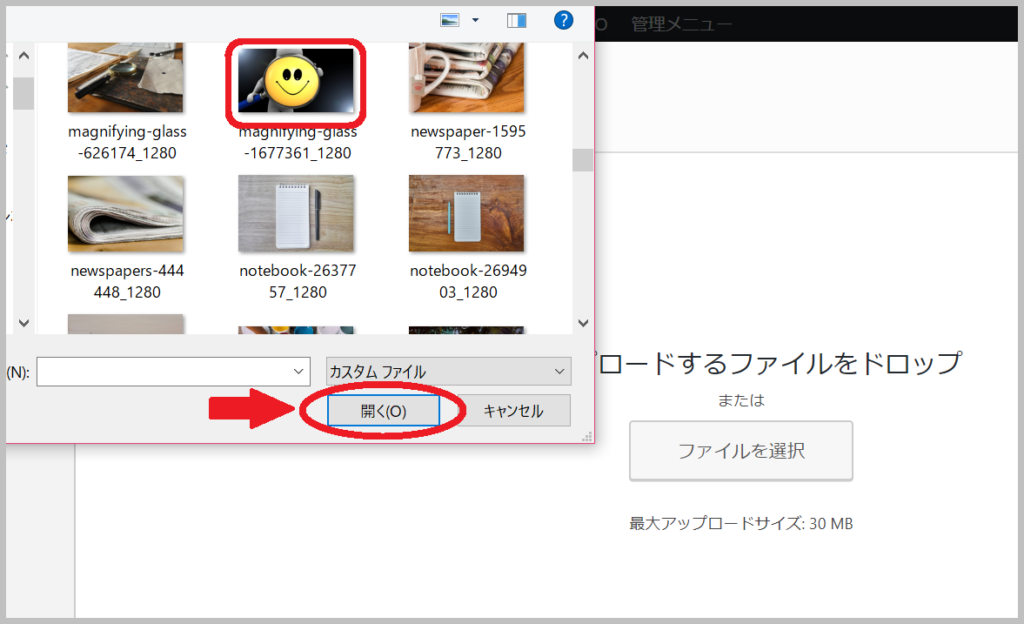
③挿入したい画像を選択して「開く」をクリックします。(または画像をダブルクリック)

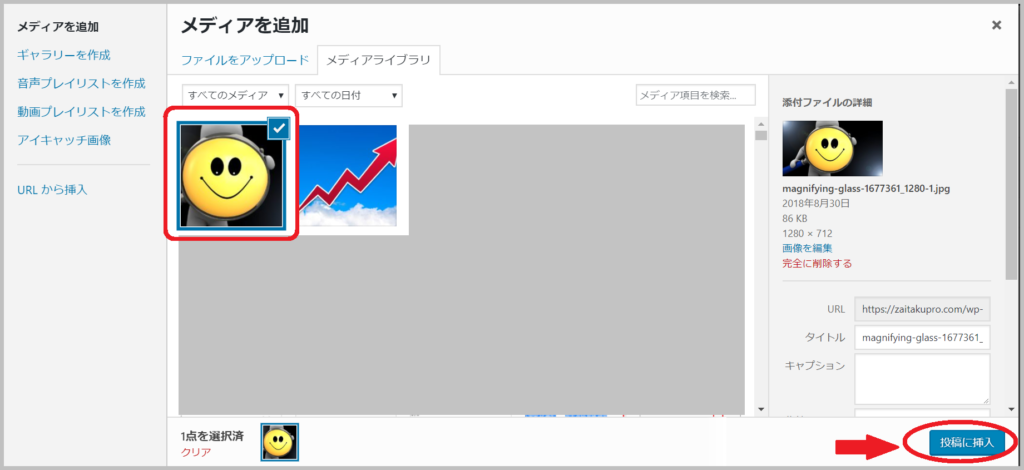
④メディアライブラリーに画像がアップロードされました。画像右上にチェックを入れて「投稿に挿入」をクリックします。

④画像が挿入されました!

画像のサイズを変更する
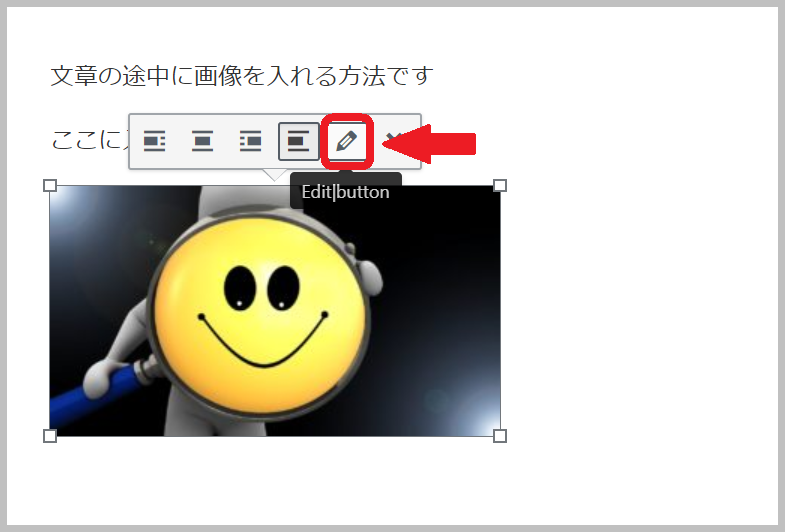
①画像の上で右クリックすると、下図のメニューが出るので鉛筆マークの「アイコン」をクリックします。

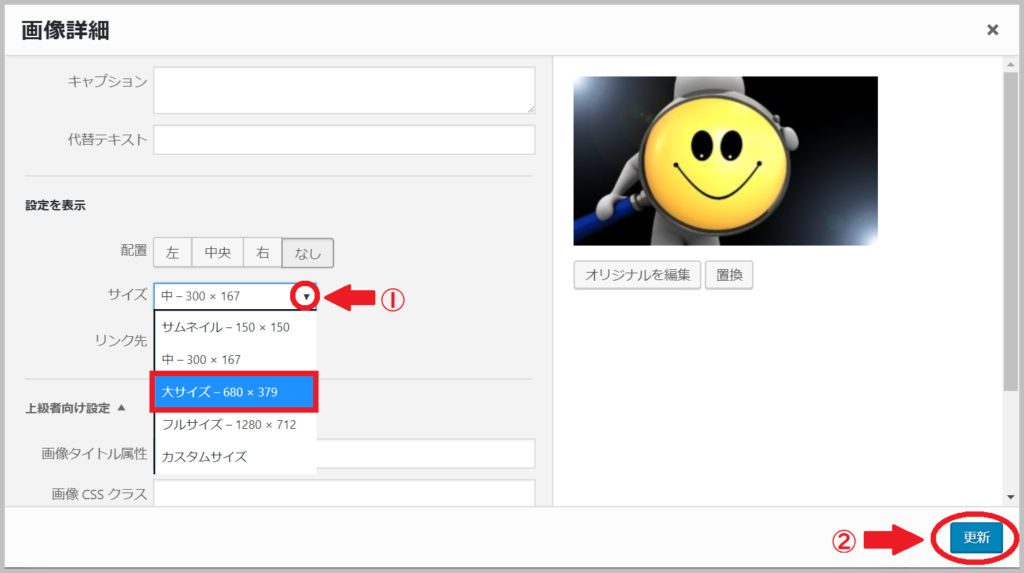
②▼のプルダウンボタンでサイズを選択して、「更新」をクリック。ここでは「大サイズ」を選択してみます。

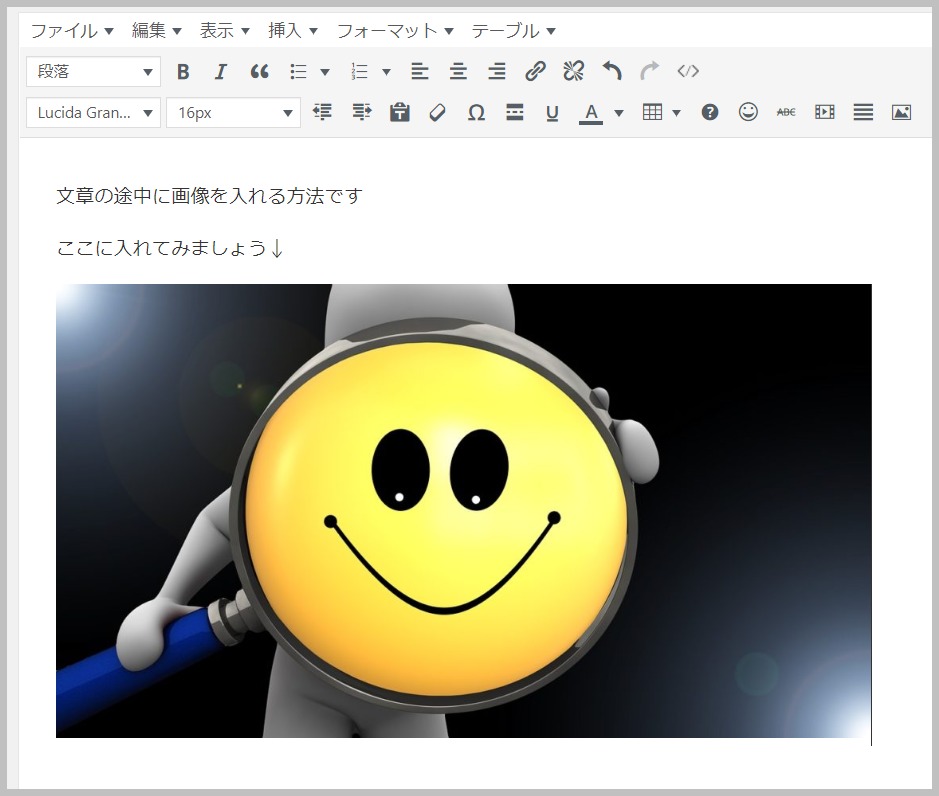
③画面が大きくなりました。

引用マークを使う方法
他のサイトや公式サイト書かれている文言、著名人の言葉など、他のページから文章を引用する場合は、必ずリンクで引用元を記載して引用マークをつけましょう。
何故かというと、そのまま文章だけ書いておくと他のサイトとの重複とみなされてしまからです。「引用したのはここのページですよ。」ということで、必ず引用元をリンクにして記載しておく必要があります。
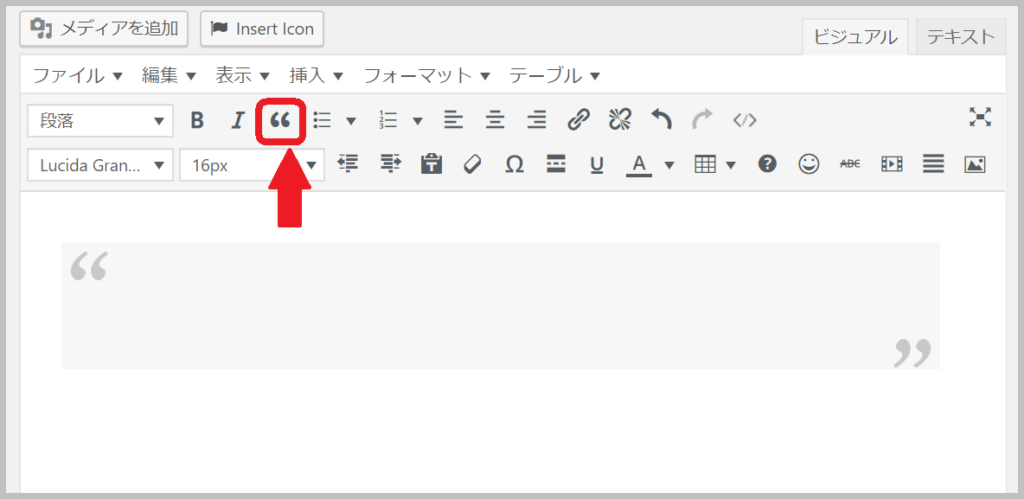
「引用マーク」をクリックすると下のように薄い枠が出てくるので、枠の中に引用文を入力します。

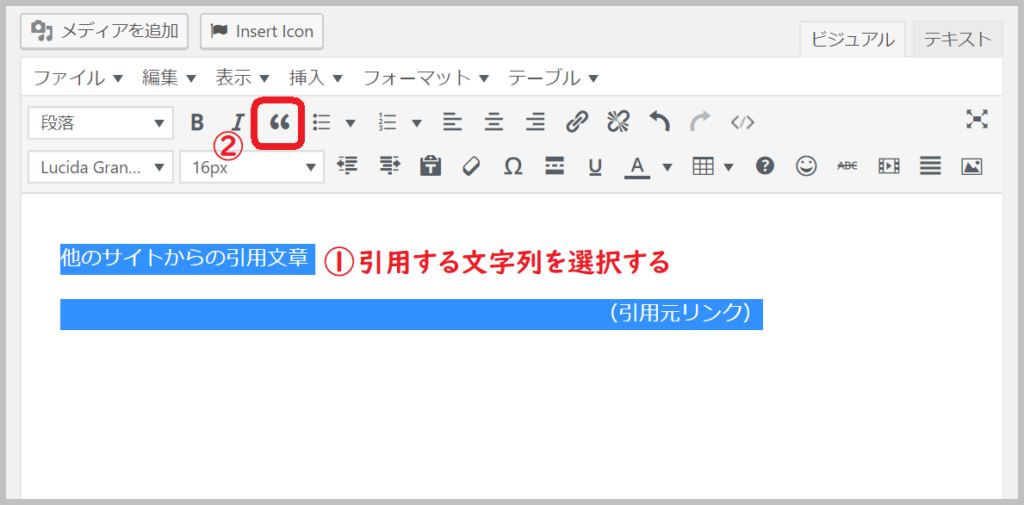
または、①引用文を選択した状態で②引用マークボタンをクリックしてもOKです。

↓↓↓↓↓↓↓
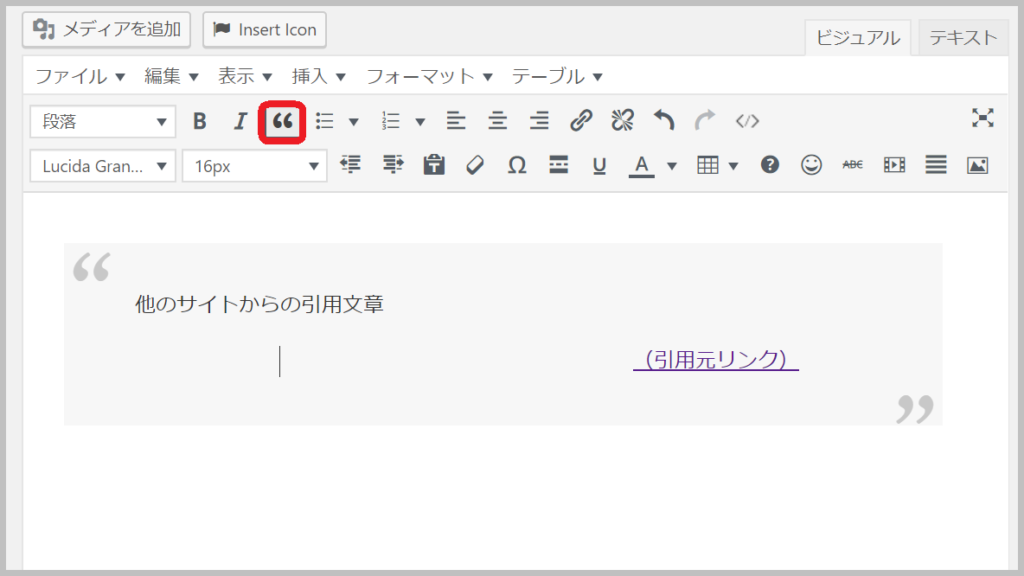
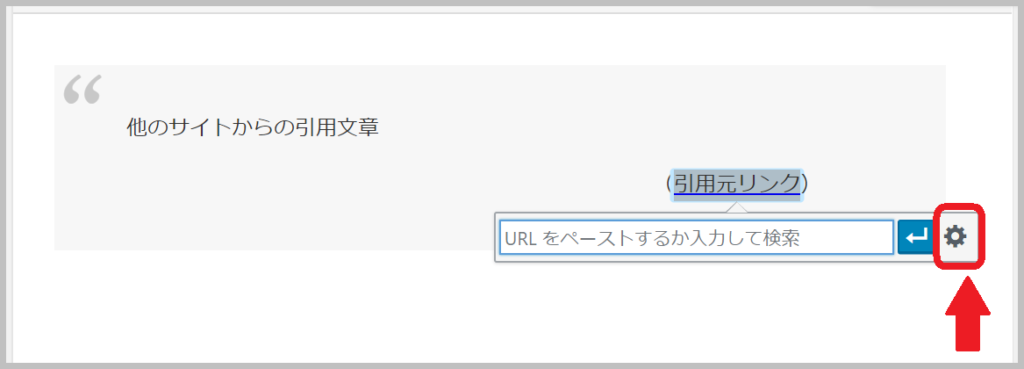
するとこのようになります。「引用元リンク」の文字色が変わっていますが、これはリンクを貼り付けた状態です(次で説明します)。

リンクを貼る方法
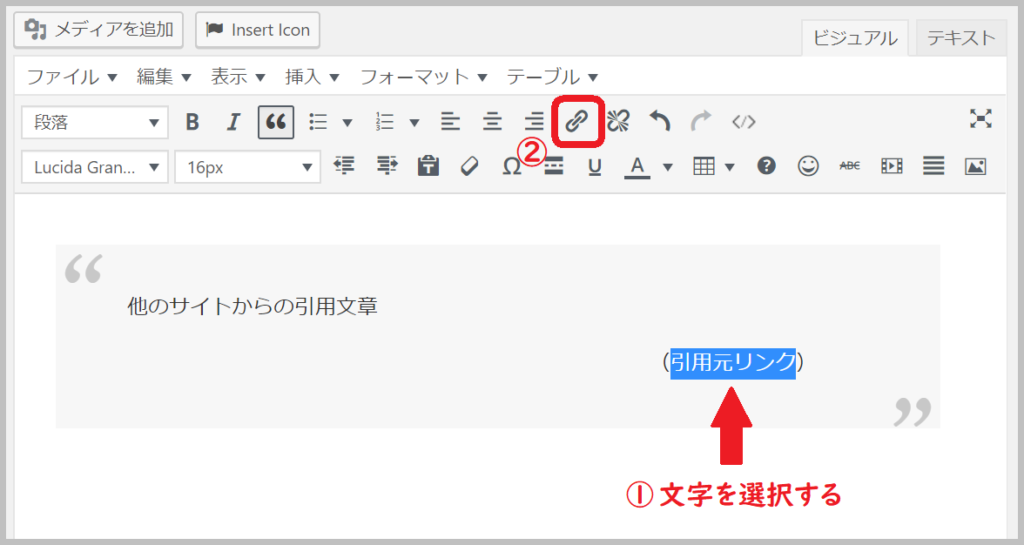
①リンクを貼る部分(文字やURLなど)を選択して「リンクの挿入ボタン」をクリックします。

②歯車マークのアイコンをクリックします。

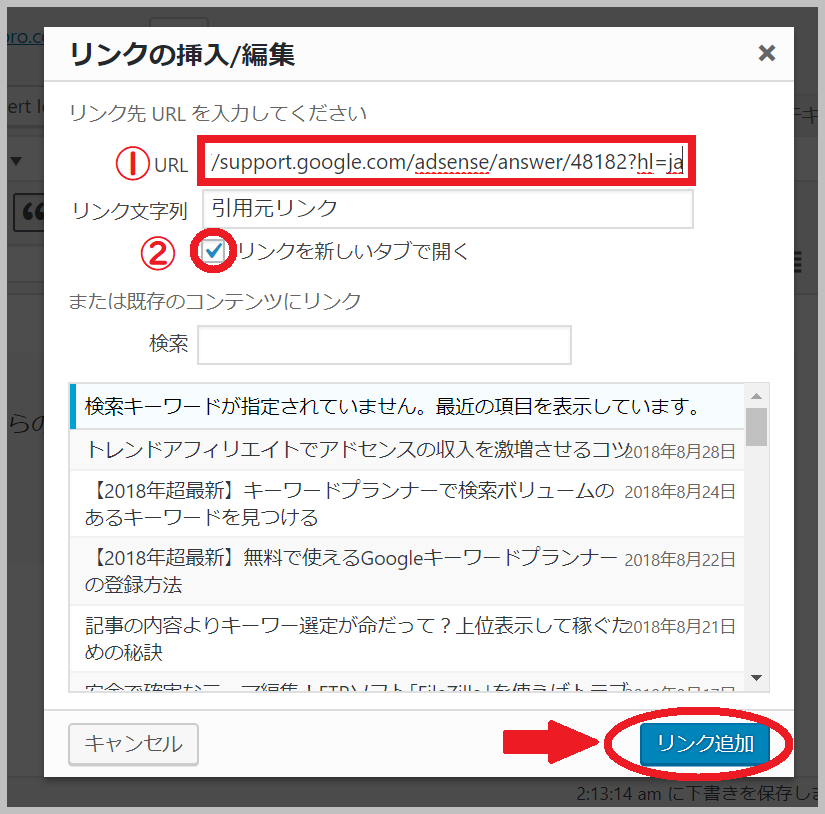
③リンク先のURLを入力して①、「リンクを新しいタブで開く」にチェックマークを入れたら②「リンク追加」をクリックします。

「リンクを新しいタブで開く」にチェックを入れた場合は、今見ているページとは別に、新しいページが開きます。他のサイトや他のブログ記事へのリンクはこちらが適しています。
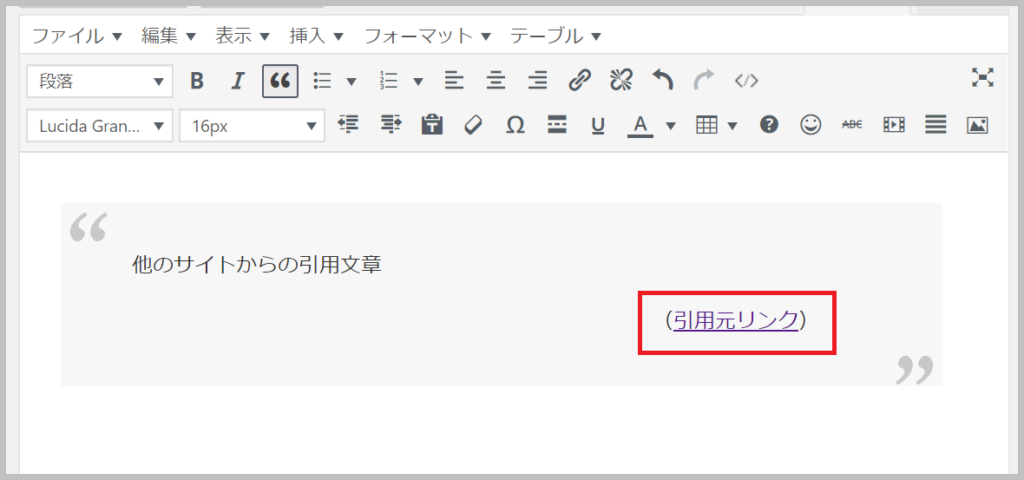
④「引用元リンク」の文字が青文字になり、下線が引かれていたら成功です。

初期状態は文字の装飾に限りがあるので、初心者さんにおすすめするプラグインがあります。WordPressの編集に欠かせないプラグイン!TinyMCE Advancedで文字の装飾が自由自在にを参考にして下さいね。
まとめ
記事の新規作成する時は、ダッシュボードからいくつも新規投稿の入口があって、最初は混乱するかもしれません。でもすぐに慣れるので心配ありません。
他にも機能はありますし、実際に「これ何だろう?」と使ってみることで身についてきます。
まずは1つだけを確実に覚えて基本はそこから新規作成をする!とするのが良さそうです。
プレビュー画面を見ると、実際に投稿した時と同じ状態が見られますので、見ながら文字や画像のサイズを調整したり、投稿前の見直しをしたりしてみましょう。
覚えたての頃は色々試してみていくのがよいでしょう。記事は公開しても消すこともできますので、まずはテスト投稿してみるのも良いですね。ぶっちゃけ、作ったばかりのブログなんて、誰も来ませんからリラックスしていきましょう(笑)。




![[WordPressプラグイン]トレンドアフィリエイトに必須のプラグイン14選!](https://zaitakupro.com/wp-content/uploads/2018/07/alternative-energy-1042411_1280-150x150.jpg)
