
「Simplicity2」をインストールしたものの、何かシンプル過ぎるんじゃない!?と感じるはず。実際にテーマを見ると、本当に超シンプルです。
ちょっと物足りないな、もっとオシャレにしたい、自分好みにカスタマイズしたい!と思ったら、「Simplicity2の子テーマ」をインストールする必要があります。
もう一つ、子テーマが必要な理由は、テーマをカスタマイズする時、親テーマへの直接編集はお勧めできないからです。
なぜなら、ダウンロードページで配布されたテーマファイル「Simplicity2」を直接編集すると、アップデート時に編集した部分が上書きされてしまい、せっかく今まで積み重ねてきたカスタマイズが全て消えてしまいます。
そこで「Simplicity2の子テーマ」の登場です!
今から「Simplicity2の子テーマ」って何?から、WordPressに子テーマを設置する方法を説明していきます。
目次
Simplicity2のカスタマイズに欠かせない子テーマを設置
まだ、「Simpliciti2」をダウンロードしていない方は、WordPress無料のおすすめテーマ!シンプル好きならSimpliciti2をを参照して下さいね。
Simplicity2の親テーマと子テーマって一体何?
WordPressのテーマには、カスタマイズ用に「子テーマ」を配布しているものが多くあります。「Simplicity2」も正にその一つで、最初にインストールした「Simplicity2」は親テーマと言います。
この「Simplicity2の親テーマ」対して「Simplicity2の子テーマ」はカスタマイズ用に必要となるので、同時ににインストールする必要があります。
- 親テーマ・・・既存のWordPressテーマ
- 子テーマ・・・親テーマの機能を引き継いだ、カスタマイズ用のテーマ
ここであなたはこう思いませんか?
「だったら、わざわざ子テーマなんていらないんじゃない?親テーマをカスタマイズすれば・・。子テーマって必要?」と。
確かに親テーマを直接編集してカスタマイズすることもできます。
でも、長いことかけて自分好みにカスタマイズしても、その苦労が一瞬にして水の泡になってしまうことがあるんです。
その理由をこれから説明しますね。
Simplicity2の子テーマが必要な理由
WordPressを使って行くと次第に分かってくると思いますが、WordPressのテーマは、変更点や修正点があったりするとアップデートが行われます。
もし「Simplicity2」の親テーマから直接カスタマイズしていたら、アップデートされた後は、何とカスタマイズ前の状態に戻ってしますんです。
自分でカスタマイズした部分は消えて無くなり、インストール仕立ての超シンプルな「Simplicity2」に逆戻りです。また1からカスタマイズし直しです。
恐怖はまだまだ続きます。もし「親テーマ」からカスタマイズし続ければ、次にカスタマイズすると、また戻ってしまう事になります。
これを解決できるのが「子テーマ」です!
子テーマをセットして、子テーマからカスタマイズすれば、親テーマをアップデートしても、カスタマイズした所は残ります。何度アップデートしたって大丈夫です。
ここで気をつけたいのが、子テーマのバージョンが上がったからといって、バージョンアップする必要はありません。というよりむしろ、子テーマは基本的にバージョンアップしない方が良いです。
Simplicity2の小テーマを設置する
Simplicityの公式ページにアクセス!
「Simplicity2の子テーマ」ダウンロード方法
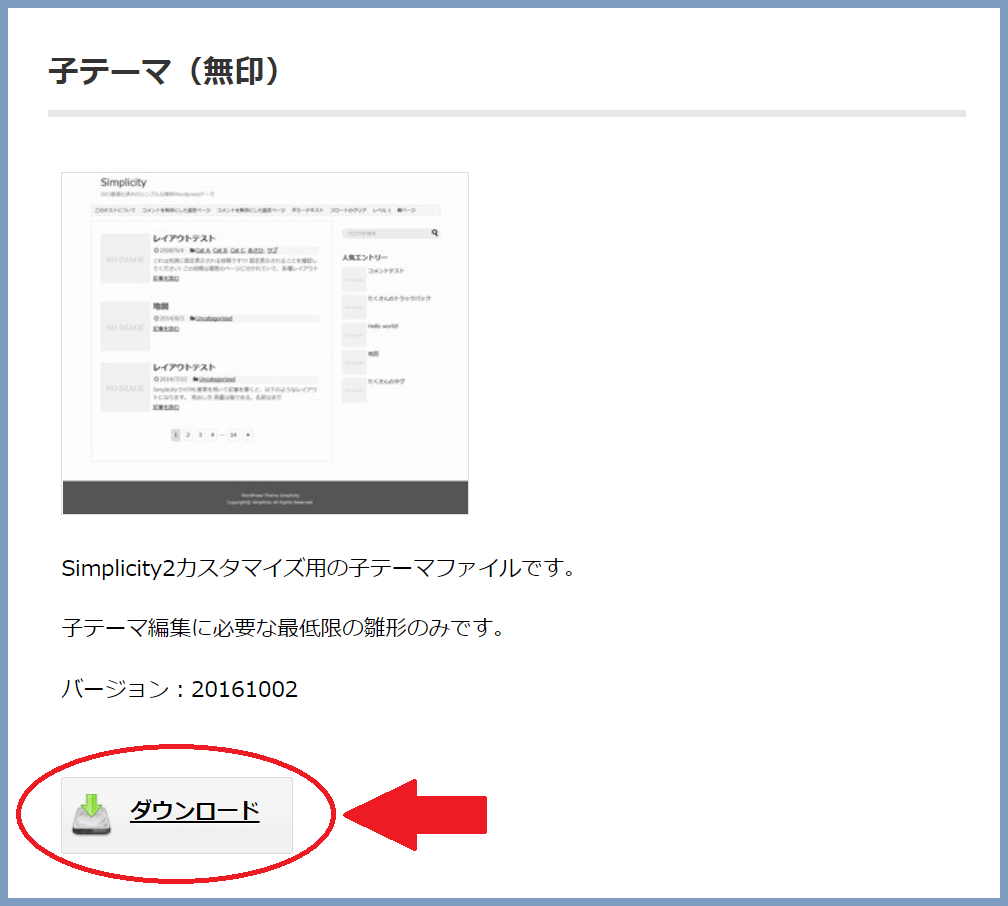
①Simplicityのページが開きます。

②下にスクロールして、子テーマ(無印)の「ダウンロード」をクリックします。

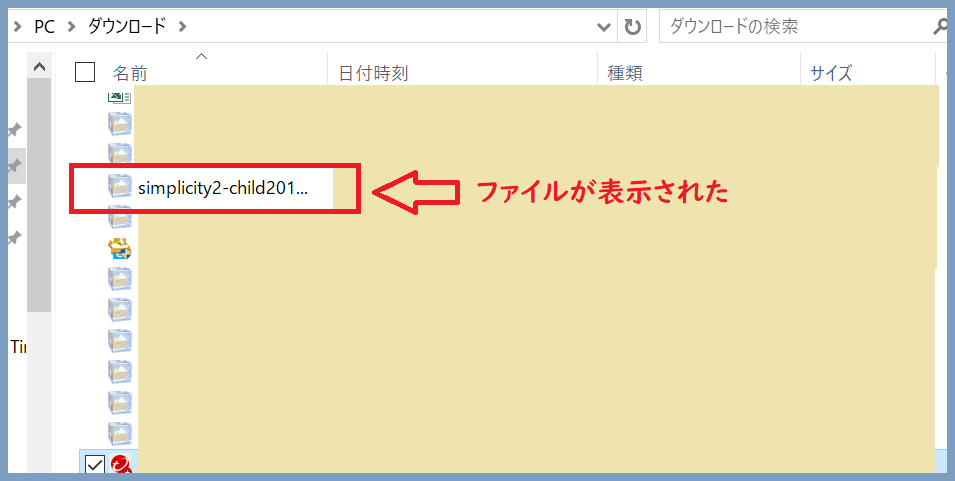
③ダウンロードフォルダに「simplicity2-child201…」というファイルが入りました。

*ファイルの表示方法でこの画面は変わります。今回は「詳細」で1行ずつ表示しています。
「Simplicity2の子テーマ」インストールと有効化
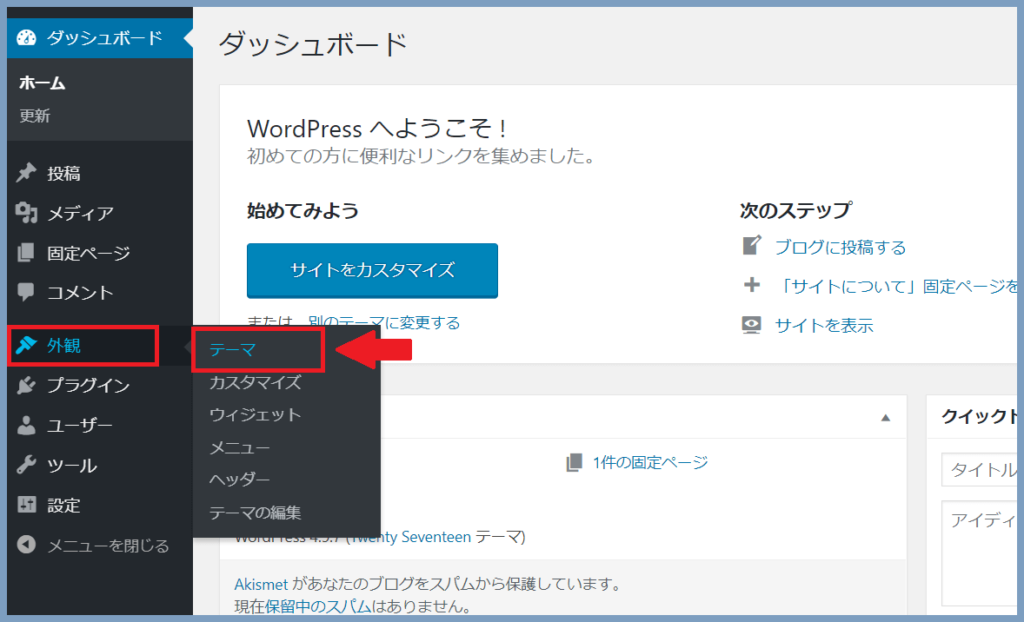
①ダッシュボードの「外観」から「テーマ」を選択しクリックします。

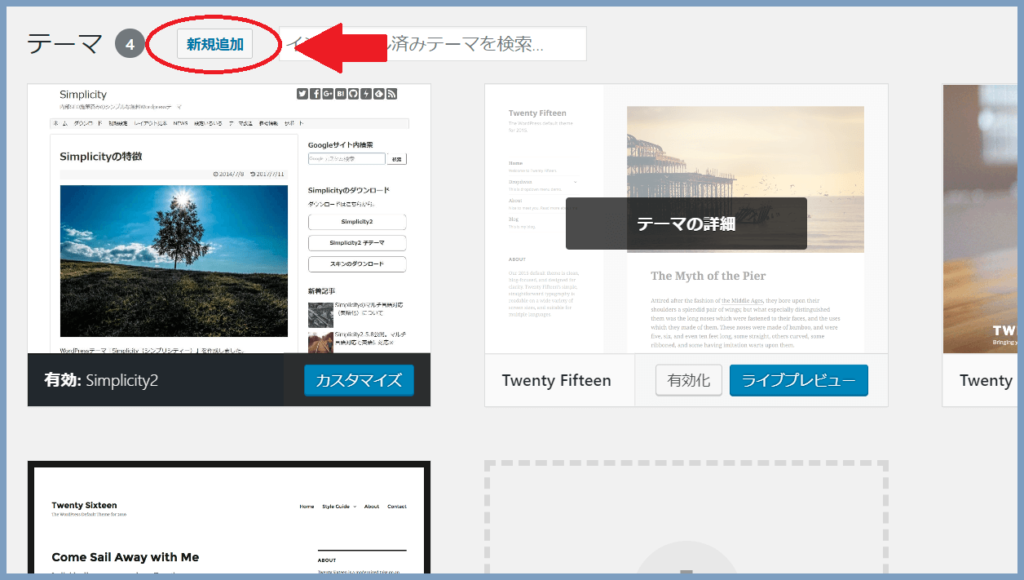
②左上の「新規追加」をクリック。

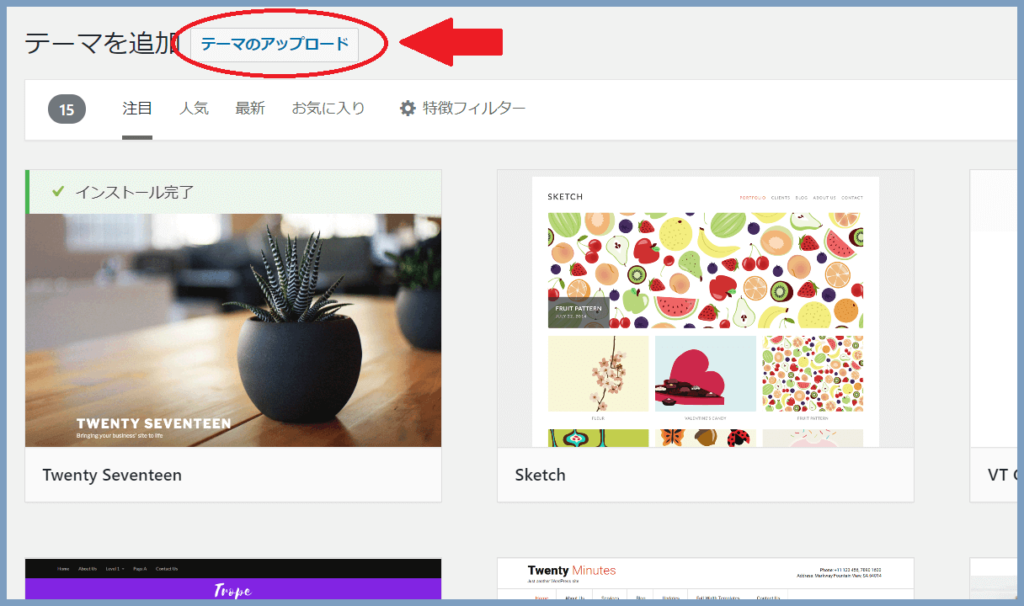
③この画面が出たら「テーマのアップロード」をクリック。

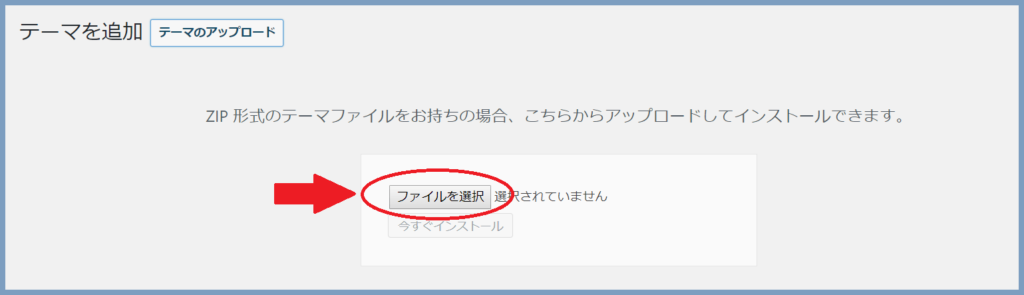
④次に「ファイルを選択」をクリックします。

⑤ダウンロードフォルダが表示されるので、フォルダ内の「Simplicity2child2016…」を選択して「開く」をクリック。

*ここではWindows10の画面例ですが、この画面例のようにダウンロードされたデータは「ダウンロード」や「Downloads」といったフォルダーに保存されていると思います。
⑥ダウンロードしたファイルを開くとワードプレスの画面に戻ります。
「今すぐインストール」をクリックします。

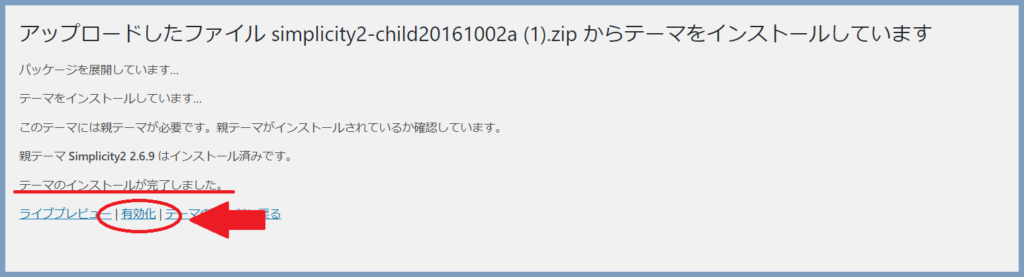
⑦インストールされるとこの画面になります。「テーマのインストールが完了しました」が出てきたら「有効化」をクリックします

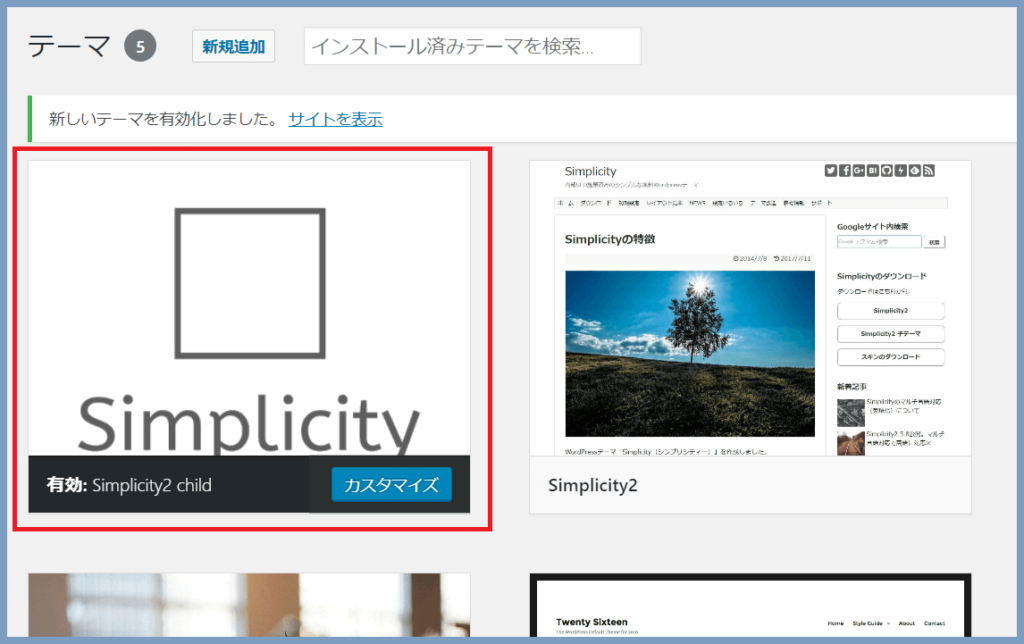
⑧有効化されるとこの画面になります。これでインストール完了です!「simplicity2親テーマ」の左側に「simplicity2子テーマ」が表示されました。

↓ ↓ ↓ ↓
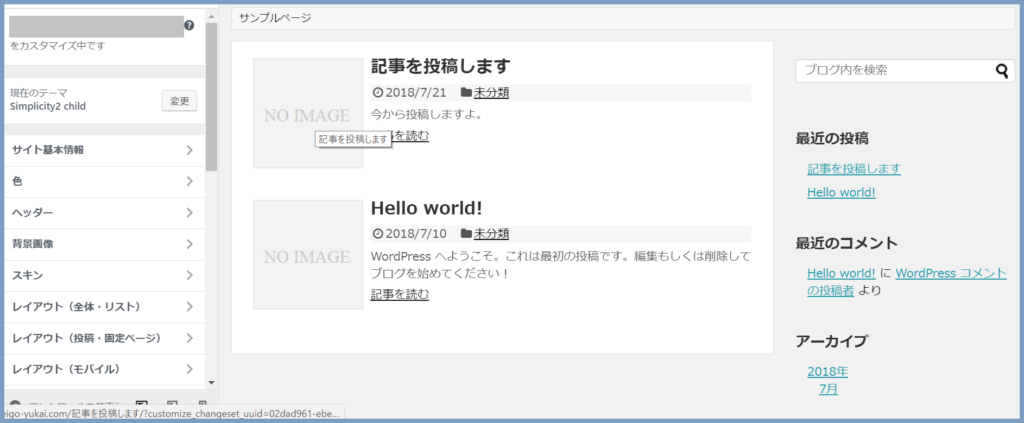
ちなみにカスタマイズをクリックすると、この画面が表示されます。

これで「Simplicity2の子テーマ」設置が完了しました!
まとめ
「Simplicity2」は本当にシンプルなテーマです。
もちろんシンプルが好きな方はこのままでも良いのですが、自分好みにカスタマイズしていくともっと楽しいですね。そしてカスタマイズに必要になるのが、「Simplicity2」の子テーマです。
最初にインストールした「Simplicity2の親テーマ」から直接編集すると、アップデート時に編集した部分が上書きされてしまい、カスタマイズが全て消えてしまいます。
そんな悲劇を無くすためには、必ず「Simplicity2の子テーマ」からカスタマイズすること!です。
設定が面倒だけど、それは最初だけです。あなたが必死でカスタマイズしてきたものを、アップデートで消されないように「Simplicity2の子テーマ」は必ずインストールしてくださいね。
編集してカスタマイズするには、必ず子テーマからやりましょう。と言うより、必ずやって欲しい作業です。





