 独自ドメインを取って、レンタルサーバーでWordPressも稼働し、いよいよ記事を書いていきます。でももう少しだけ待って下さい!
独自ドメインを取って、レンタルサーバーでWordPressも稼働し、いよいよ記事を書いていきます。でももう少しだけ待って下さい!
まず最初に決める事があります。それは「ブログの全体のデザイン」、WordPressのテーマです。テンプレートと呼ぶことが多いかもしれませんね。
このテーマには有料のものや無料のものなどたくさんありますが、特に購入をしなくても無料でダウンロードできます。無料でも有名な「Stinger」とか「Simplicity」といったテーマがあり、これらは開発者のブログで一般配布されています。
WordPressを長く使っていくと、使うテーマは大体決まってきますが、初めての場合は迷います。
そこで、どうしようか迷いに迷っているあなたのために、私が使った中でおすすめのテーマ、シンプルでカスタマイズしやすい「Simplicity2」のインストール手順を説明していきます。
目次
無料テーマSimplicity2のダウンロードと有効化
無料WordpressテーマSimplicity2のダウンロードはこちらです
Simplicity2のダウンロード
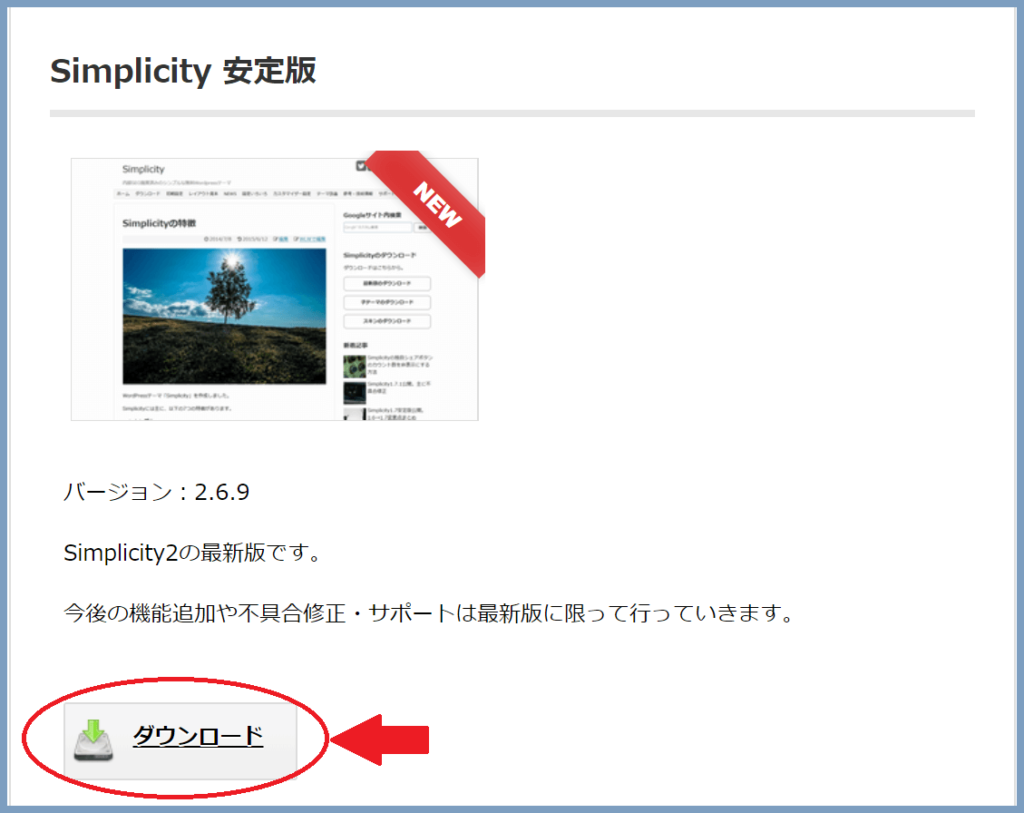
①Simplicityのページが開きます。

②下へスクロールして「Simplicity安定版 バージョン:2.6.9」の「ダウンロード」をクリックします。

*Simplicityの場合、開発版と安定版、というものがありますが、これはどちらでも良いです。ここではなんとなく「最新版」をダウンロードします。
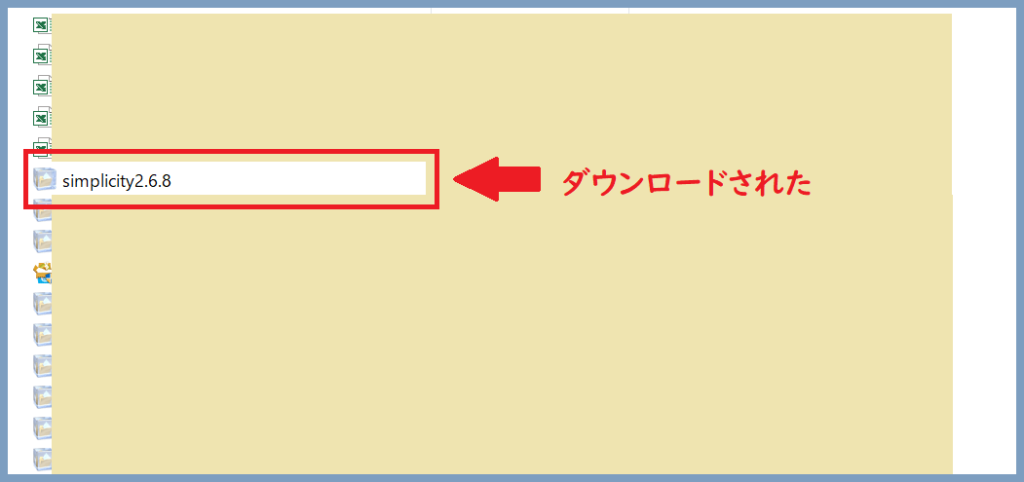
③「Simplicity2.6.8」というファイルが、ダウンロードフォルダに表示されました。

*ファイルの表示方法でこの画面は変わります。今回は「詳細」で1行ずつ表示しています。
Simplicity2のインストール
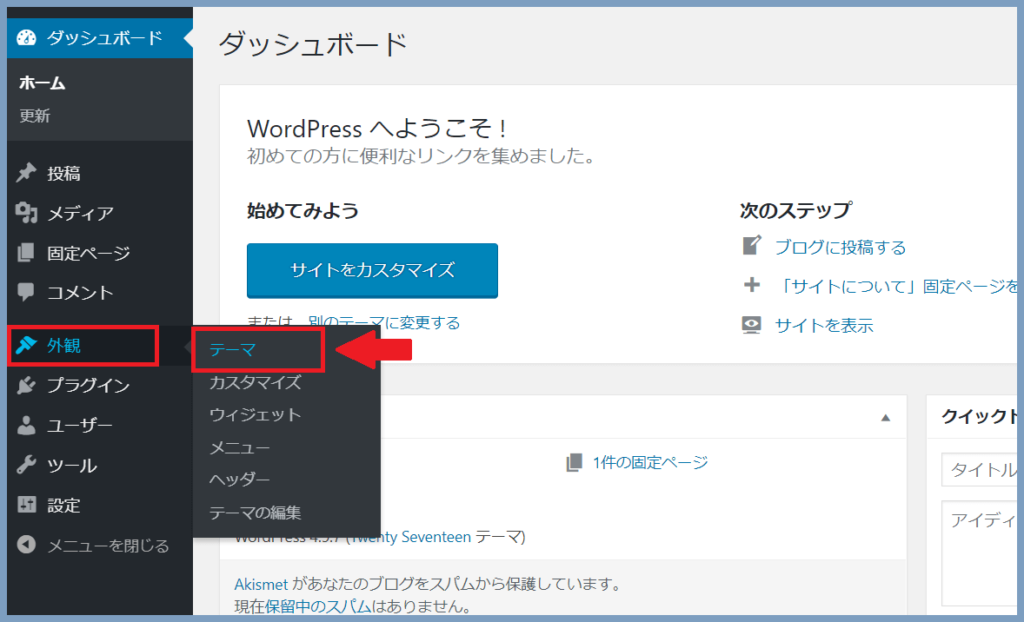
①ダッシュボードの「外観」から「テーマ」を選択してクリックします。

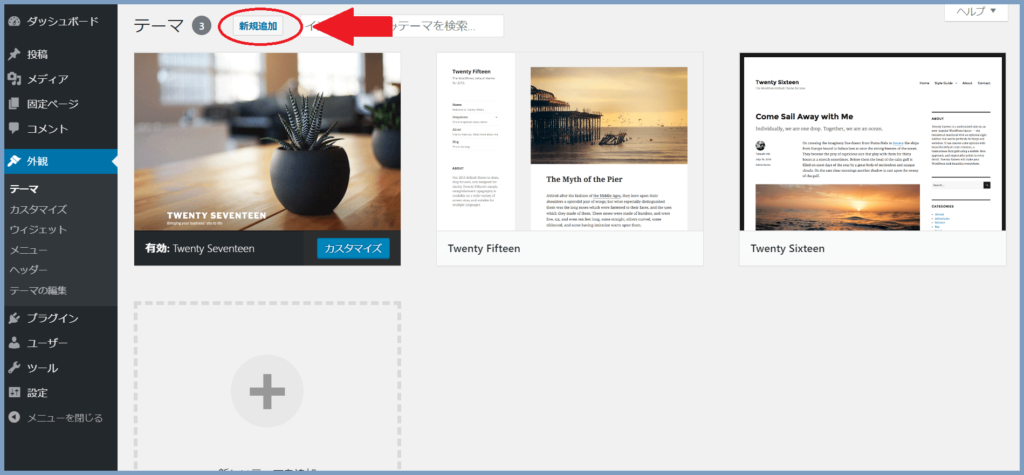
②左上の「新規追加」をクリック。

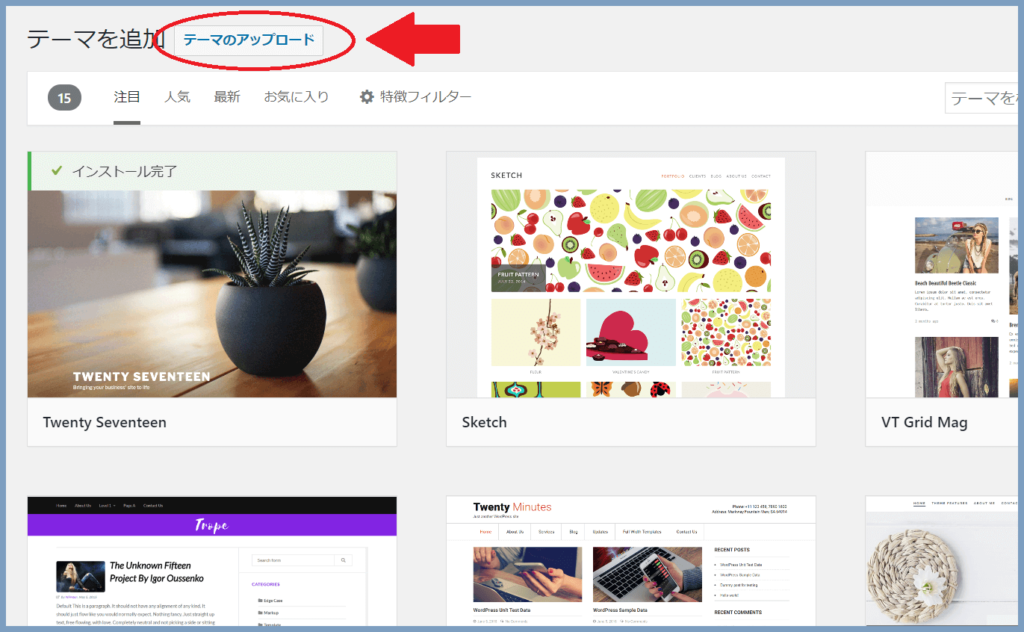
③この画面になるので「テーマのアップロード」をクリック。

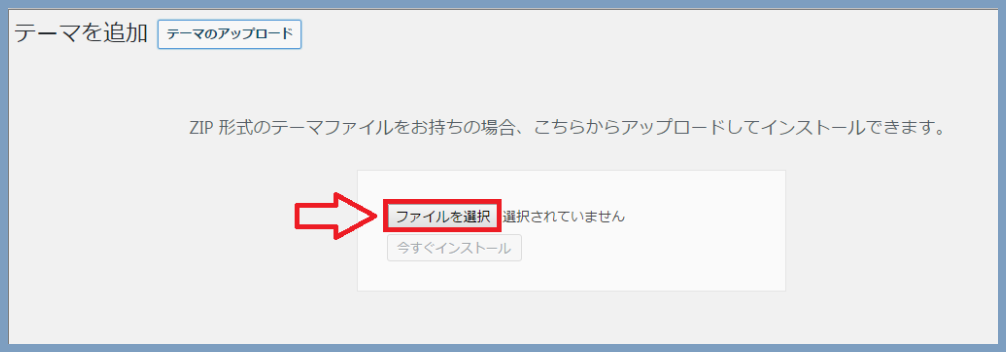
④次に「ファイルを選択」をクリック。

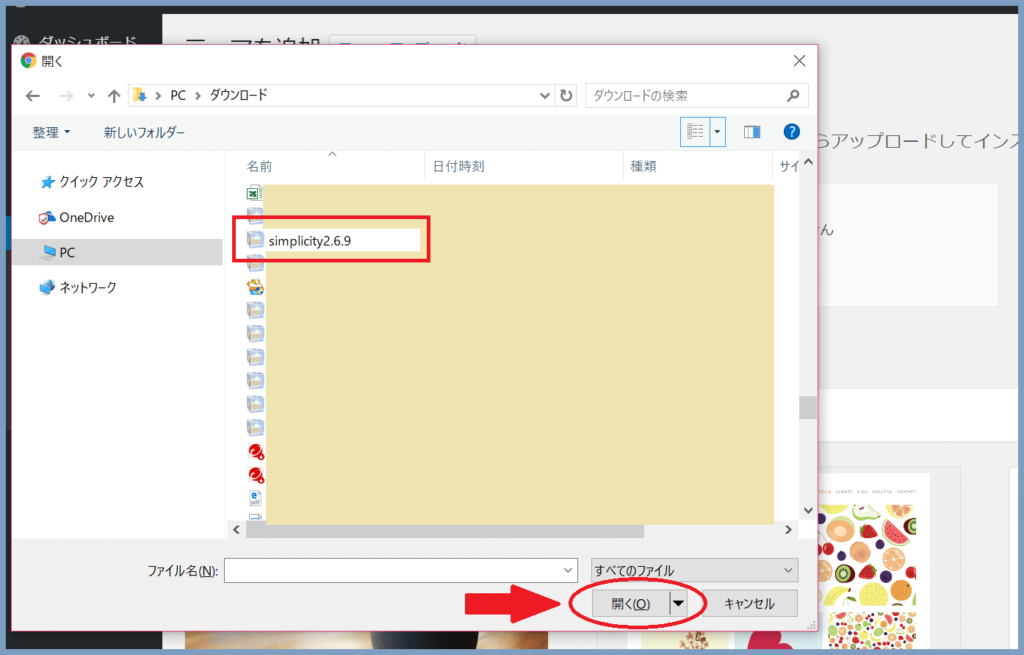
⑤ダウンロードフォルダが表示されるので、フォルダ内の「Simplicity2.6.9」を選択して「開く」をクリックします。

*ここではWindows10の画面例ですが、この画面例のようにダウンロードされたデータは「ダウンロード」や「Downloads」といったフォルダーに保存されていると思います。
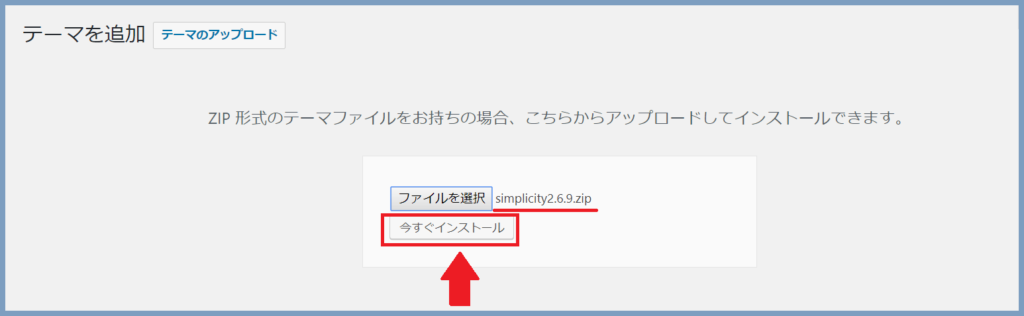
⑥ダウンロードしたファイルを開くとワードプレスの画面に戻ります。
「ファイル選択」の横に「Simplicity2.6.9.zip」が表示されたのを確認して「今すぐインストール」をクリックします。

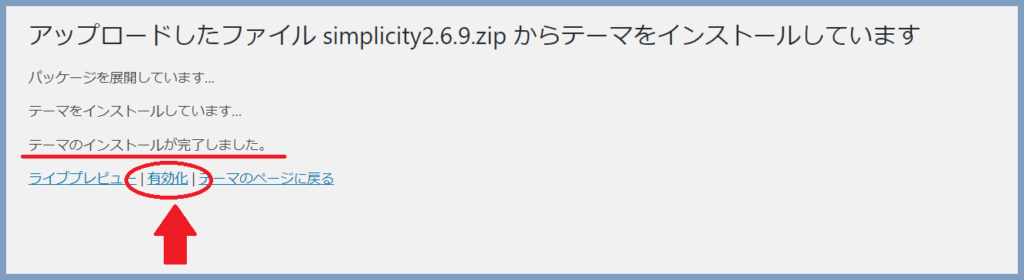
⑦インストールされるとこの画面になります。「テーマのインストールが完了しました」が出てきたら「有効化」をクリックします。

自動でアップロードからインストールまで終了します。とっても楽ですね。
⑧有効化されるとこの画面になります。これでインストール完了です!

プレビュー画面の確認
インストール完了しました、と表示されたら、一度どんな表示になるか「①のライブビュー」をクリックしてみてくださ
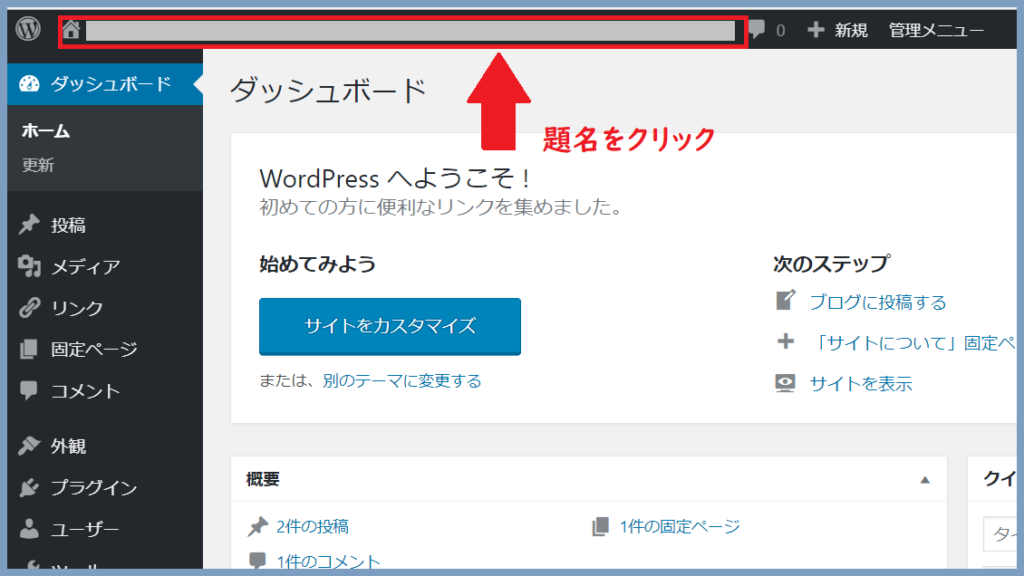
ダッシュボードの「タイトル」をクリックしてプレビューを見てみます。

↓ ↓ ↓ ↓ ↓
こちらがプレビューです。実際にこのテーマ「Simplicity2」を使うとどのように見えるか表示されます。

これで「Simplicity2」のテーマ設置が完了しました!
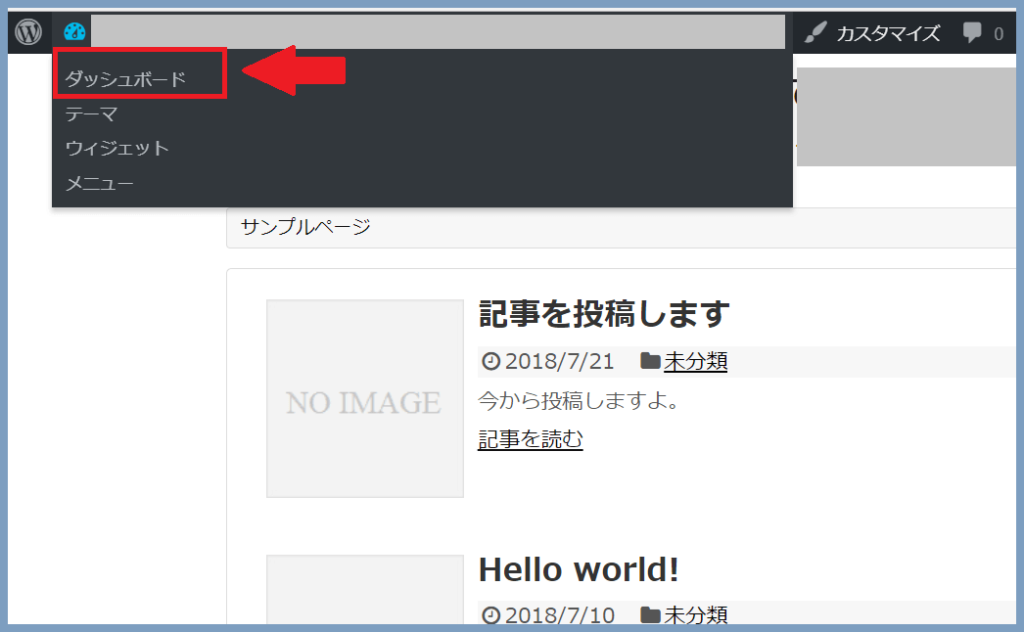
プレビュー画面で、左上のブログタイトルをクリックすると、ダッシュボードに戻ります。

次は、カスタマイズに必要不可欠な「Simplicity2」の子テーマを設置します。設定方法はSimplicity2のカスタマイズに欠かせない!WordPressに子テーマを設定する方法を参考にして下さいね。
まとめ
WordPressのテーマは、ブログの独自性を出すための非常に重要で、大きな要素となります。
でもどうせなら見た目もこだわりたいですし、SEO対策がされたテーマを選んだほうが有利なので、無料テーマの「Simplicity2」を利用してみてはいかがでしょうか。
有料のテーマを購入する余裕ができたら後から変更すれば良いので、一先ずSimplicity2を使ってみて下さい。
私も最初の頃は、色々なテーマをインストールしましたが、結局どのテーマでも全てが気に入る、というものではありませんでした。
結局何か1つを使い出すと、そうそう変えるものではありません。
思い切ってまず何か「これ良さそう!」というものをとにかく使いはじめる、というのが、時間の無駄もなく良いです。迷ったしている時間がもったいないですから。





