
WordPressで記事を書くときに、とても便利なのが投稿機能(ビジュアルエディタ)。
初期設定には無い、文字装飾や画像挿入ができるプラグイン「TinyMCE Advanced 」を設定した後は、いよいよ記事作成へと進んでいきます。
このビジュアルエディタは使い勝手が良いので直感的に使えますが、初めて使うあなたは惑うかと思います。でも心配いりません。慣れれば面白くなってきますよ。
ここでは、比較的よく使うもので、これらだけ抑えておけば十分!というものに絞って説明していきます。
目次
記事の文字装飾をマスターして読みやすくする
TinyMCE Advancedの設定を行うことで、自分の好きな配置でよく使う編集ボタンを設置できるようになります。初心者でも簡単にマスターできるので、覚えておくと便利な6つの編集方法を説明していきます。
- ビジュアルエディタとHTML入力の切り替え方法
- 段落(見出しタグ)を変更する方法
- 文字のサイズや文字装飾を変更する方法
- 文字揃えの変更方法
- リストタグ(箇条書き)の挿入方法
- リンクの挿入方法
まだ「TinyMCE Advanced 」をインストールしていない方は、WordPressに欠かせないプラグイン!TinyMCE Advancedで文字の装飾が自由自在にを参考にしてくださいね。
ビジュアルエディタとHTML入力の切り替え方法
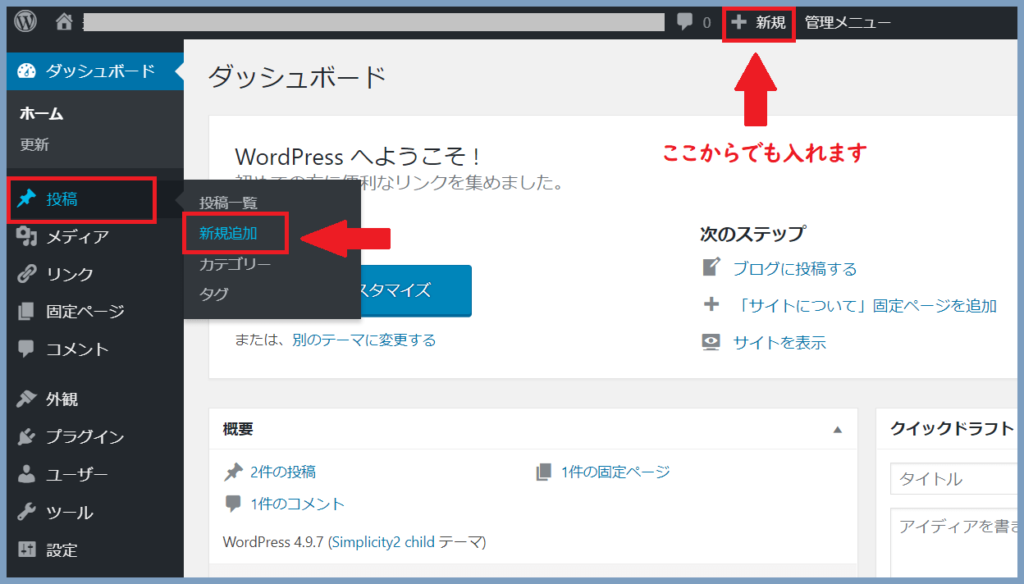
まずは、ダッシュボードの「投稿」から「新規追加」をクリックします。

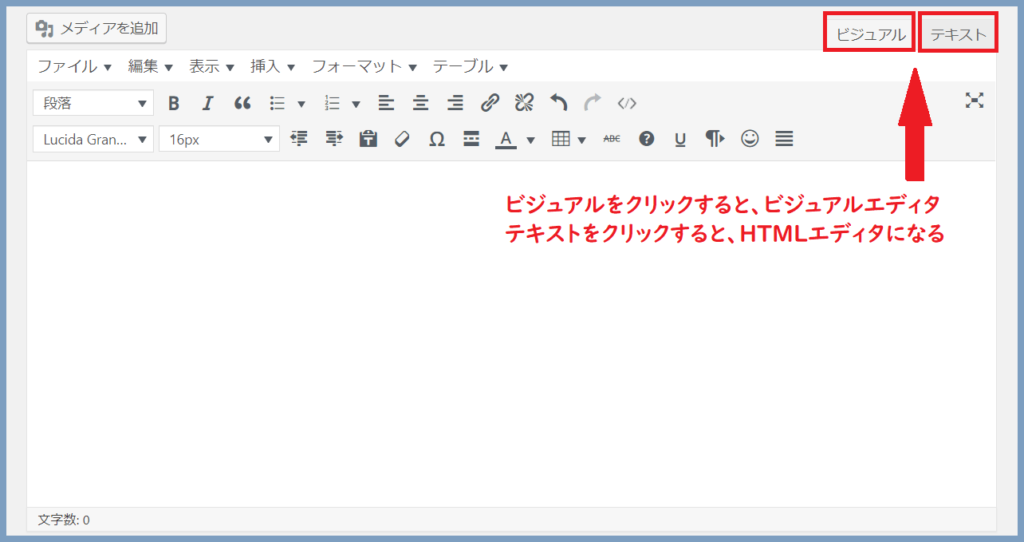
下図の赤枠で囲ったタブをクリックすると、「ビジュアルエディタ」と「HTMLエディタ」を切り替えることができます。こちらは「ビジュアルエディタ」の画面です。

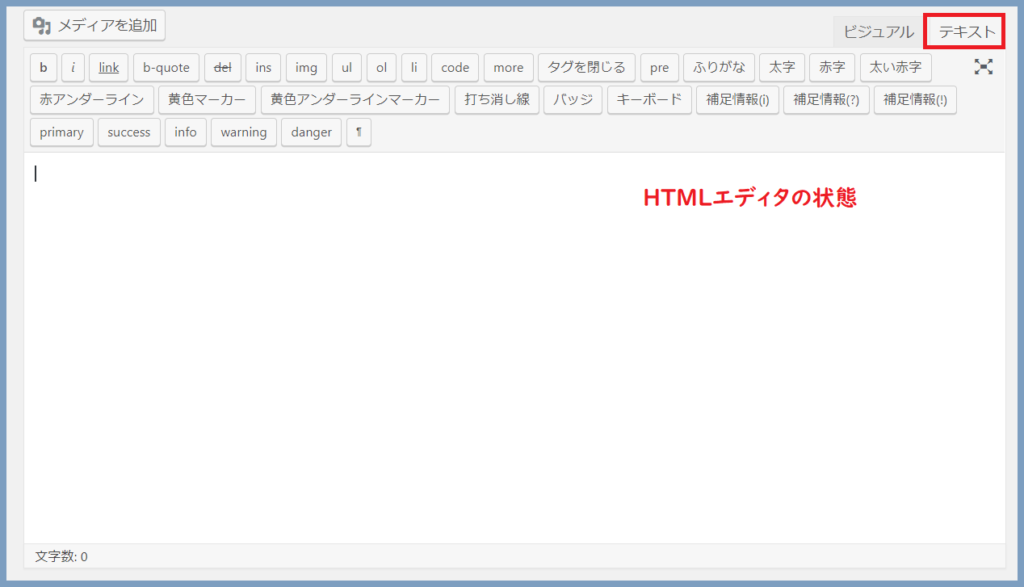
「テキスト」をクリックすると「HTMLエディタ」の入力画面になります。

このHTMLで記事を作成するにはタグの知識が必要です。
「HTMLって何のことやらさっぱり分からない・・・・。」というあなたでも大丈夫。ビジュアルエディタを使えば、タグを知らない初心者の方でも簡単にできるので、基本はビジュアルエディタで編集します。
段落(見出しタグ)を変更する方法
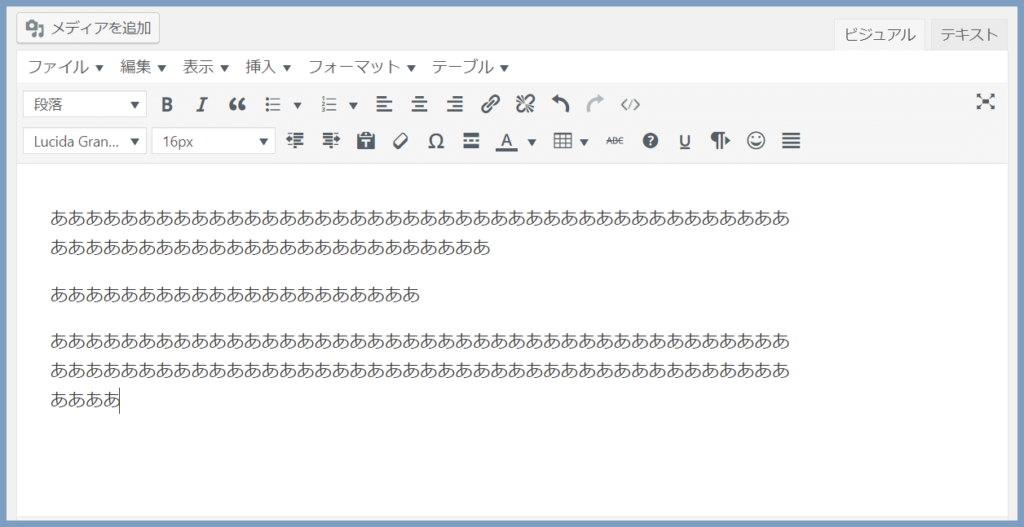
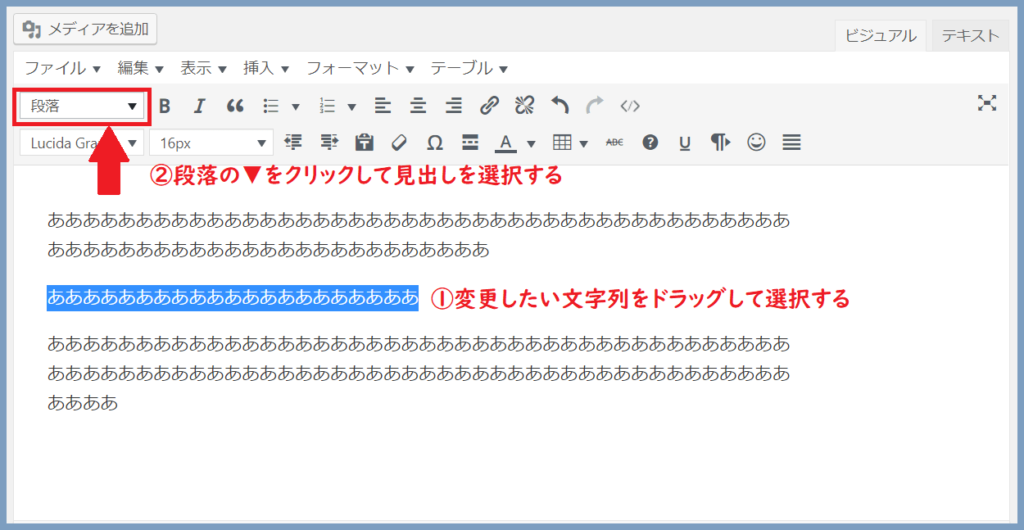
こちらは何の装飾もしていないものです。

一つの文章を見出し(題名)に変更するには、設定したい文章をドラッグしてから、「段落」の▼ボタンで選んで見出しの大きさを選ぶ。

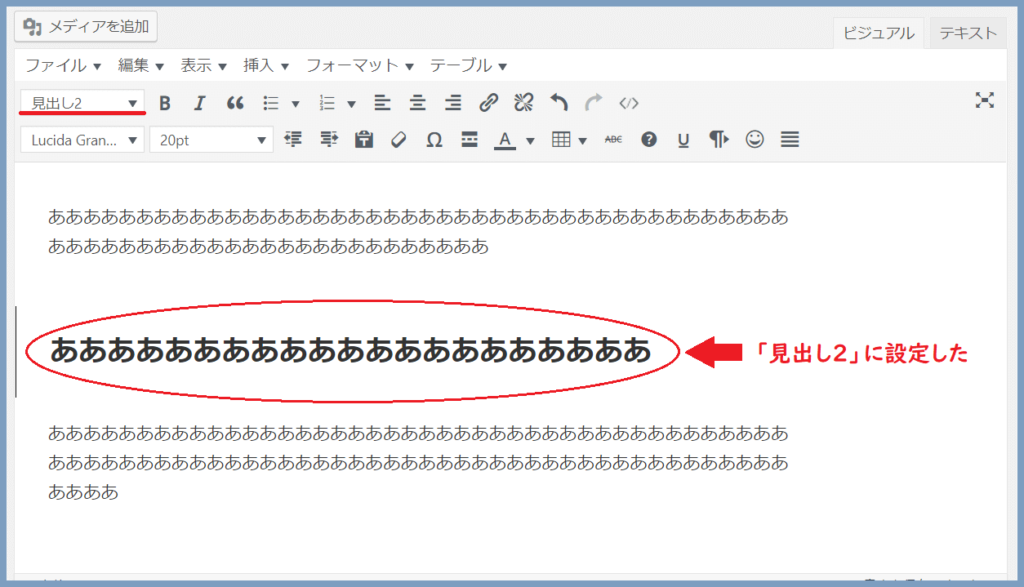
「見出し2」を設定したら、ビジュアルエディタ上に表示されます。

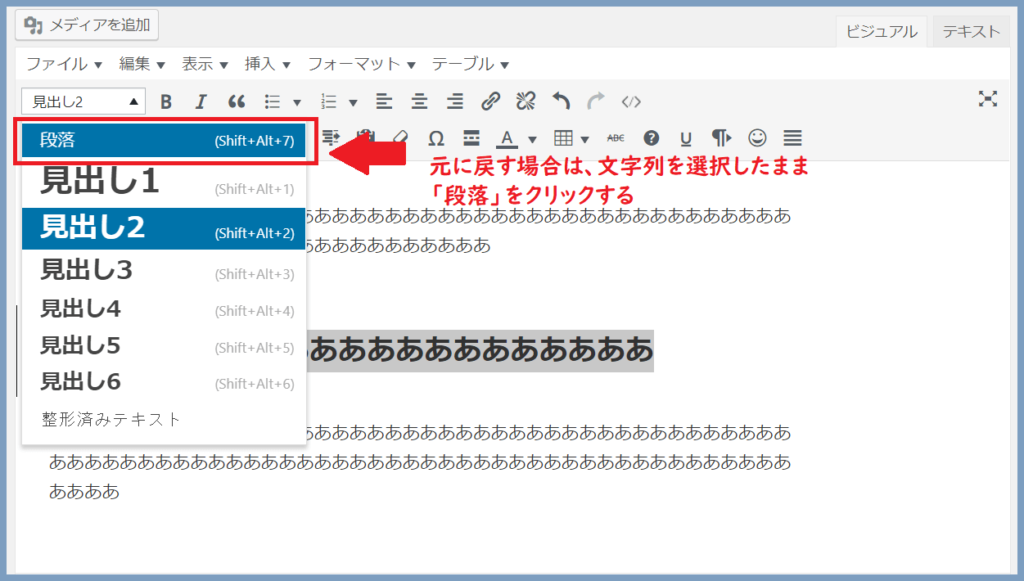
元に戻す場合は、文字列を選択したまま「段落」を選択します。

フォント(文字)サイズや文字装飾を変更する方法
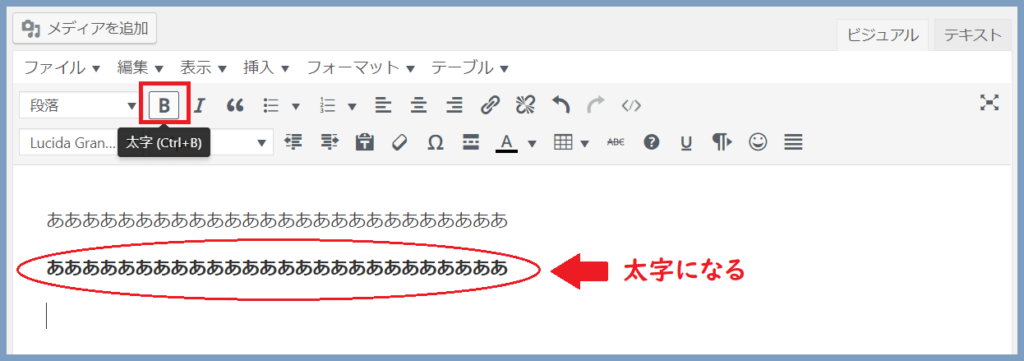
太字にしたい場合は、太字にしたい文字を選択して「太字」のアイコン。

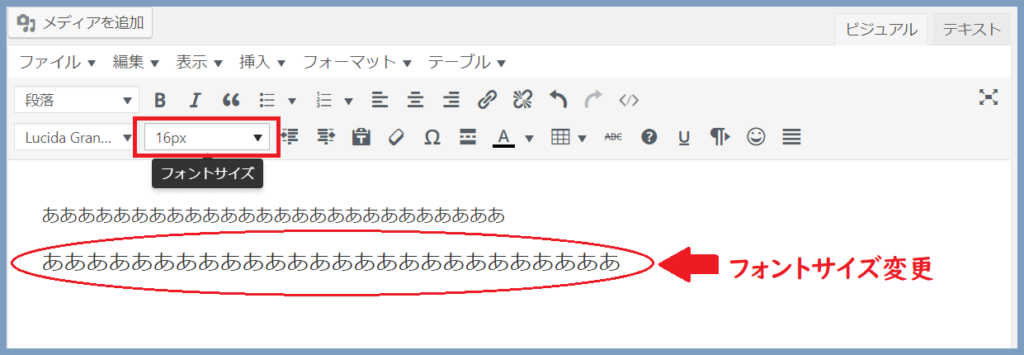
フォント(文字)の大きさを変えたい場合は、「フォントサイズ」の▼をクリックして好みの大きさに変更します。下図は20pxにしてあります。

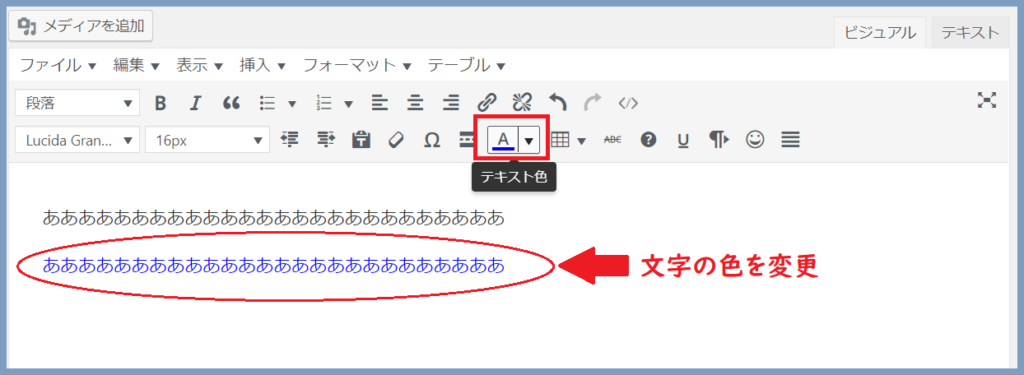
太字に色をつけたい場合は、文字を選択して「テキスト色」▼で色を選択。

文字揃えの変更方法
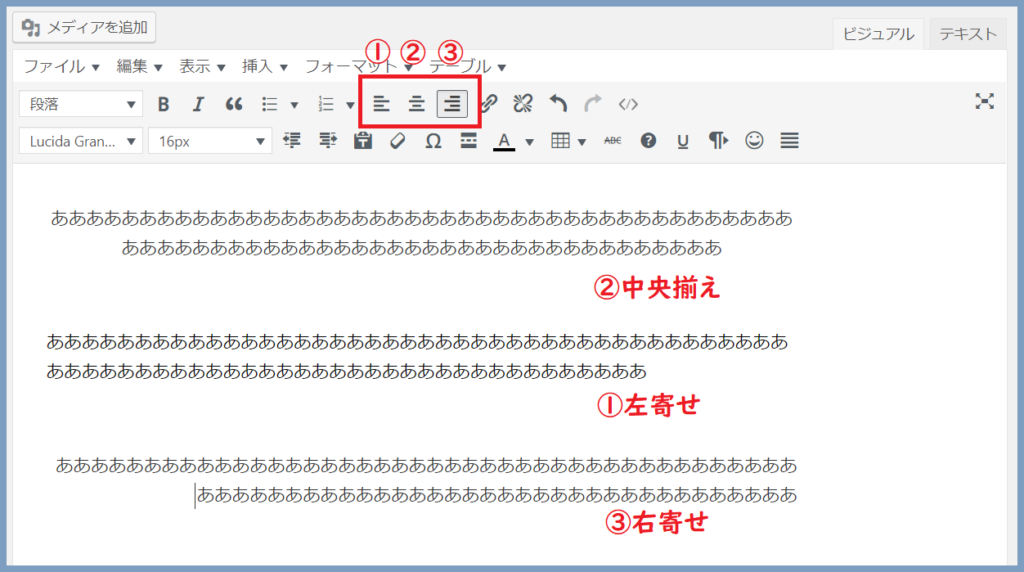
文字揃えとは、文字を左寄せ(初期状態はこれ)・中央揃え・右寄せ、のどの形式で表示するかを選ぶものです。
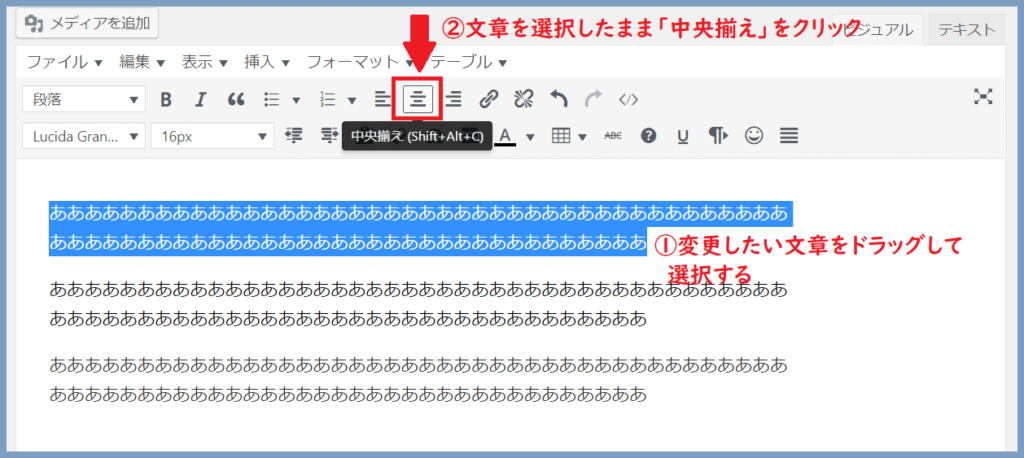
変更したい文章をドラッグして選択し、「中央揃え」のアイコンをクリック。

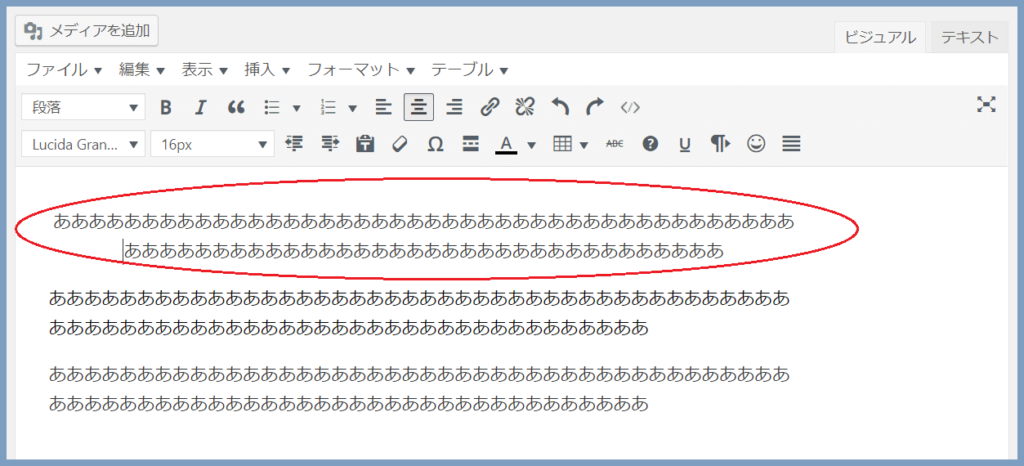
真ん中に寄りました。画像をセンターに表示させたい時にも使えます。

①のアイコンで左寄せ、②は中央揃え、③が右寄せとなっています。それなりに使用頻度が高いので覚えておきましょう。

箇条書き(リストタグ)の挿入方法
リストタグとは、テキストを箇条書きで表示したい時に使うタグのことです。このリストタグを使うことによって、重要なポイントを簡潔に分かりやすく伝えることができます。見た目もすっきりして、頻繁に使うアイコンとなっていきます。
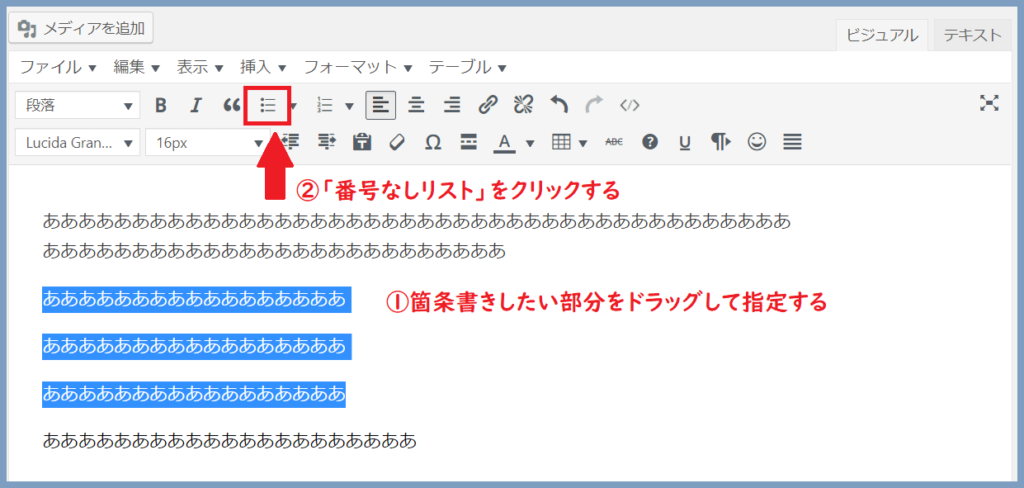
箇条書きしたい文章をドラッグして選択し、「番号なしリスト」のアイコンをクリックします。

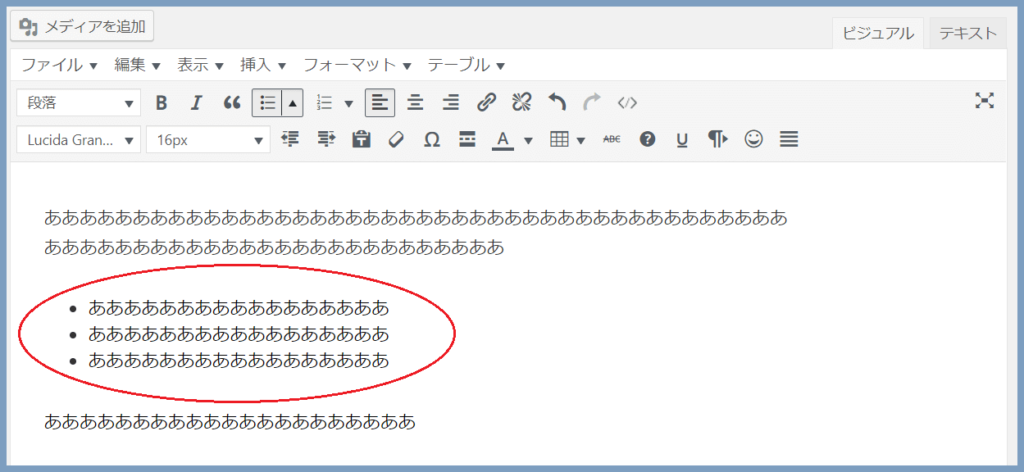
「・」のついたリストが完成しました。

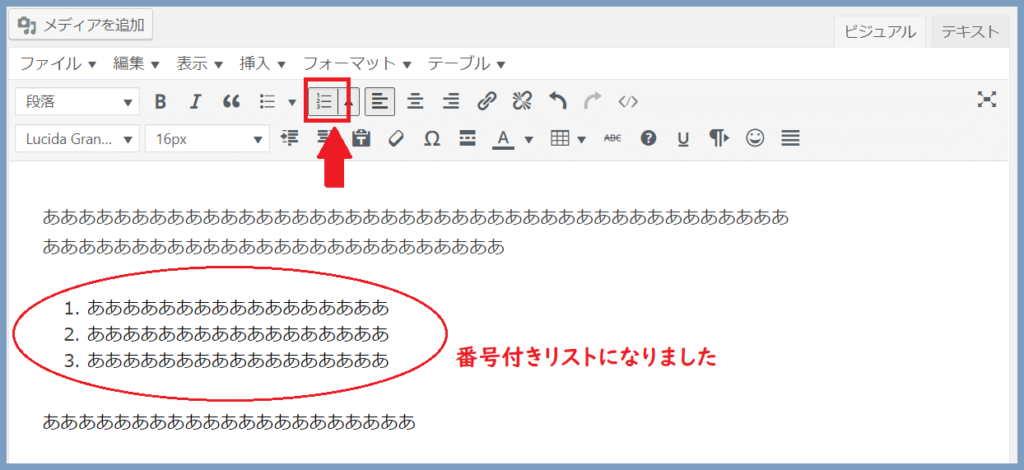
「番号付き」リストをクリックすると、段落ごとに数字がつきます。

リンクの挿入方法
リンクの挿入は頻繁に使う機能の一つです。リンクはSEO内部対策のためにも重要なものなので、しっかりと覚えておきます。
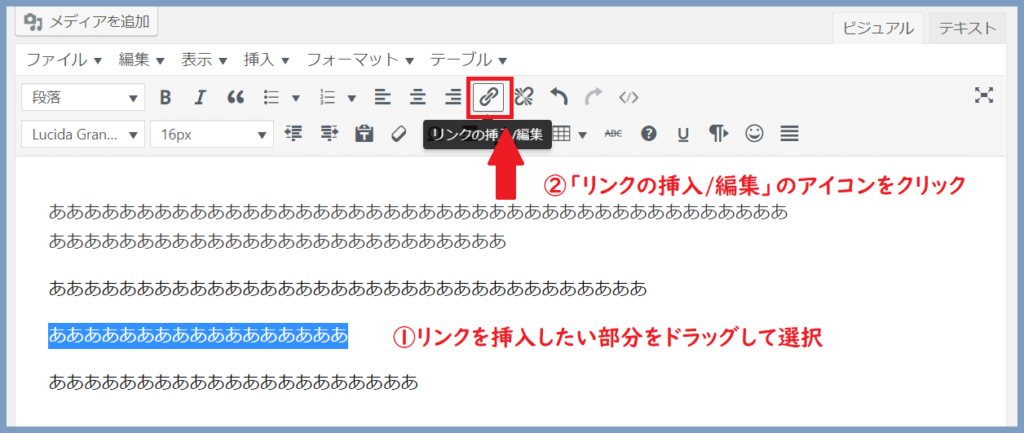
リンクを挿入したい部分をドラッグで選択して、「リンクの挿入」アイコンをクリックします。

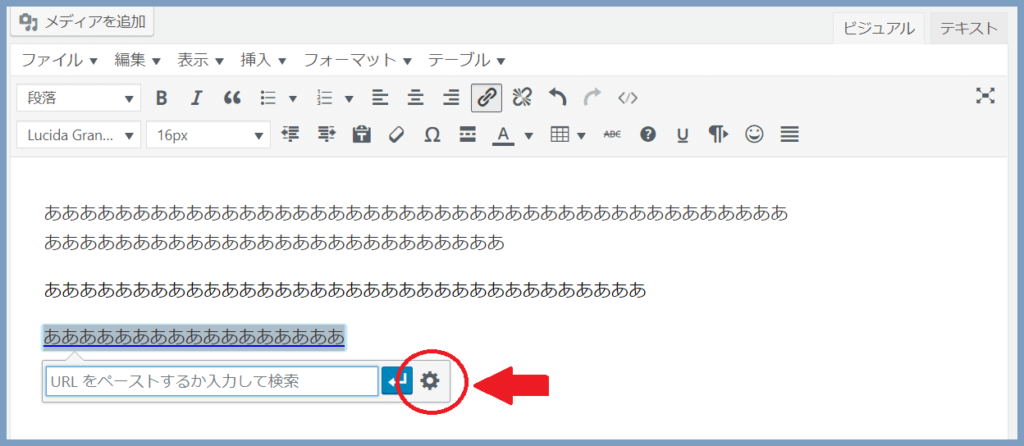
選択した文字の下に図のように表示されるので、「歯車ボタン」をクリックします。

↓↓↓↓↓↓
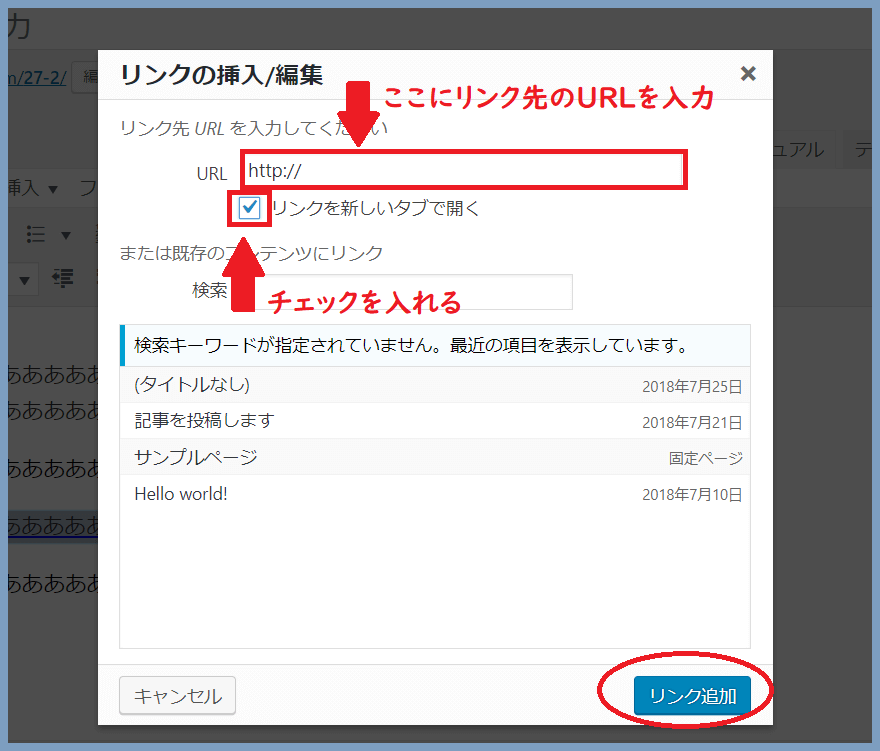
すると、下記のようにリンクの編集メニューが表示されるので、リンクしたいページのURLを入力します。
リンク先のページを別ウインドウで開きたい場合は、「リンクを新しいタブで開く」にチェックを入れます。最後に「リンク追加」をクリックします。

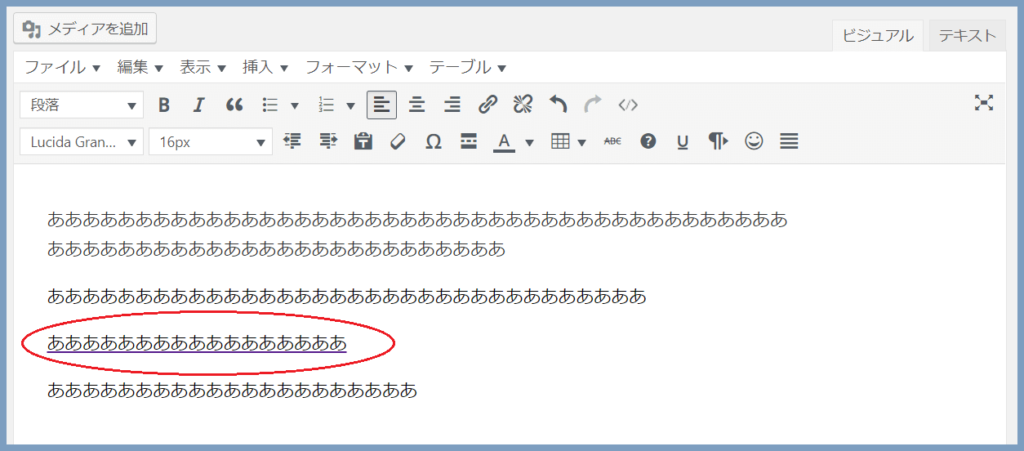
リンクを挿入すると、挿入した文字には下図のように下線が引かれます。または、青文字でで表示されます。

まとめ
よく使う機能の使い方を詳しくお伝えしてきましたが、どうでしたか?
紹介した他にも機能はあるので、実際にあれやこれやと試してみてください。投稿する前なのでやりたい放題できるはずですね。
「これでいいかな?見栄えはどうかな?」と思ったら、プレビュー画面を見てみます。そうすると、実際に投稿した時と同じ状態で見られます。
おかしいな、と思ったら文字や画像のサイズを調整したり、リスト形式にしたり・・・と。読み手の立場になって構成していくと良いです。
WordPressを使って、いくつも記事を書いていくうちに勝手に慣れていくものです。これから先、どんどん記事作成を進めていきましょう。





